Hi 這次要來介紹 如何使用 Visual Studio 2019 遠端工具進行 Release 應用程式偵錯 首先我們先下載 2019 專用的遠端工具(這裡依照不同的 VisualStudio 版本要下載相對應的版本) 下載網址 (這裡我們選x64的版本) 安裝的部分十分簡單我們直接選擇安裝即可 ...
Hi 這次要來介紹 如何使用 Visual Studio 2019 遠端工具進行 Release 應用程式偵錯
首先我們先下載 2019 專用的遠端工具(這裡依照不同的 VisualStudio 版本要下載相對應的版本)
下載網址 (這裡我們選x64的版本)
安裝的部分十分簡單我們直接選擇安裝即可
安裝完成後會發現在程式集多了 Remote Debugger 與 Remote Debugger Configuration Wizard 應用程式。其中 Remote Debugger Configuration Wizard
是用來設定遠端工具做為 Service 服務用的,另一個就是今天我們要介紹的 Remote Debugger 。
如果是一般使用者的話記得在執行 Remote Debugger 之bi 要用管理員的身分進行啟動
啟動後的畫面如下:
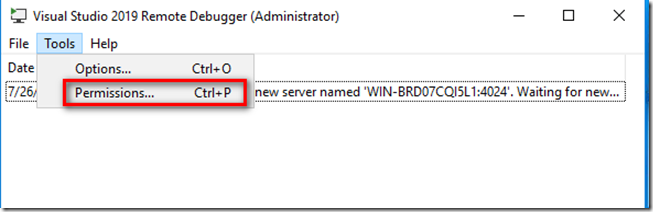
要註意的一點是,如果需要利用額外的帳號登入這台機器進行遠端偵錯的話,需要透過下圖的 Permissions 進行要使用的帳號新增
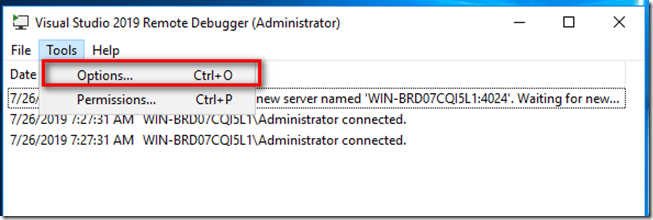
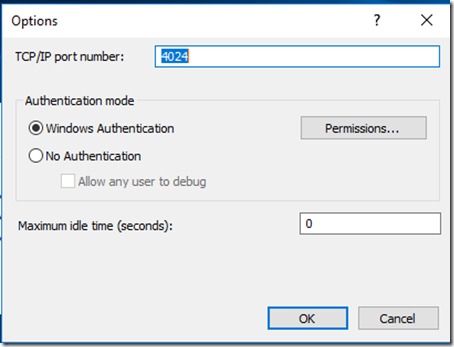
再來我們要先記一下遠端用來偵錯的 PORT 是多少。點選下圖紅框處的 Options 後,我們可以得到目前偵錯使用的 PORT 是 4024 (驗證的方式我們先不做修改)
當這隻程式開啟後,我們就可以利用 Visual Studio 2019 來進行對應的專案偵錯了!要特別註意的是要用來偵錯的專案版本必需跟遠端上佈署的版本一樣
接下來如何利用 Visual Studio 2019 遠端偵錯呢?
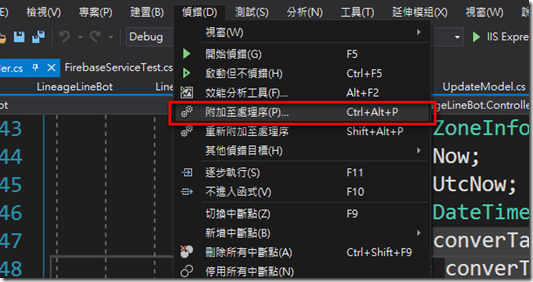
首先跟以前在本機偵錯 IIS 的做法很像。我們一樣選擇偵錯->附加至處理序
