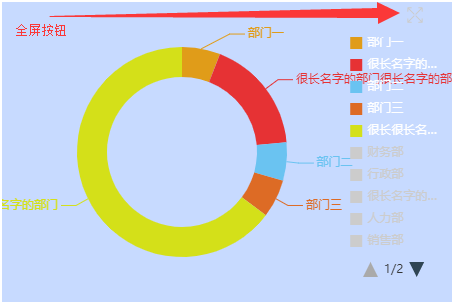
效果圖: 代碼: ...
效果圖:

代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>餅圖</title> 6 <script src="js/jquery-2.2.3.min.js"></script> 7 <script src="./js/echarts.min.js"></script> 8 <style> 9 #demo { 10 width: 450px; 11 height: 300px; 12 } 13 14 #fullScreenMask { 15 position: fixed; 16 top: 0; 17 left: 0; 18 width: 100%; 19 height: 100%; 20 display: none; 21 background-color: #ffffff; 22 } 23 24 #fullScreen { 25 width: 100%; 26 height: 100%; 27 } 28 </style> 29 </head> 30 <body> 31 <!-- 為 ECharts 準備一個具備大小(寬高)的 DOM --> 32 <div id="demo"></div> 33 34 <!--全屏顯示的容器--> 35 <div id="fullScreenMask"> 36 <div id="fullScreen"></div> 37 </div> 38 39 </body> 40 <script> 41 /* 42 * 知識點: 43 * 1、自定義工具按鈕 全屏顯示(在圖表右上角) 44 * 2、圖例名稱過長拼接省略號 45 * 3、生成隨機顏色 46 * 47 * 存在問題: 48 * 視覺引導線及標簽名稱過長 超出視圖範圍 如部門名稱很長的這個情況 49 * 解決辦法: 50 * 增加全屏顯示功能 且小圖表只開啟前五項 51 * */ 52 53 54 //初始化一個 echarts 實例 55 var chart = echarts.init(document.getElementById('demo')); 56 //聲明一個 全屏顯示的echarts圖表 57 var chartScreen = null; 58 //指定圖表的配置項和數據 59 var option = { 60 backgroundColor: 'rgba(70, 131, 254, .3)', 61 tooltip: { 62 trigger: 'item', 63 formatter: "{a} <br/>{b}: {c}"+ '人' +" ({d}%)" //餅圖、儀錶盤、漏斗圖: {a}(系列名稱),{b}(數據項名稱),{c}(數值), {d}(百分比) 64 }, 65 legend: { 66 icon: 'rect', 67 itemWidth: 12, 68 itemHeight: 12, 69 type: 'scroll', 70 textStyle:{ 71 color:'#ffffff', 72 fontSize:12 73 }, 74 orient: 'vertical', 75 data:[], 76 selected:{}, 77 78 right: 10, 79 top: 30, 80 bottom: 20, 81 82 formatter: function (name) { 83 return echarts.format.truncateText(name, 90, '14px Microsoft Yahei', '…');//圖例名稱過長拼接省略號 84 }, 85 tooltip: { 86 show: true 87 } 88 }, 89 toolbox: {// 工具欄 90 itemSize:16, 91 showTitle:false, 92 right:24, 93 feature: { 94 myTool: {//自定義工具 myTool 95 show: true, 96 title: '全屏顯示', 97 icon: "image://" + "./css/icon/full-screen-default.png",//此處 圖片路徑前面必須加字元串 "image://" 98 onclick: function (){ 99 //生成全屏顯示的圖表 100 if (setFullScreenToolBox(option)) { 101 getChartData(chartScreen,false); 102 } 103 } 104 } 105 } 106 }, 107 series: [ 108 { 109 name:'人員部署', 110 type:'pie', 111 barWidth: '30%', 112 radius: ['50%', '70%'], 113 center:['40%', '50%'], 114 label: { 115 emphasis: { 116 show: true, 117 textStyle: { 118 fontSize: '14', 119 fontWeight: 'bold' 120 } 121 } 122 }, 123 labelLine: { 124 normal: { 125 show: true 126 }, 127 emphasis: { 128 show: true, 129 fontWeight: 'bold' 130 } 131 }, 132 itemStyle:{ 133 normal:{ 134 color:function(params) {//生成隨機顏色 135 var colorList = ['#E09C19','#E63234','#6AC3F1','#DD6B25','#D4E019','#009944','#6A8DF1','#C535A8','#6D54E9','#67E682','#E954CF','#CAF161']; 136 return params.dataIndex >= colorList.length-1 ? "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16):colorList[params.dataIndex]; 137 138 }, 139 } 140 }, 141 data:[] 142 } 143 ] 144 }; 145 146 //使用剛指定的配置項和數據顯示圖表。 147 chart.setOption(option); 148 //插入圖表數據 149 getChartData(chart,true) ; 150 151 152 /* 153 * 獲取圖表數據並插入 154 * @param chart 需要插入數據的圖表 155 * @param bool 是否只顯示前五項 156 * */ 157 function getChartData(chart,bool) { 158 // $.ajax({ 159 // url: '/api/...', 160 // data: {}, 161 // type: "POST", 162 // dataType: 'json', 163 // success: function(result){ 164 var result = { 165 data:[ 166 { 167 count: 5, 168 name: "部門一", 169 }, 170 { 171 count: 15, 172 name: "很長名字的部門很長名字的部門很長名字的部門", 173 }, 174 { 175 count: 5, 176 name: "部門二", 177 }, 178 { 179 count: 5, 180 name: "部門三", 181 }, 182 { 183 count: 55, 184 name: "很長很長名字的部門", 185 }, 186 { 187 count: 5, 188 name: "財務部", 189 }, 190 { 191 count: 5, 192 name: "行政部", 193 }, 194 { 195 count: 5, 196 name: "很長名字的部門", 197 }, 198 { 199 count: 588, 200 name: "人力部", 201 }, 202 { 203 count: 5, 204 name: "銷售部", 205 }, 206 { 207 count: 5, 208 name: "運營部", 209 }, 210 { 211 count: 5, 212 name: "很長名字的部門很長名字的部門", 213 }, 214 { 215 count: 25, 216 name: "部門五", 217 }, 218 { 219 count: 85, 220 name: "部門6", 221 }, 222 { 223 count: 55, 224 name: "部門7", 225 }, 226 { 227 count: 55, 228 name: "部門8", 229 }, 230 { 231 count: 555, 232 name: "部門9", 233 }, 234 ] 235 } 236 var _count = [], _name = [] ,_selected = {}; 237 if (result.data.length > 0) { 238 $.each(result.data,function (i,v) { 239 240 var proname = v.name; 241 _count.push({value:v.count, name:proname}); 242 _name.push(proname); 243 //小圖表 只顯示前五項 大圖表預設全部顯示 244 bool && (i < 5 ?_selected[proname] = true : _selected[proname] = false); 245 246 }); 247 248 chart.setOption({ 249 legend: { 250 data:_name, 251 selected:_selected 252 }, 253 series: [ 254 { 255 data:_count 256 } 257 ] 258 }); 259 260 261 } 262 // } 263 // }); 264 } 265 266 267 //全屏顯示 toolbox回調 268 //@param option echarts的配置項 269 function setFullScreenToolBox(option) { 270 if ($('#fullScreenMask').css(



