VS做簡歷的第三天(將文件中的樣式保存並且導入) 1.先在文件欄新建一個CSS文件 如 2.將第二天如下代碼,刪除保留中間部分,複製在CSS文件並且去掉縮進 3.刪除第二天代碼中的stype部分代碼並且在開頭加入修改後的代碼如下 效果圖 本人python的初學者,但很喜歡編程,希望大佬們多多指點 關 ...
VS做簡歷的第三天(將文件中的樣式保存並且導入)
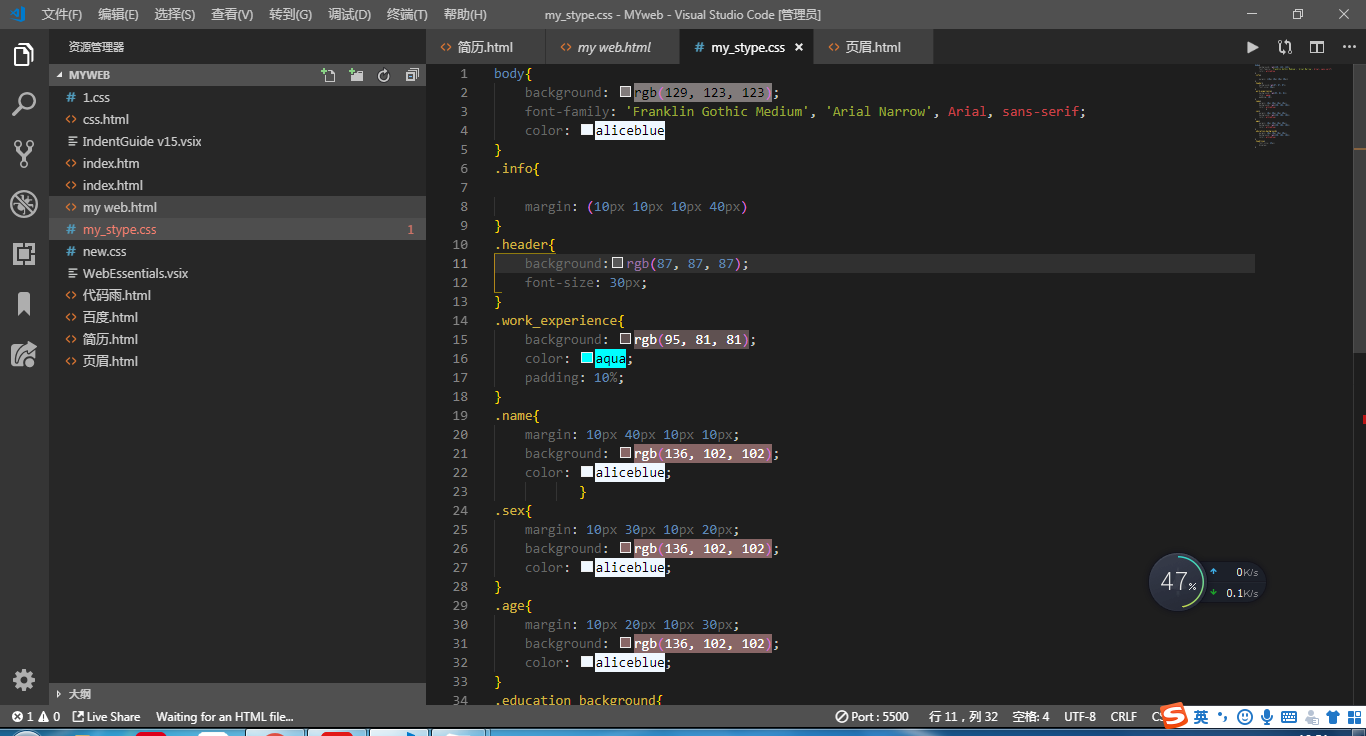
1.先在文件欄新建一個CSS文件
如

2.將第二天如下代碼,刪除<stype></stype>保留中間部分,複製在CSS文件並且去掉縮進
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>個人簡歷</title>
</head>
<body>
<style>
body{
background: rgb(129, 123, 123);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: aliceblue
}
.info{
margin: (10px 10px 10px 40px)
}
.header{
background:rgb(87, 87, 87);
font-size: 30px;
}
.work_experience{
background: rgb(95, 81, 81);
color: aqua;
padding: 10%;
}
.name{
margin: 10px 40px 10px 10px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.sex{
margin: 10px 30px 10px 20px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.age{
margin: 10px 20px 10px 30px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.education_background{
margin: 10px 10px 10px 40px;
background: rgb(136, 102, 102);
color: aliceblue;
}
.headline{
font-size: 25px;
}
</style>
<section class="header">個人資料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性別:男</div>
<div class="age">年齡:25</div>
<div class="education_background">學歷:大專</div>
</section>
<section class="work_experience">
<div class="headline">工作經歷</div>
<div class="working_time ">工作時間:2017.5-2019.4</div>
<div class="company_name">公司名稱:浙江加奈維醫療科技有限公司</div>
<div class="profession">崗位:QC工程師</div>
<div class="saraly">工資:8k</div>
</section>
</body>
</html>3.刪除第二天代碼中的stype部分代碼並且在開頭加入修改後的代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>個人簡歷</title>
<link rel="stylesheet" href="my_stype.css"> #當中的stype.css是上面新建的CSS文件的文件名
</head>
<body>
<section class="header">個人資料:</section>
<section class="info">
<div class="name">姓名:yang</div>
<div class="sex">性別:男</div>
<div class="age">年齡:25</div>
<div class="education_background">學歷:大專</div>
</section>
<section class="work_experience">
<div class="headline">工作經歷</div>
<div class="working_time ">工作時間:2017.5-2019.4</div>
<div class="company_name">公司名稱:浙江加奈維醫療科技有限公司</div>
<div class="profession">崗位:QC工程師</div>
<div class="saraly">工資:8k</div>
</section>
</body>
</html>
效果圖

本人python的初學者,但很喜歡編程,希望大佬們多多指點
謝謝
關於display: ,我還是未能理解希望大佬路過指點一下舉個例子,我查過百度看過很多也嘗試過display後面所有自動生產的命令,我還是沒法理解.



