【熱身話題】 在開發的過程中,大量數據的展示大多採用表格的方式,直觀,清晰。在這裡,我也使用過一些框架Bootstrap.table ,Dev table ,layui table。本次採用的layui table。用表格展示數據的同時會提供豐富的查詢條件去篩選相應的數據。由於大量的數據,一般都會使 ...
【熱身話題】
在開發的過程中,大量數據的展示大多採用表格的方式,直觀,清晰。在這裡,我也使用過一些框架Bootstrap.table ,Dev table ,layui table。本次採用的layui table。用表格展示數據的同時會提供豐富的查詢條件去篩選相應的數據。由於大量的數據,一般都會使用分頁的形式去查詢數據,框架中帶有這種功能。
 【底部分頁欄效果圖】
【底部分頁欄效果圖】
 【上方查詢欄效果圖】
【上方查詢欄效果圖】
【問題來源】
首次進入頁面或者頁數停留在第一頁使用查詢欄查詢時能夠查詢到數據。當分頁切換到第二頁時,再使用查詢欄查詢,可能查不到數據。(為什麼說是可能?後面會給出解釋)
【解決方法】
在查詢提交參數時,添加一個參數 page:1
layui中通過where提交參數 where:{ search:{'USER_NAME':'汪菜菜'},page:1}
註:此方法是通過問題分析,得出的有效方式,如有不對的地方或者有更好的方式歡迎指出
【問題解析】
表格有自帶的分頁功能,後臺分頁主要是通過傳參 {limit:15,page:1} 兩個參數來控制分頁的分頁查詢。假設當前有三十條數據,則初始化表格時,顯示兩頁,總數30,頁數為1,數據源為1-15條數據。當我們添加查詢條件時,假設我通過模糊查詢 “汪” 能在 30 條數據中查詢到 10 條數據 ,當前頁數為第一頁,查詢的數據進行分頁{limit:15,page:1},10條數據取1-15條之內的,數據源也就是 10 條數據。此時我們把頁數切換到第二頁時,再通過相同的查詢條件去查詢,查詢數據還是為10條,分頁傳的參數還是{limit:15,page:2},10條數據取 16-30 之間的數據,然而總數據只有10條,行號在16-30之間無數據,雖然可以看到數據的總數為 10 ,但是沒有數據源,前臺顯示無數據,無數據也就無法初始化下方的分頁欄。為了保證能夠查詢數據,在點擊查詢按鈕時,自動將頁數指定為第一頁,這是返回無數據才是真正的無數據。
【引發思考】
在問題分析中提到,當分頁切換到第二頁是查詢不到數據,那是因為通過模糊查詢條件查詢的數據只有10條,那麼如果查詢的數據有超過分頁的限制 {limit:15} ,即大於15條(前提是第二頁,同理第三頁時需要大於30條),是否能夠正常查詢出所有查詢數據?
答案:是的。(這是在測試過程中得出的結論)
【圖解】
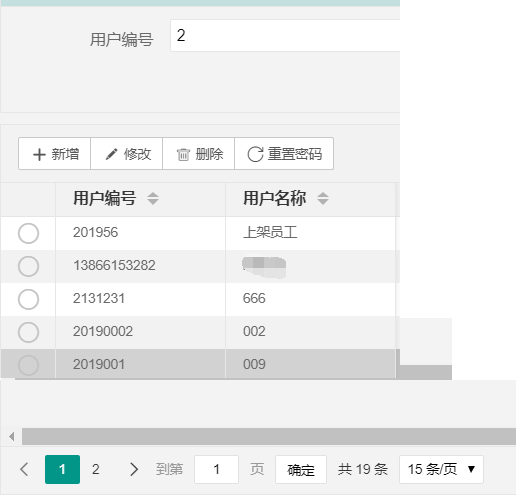
①這是第一頁查詢2得出19條數據

②將查詢條件去掉,點擊到第二頁查詢到數據圖,和直接從上圖結果切換到第二頁的效果是相同的。




