方法一:chrome直接訪問下麵地址下載安裝:(需要翻牆) 方法二:手動安裝chrome擴展程式 1、獲取vue-devtools項目,進入vue官網>生態系統>工具>devtools ,把vue-devtools項目clone到本地,命令行執行內容如下: 2、添加chrome擴展程式,如下圖: 完 ...
方法一:chrome直接訪問下麵地址下載安裝:(需要FQ)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
方法二:手動安裝chrome擴展程式
1、獲取vue-devtools項目,進入vue官網>生態系統>工具>devtools ,把vue-devtools項目clone到本地,命令行執行內容如下:
第一步:等待clone完成
git clone https://github.com/vuejs/vue-devtools.git
第二步:切換到devtools項目中,並安裝依賴,可能有點慢,稍等。。。
cd .\vue-devtools\
npm install
第三部:打包
npm run build
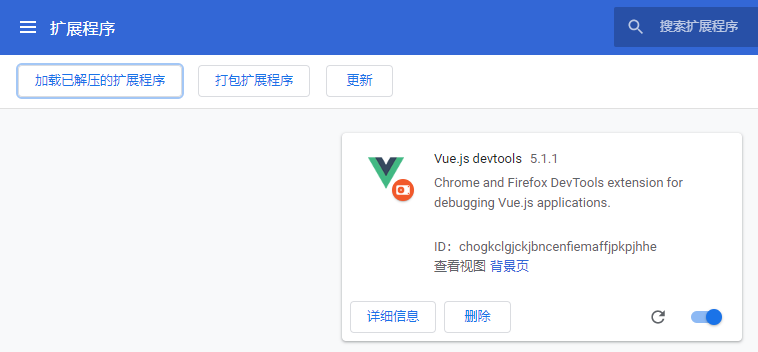
2、添加chrome擴展程式,如下圖:


完成!

當然有可能出現一點小狀況,在vue項目(開發模式下)中 vue-devtools擴展程式的圖標仍是灰色的(點擊提示:Vue.js not detected),或者是亮的,但是點擊後,開發者工具中沒有vue-devtools入口的 , 可以嘗試重啟服務或者重新打開開發者工具。



