前言 大家之前都有使用過瀏覽器中js模板引擎,其實在Node.js中也可以使用模板引擎,最早使用模板引擎的概念是在服務端新起的。 art template 是一款高性能的JavaScript 模板引擎,不僅可以在瀏覽器(前端)使用,同時也可以在Node中使用。 GitHub地址:art templa ...
前言
大家之前都有使用過瀏覽器中js模板引擎,其實在Node.js中也可以使用模板引擎,最早使用模板引擎的概念是在服務端新起的。
art-template
art-template是一款高性能的JavaScript 模板引擎,不僅可以在瀏覽器(前端)使用,同時也可以在Node中使用。
GitHub地址:art-template
文檔:官方中文
本章節我們來探討下Node中使用art-template模板引擎生成一個標準的HTML文檔。
主體
art-template原理就是將一個字元串數據按照模板引擎的語法替換掉其中的某些特定格式數據,然後產出我們所需的HTML文檔。art-template支持兩種語法:標準語法,原始語法,標準語法多以{{}}常見,原始語法多以<% %>常見。對於不清楚art-template語法的同學可以去官方文檔看下,這裡不做詳細敘述。安裝
art-template第三方包
在項目當前目錄npm install art-template,預設會安裝在項目當前node_modules文件夾下。
- 在項目中創建
template.html文件,這裡用來編寫我們的模板html文檔。具體代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>{{Title}}</title>
</head>
<body>
<h1>{{main}}</h1>
<p>我的名字是{{name}},我今年{{age}}了,我的愛好有:{{each hobbies}}{{$value}},{{/each}}</p>
</body>
</html>這裡使用art-template的標準語法,編寫的時候一定按照正確的模板語法,否則會導致結果有誤。
- 項目中創建
server.js,用來創建伺服器,並且引入art-template包。
let http = require('http')
let fs = require('fs')
let template = require('art-template')
let server = http.createServer()
server.on('request', (req, res) => {
let url = req.url
if (url === '/') {
// 讀取template.html中的內容,並且轉換成字元串格式
fs.readFile('./template.html', (error, data) => {
if (error) {
return res.end('can not find template.html')
}
let dataStr = data.toString()
let htmlStr = template.render(dataStr, {
name: 'pubdreamcc',
Title: '首頁',
main: '個人信息',
age: 24,
hobbies: ['寫代碼', '讀書', '籃球']
}) // template.render()方法編譯模板文檔並返回渲染結果。
res.end(htmlStr)
})
} else {
res.end('404 NOT found')
}
})
// 綁定埠號,開啟伺服器
server.listen(3000, () => {
console.log('伺服器已經啟動,可以訪問。。。')
})
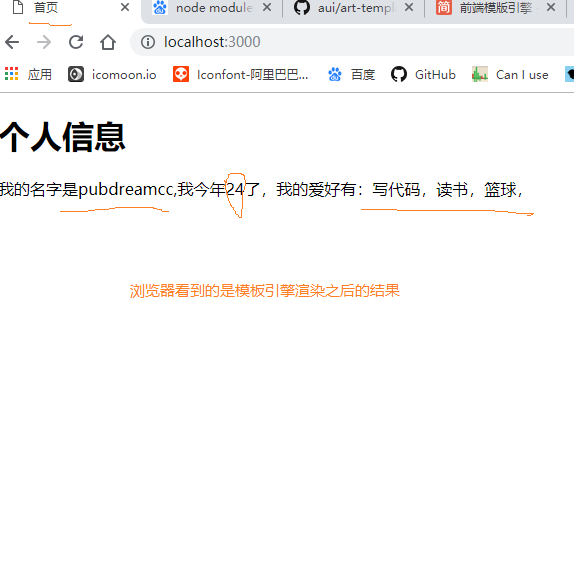
- 啟動伺服器後,瀏覽器訪問後,效果如下:

到這裡就已經實現了我們起初的效果,應該比較簡單吧,哈哈。如果喜歡的話,希望小伙伴們給個star喲,你們的點贊是我持續更新的動力。
說明
本倉庫是自己Node.js學習過程的真實記錄,以後會每天更新一些新的知識點,希望可以對想要學Node.js的同學有一些幫助,歡迎star,你們的點贊是我更新的持久動力。同時如果你覺得本倉庫中的一些知識點有錯誤也可以issue我,方便後期我訂正!
本倉庫同時在博客園和掘金更新,歡迎寫博客的朋友一起學習交流。
博客園
掘金
GitHub



