1.什麼是CSS? CSS 是層疊樣式表(Cascading Style Sheets)的縮寫,它用於定義 HTML 元素的顯示形式,是一種格式化網頁內容的技術。 2.CSS的優點 1.實現表現和結構、內容相分離。2.提高頁面瀏覽速度。3.縮短改版時間,降低維護費用。4.更好的控制頁面佈局。5.強大 ...
1.什麼是CSS?
CSS 是層疊樣式表(Cascading Style Sheets)的縮寫,它用於定義 HTML 元素的顯示形式,是一種格式化網頁內容的技術。
2.CSS的優點
1.實現表現和結構、內容相分離。
2.提高頁面瀏覽速度。
3.縮短改版時間,降低維護費用。
4.更好的控制頁面佈局。
5.強大的字體控制和排版能力。
6.更方便搜索引擎的搜索。
7.CSS 非常容易編寫。
3.選擇器
1.標簽選擇器:任何一個 HTML 標簽都可以做為選擇器。標簽選擇器的有效範圍為頁面中所有的、名稱相同的 HTML 標簽。
語法: 標簽 { 屬性: 值; }
2.類選擇器(class選擇器):如果想要把某一個樣式應用到不同的 HTML 標簽上,可以採用類選擇器來定義,然後在不同標簽中應用它們( class=“類名”)。
語法: .類名 { 屬性: 值; }
3.ID選擇器:ID 與類選擇器的概念相似,只是 ID 選擇器只能被引用一次,而類選擇器可以被多次引用。
語法:#id 名 { 屬性: 值; }
4.包含選擇器(後代選擇器):如果需要為位於某個便簽內的標簽設置特定的樣式規則,則應將選擇器指定為具有上下文關係的 HTML 標簽
語法:選擇符1 選擇符2{屬性:屬性值;}
註:選擇符可以是標簽、.類名、#ID
5.群組選擇器(集合選擇器):用於給多個不同的標簽設置同樣的樣式
語法:選擇符1,選擇符2,選擇符3{屬性:屬性值;}
6.通配選擇符 * :適用所有網頁元素,一般用來重置樣式。
語法:*{屬性:屬性值;}
7.偽類選擇器:一般用於設置超鏈接的樣式
a:link { 屬性:屬性值;} 未訪問的鏈接
a:visited { 屬性:屬性值;} 已訪問的鏈接
a:hover {屬性:屬性值; } 滑鼠移動到鏈接上
a:active {屬性:屬性值;} 選定的鏈接
註:當多個偽類選擇器同時使用時要註意它們的順序a:link , a:visited , a:hover , a:active
8.選擇器的權重
標簽選擇器的權重為0001
class選擇器的權重為0010
id選擇器的權重為0100
行間樣式 權重 1000
當不同選擇符的樣式設置有衝突的時候,高權重選擇符的樣式會覆蓋低權重選擇符的樣式。
相同權重的選擇符,樣式遵循就近原則:哪個選擇符最後定義,就採用哪個選擇符樣式(註意:是樣式中定義該選擇符的先後,而不是html中使用先後)
使用包含選擇器定義是權重可以相加。
4.樣式規則
4.1 語法格式
選擇器 { 屬性 1: 值 1; 屬性 2: 值 2; ... 屬性 N: 值 N; }
4.2 位置
1.內聯樣式(行間樣式):在標簽的style屬性添加
例:<p style=“”></p>
2.嵌入式樣式表(內部樣式表):在style標簽內添加
例:<style type=“text/css”>
p{}
</style>
3.外部樣式表:將css樣式編寫在擴展名為.css的文件中,再導入樣式
導入:<link rel=“stylesheet” href=“css文件路徑及文件名” />
註:在css文件中不需要style標簽
5.import與media
5.1 @import
@import可以用來導入其他css文件。就相當於原來的css文件中包含被導入的css文件中的樣式。
例:@import "css1.css"; @import "css2.css";
5.2 @media
@media 可以針對不同的屏幕尺寸設置不同的樣式。
例:@media screen and (max-width: 600px) {
body {ackground-color:lightgreen;}
}
6.CSS屬性
6.1 屬性單位
長度單位
絕對長度值包括 cm、mm、in、pt、pc 等,絕對長度值最好用於列印輸出設備,而在僅僅作 為屏幕顯示用時,絕對長度值並無多大意義。(1in = 2.54cm = 25.4 mm = 72pt = 6pc)。
相對長度值包括 px、em、ex 等。相對長度是指元素尺寸相對於瀏覽器的系統預設值來相應的縮放。(一般網頁中都用相對長度px)
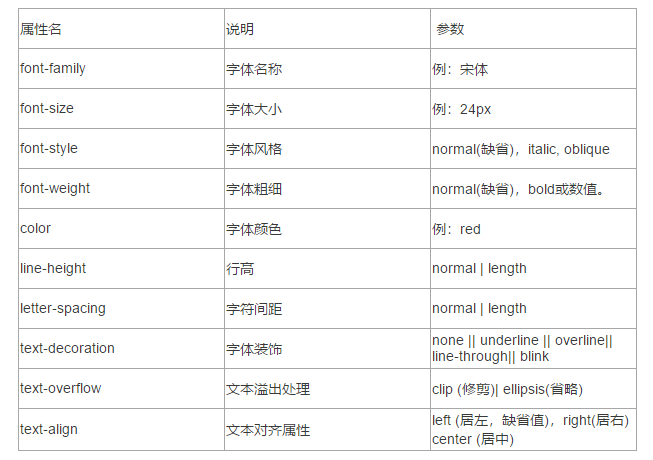
6.2 文本屬性

