css等比例分割父級容器(完美三等分) 父級容器的寬度一定,要實現子元素等比例完美均分父級寬度,實現方式有哪些? html部分代碼: 方法一: 浮動佈局+百分比 (將子元素依次左浮動,根據子元素的個數,設定每個子元素的寬度百分比) 方法二:行內元素(inline-block)+百分比 方法三: 父元 ...
css等比例分割父級容器(完美三等分)
父級容器的寬度一定,要實現子元素等比例完美均分父級寬度,實現方式有哪些?
html部分代碼:
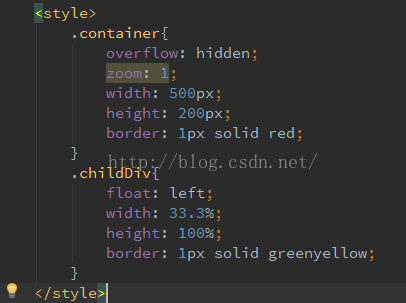
方法一: 浮動佈局+百分比
(將子元素依次左浮動,根據子元素的個數,設定每個子元素的寬度百分比)
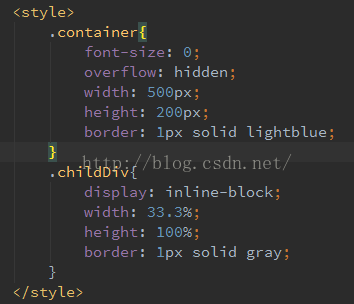
方法二:行內元素(inline-block)+百分比
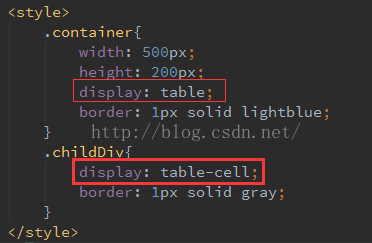
方法三: 父元素 display:table + 子元素 display:table-cell
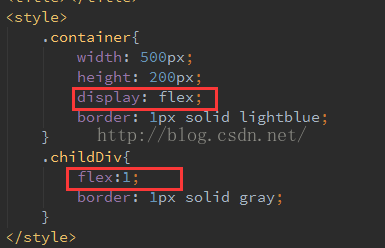
方法四: css3 display:flex;(flex佈局)
方法五:柵格系統(bootstrap)
給子元素添加class屬性 class=“col-md-3”
以上五種方法都可以實現父元素容器的三等分均分,但是前兩種根據百分比的方法並不能實現完美的三等分,因為百分比是一個不准確的估算值,同時如果子元素有邊框的情況下,很難均分。
後三種方法優先使用