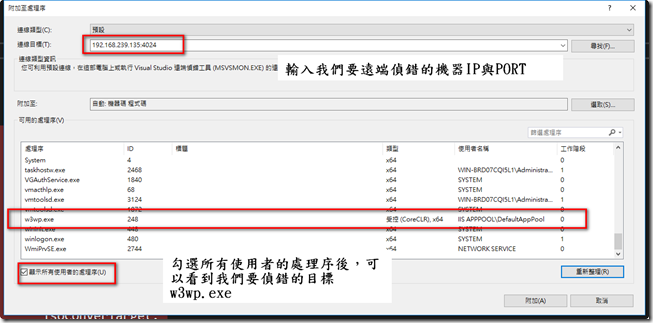
再輸入我們要偵錯目標主機的 IP 與 PORT後,勾選顯示所有使用者的處理序
最後再選擇 w3wp.exe 裡我們要偵錯的 Web 應用程式即可
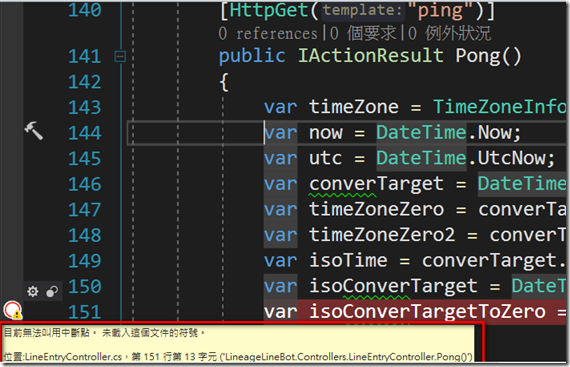
這時候會發現,雖然 Visual Studio 有成功的進到專案偵錯模式了。但在下中斷點的時候是沒有任何作用的
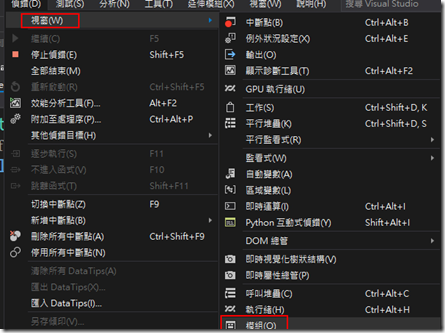
這個原因其實是因為當使用遠端偵錯時,預設是不會載入專案相關 dll 偵錯符號的。但別緊張!我們可以手動進行載入。先從選單選擇偵錯->視窗->模組
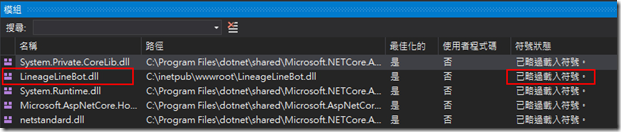
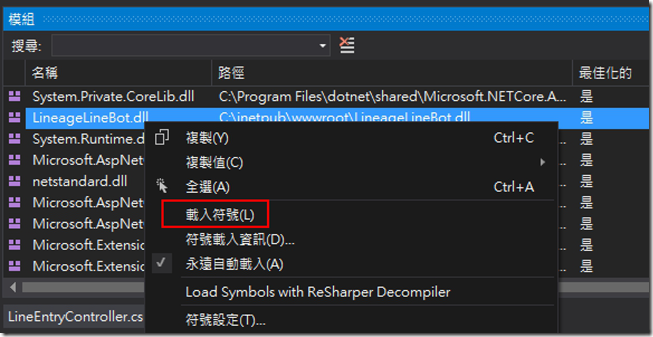
這時候會發現列出了許多模組。仔細一看會發現我們專案名稱也在其中,而且
符號狀態是顯示已略過載符號。
這時候我們只需要確認我們專案 Release 資料夾中有該模組的 pdb 檔。
再直接右鍵點選載入符號。這時會看到符號狀態顯示為:已載入符號
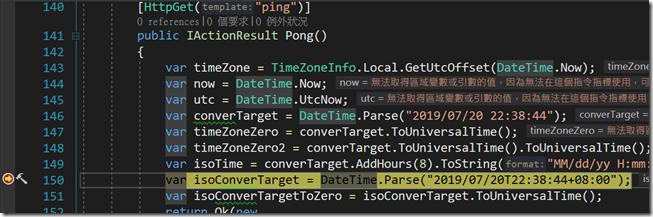
這時回到我們原本下中斷點的地方,就會像以前在偵錯模式時下的實心中斷點了
大家可以動手試試看唷!
PS. 在上圖各位應該有註意到有一些變數是顯示 : 「無法取得區域變數或引數的值,因為無法在這個指令指標使用,可能是它已經被最佳化改變了。」
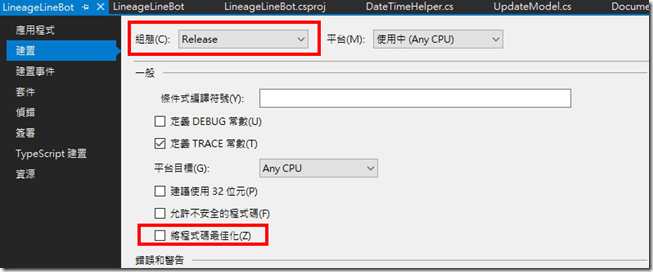
這個問題其實很簡單,但我們佈署選擇 Release 模式時預設是會做程式碼最佳化的
而程式碼在做最佳化時,有些動作是將一些變數或方法做所謂的 inline 效果。也因為這樣我們在下中斷點時,雖然可以看到原始碼就在那,但在 Release 環境執行時,已經在不同位置了。如果覺得這樣很不方便的話,可以透過下圖的設定,將程式碼最佳化的效果取消掉
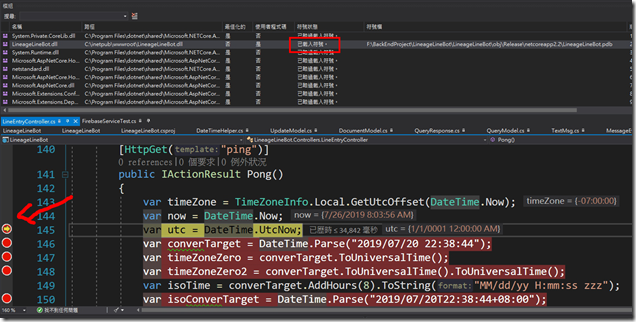
從下圖可以看到,如果我取消最佳化後,所有的中斷點都能正常進入,而且偵錯符號也會自動載入
以上就是這次如何用遠端工具進行偵錯。謝謝大家 ![]()