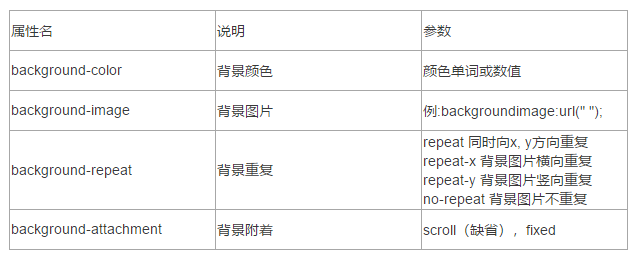
6.3 背景屬性

6.4 定位屬性
6.4.1層疊分級
CSS中定位的層疊分級:z-index: auto | number ;
– auto 遵從其父對象的定位
– number 無單位的整數值。可為負數。z-index使用整數表示元素的前後位置,數值越大,就會顯示在相對靠前的位置。
6.4.2 position
position: relative | absolute | static | fixed
– static 沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級。
– relative(相對定位) 不脫離文檔流,參考自身靜態位置,通過top,bottom,left,right 定位,並且可以通過z-index進行層次分級。
– absolute(絕對定位) 脫離文檔流,通過 top,bottom,left,right 定位。選取其最近的父級定位元素,當父級 position 為 static 時,absolute元素將以body坐標原點進行定位,可以通過z-index進行層次分級。
– fixed 固定定位,這裡他所固定的對象是可視視窗而並非是body或是父級元素。可通過z-index進行層次分級。
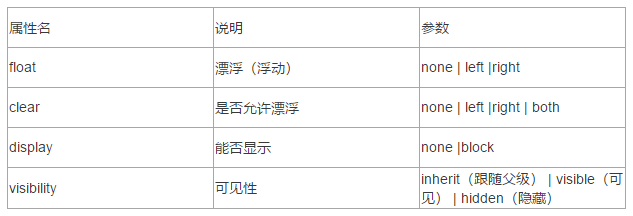
6.5 佈局屬性

註: Display:為None時,其他元素可以占據該元素的位置。
Visibility: 為hidden時,其他元素不能占據該元素的位置。
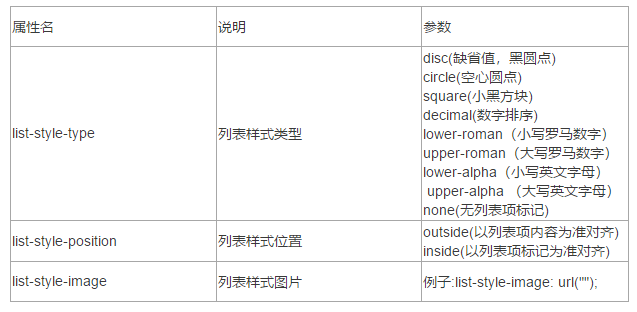
6.6 列表屬性