前言 最近在學習的過程中發現了我之前未曾瞭解過的一些特性,發現有些很有趣並且在處理一些問題的時候可以給我一個新的思路。 這裡我將這些特性介紹給大家。 4 個有趣的 JS 特性 利用 a 標簽解析 URL 有的時候我們需要從一個 URL 中提取功能變數名稱,查詢關鍵字,變數參數值等,一般我們會自己去解析 UR ...
前言
最近在學習的過程中發現了我之前未曾瞭解過的一些特性,發現有些很有趣並且在處理一些問題的時候可以給我一個新的思路。
這裡我將這些特性介紹給大家。
4 個有趣的 JS 特性
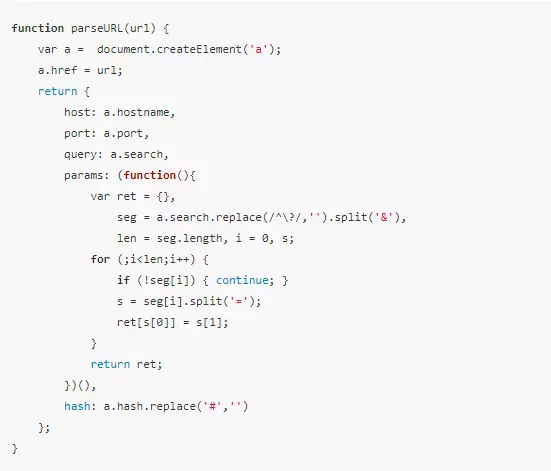
利用 a 標簽解析 URL
有的時候我們需要從一個 URL 中提取功能變數名稱,查詢關鍵字,變數參數值等,一般我們會自己去解析 URL 來獲取這些內容。可是你或許不知道還有更簡單的方法。
即創建一個 a 標簽將需要解析的 URL 賦值給 a 的 href 屬性,然後我們就能很方便的拿到這些內容。代碼如下:

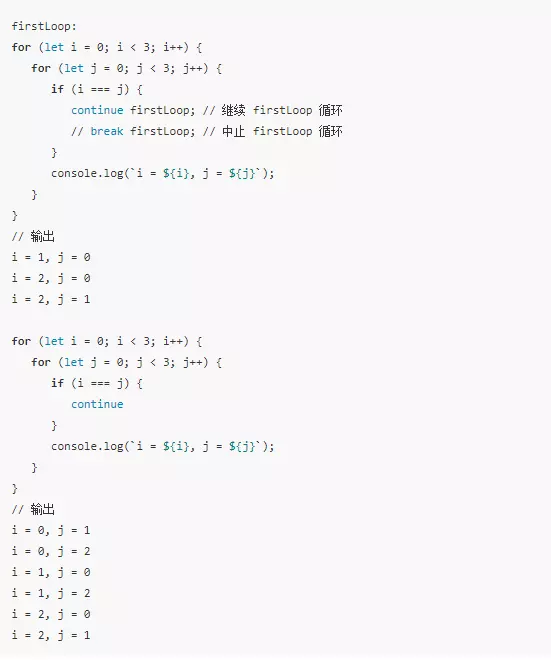
標記語句(label)
有的時候我們會寫雙重 for 迴圈做一些數據處理,我們有的時候希望滿足條件的時候就直接跳出迴圈。以免浪費不必要資源。
這個時候我們就可以用 label 和 continue/break 配合使用
:
相信你從上面兩段代碼的輸出可以對標記語句有一個瞭解。
void 運算符
void 運算符對給定的表達式進行求值,然後返回 undefined。
由於void會忽略操作數的值,因此在操作數具有副作用的時候使用void會更加合理。
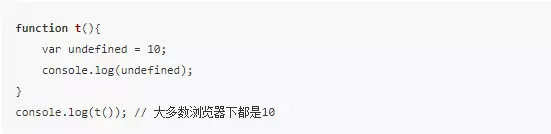
使用 void 替換 undefined
由於undefined並不是JavaScript的關鍵字,所以我們在賦值某個變數為undefined時可能會有點意想不到的結果。

如上代碼我們可能希望賦值為undefined,但卻得到了10這個莫名其妙的情況。所以我們可以使用使用void替換undefined。
這也是為什麼我們在很多源碼中都能看到使用void替換undefined。
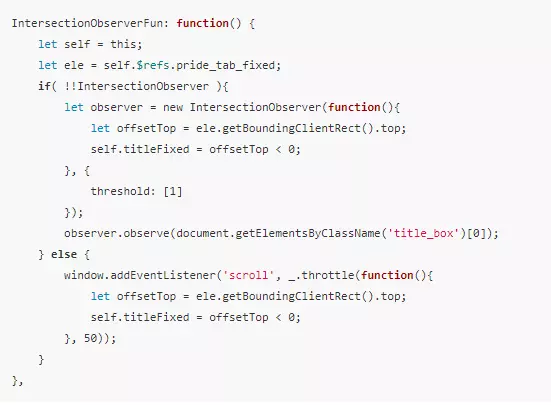
IntersectionObserver 是什麼?
IntersectionObserver 可以用來監聽元素是否進入了設備的可視區域之內,而不需要頻繁的計算來做這個判斷。
所以我們可以用這個特性來處理曝光埋點,而不是用getBoundingClientRect().top這種更加損耗性能的方式來處理。
自己是一個五年的全棧工程師,這裡推薦一下我的前端學習交流圈:開始484然後757最後760,裡面都是學習前端的,裙子里會不定期更新最新的教程和學習方法,有想學習web前端的,或是轉行,或是大學生,還有工作中想提升自己能力的web前端黨歡迎加入,
當然你也可以用這個 API 來優化滾動吸頂,代碼如下:

希望這 4 個特性可以對你有所幫助,然後點個贊在走唄。


