html代碼: ...

html代碼:
<select id="checkPointExpress" data-dux="form-select" name="product_type_id" required>
<option value="">-請選擇屬性-</option>
</select>
<input id="mian" type="text" name="area_limit" value="{$info.area_limit}" placeholder="請輸入面積限制"></div>
<input id="ge" type="text" name="number_limit" value="{$info.number_limit}" placeholder="請輸入個數限制"></div>
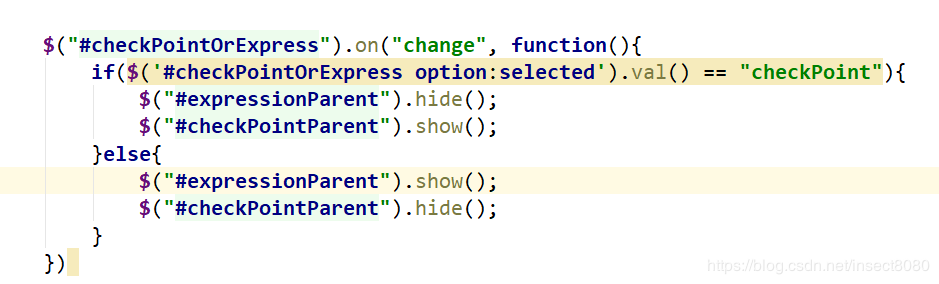
jquery代碼:
$('#checkPointExpress').on("change",function(){
if ( document.getElementById('checkPointExpress').value == 1){
$('#mian').show();
$('#ge').hide();
}else {
$('#ge').show();
$('#mian').hide();
}
})



