一、Vue的生命周期 生命周期就是指一個對象的生老病死的過程。 用Vue框架,熟悉它的生命周期可以讓開發更好的進行。 所有的生命周期鉤子自動綁定 this 上下文到實例中,因此你可以訪問數據,對屬性和方法進行運算。這意味著,你不能使用箭頭函數來定義一個生命周期方法 (例如 created: () = ...
一、Vue的生命周期
生命周期就是指一個對象的生老病死的過程。
用Vue框架,熟悉它的生命周期可以讓開發更好的進行。

所有的生命周期鉤子自動綁定 this 上下文到實例中,因此你可以訪問數據,對屬性和方法進行運算。這意味著,你不能使用箭頭函數來定義一個生命周期方法 (例如 created: () => this.fetchTodos())。這是因為箭頭函數綁定了父上下文,因此 this 與你期待的 Vue 實例不同,this.fetchTodos 的行為未定義。

生命周期的鉤子函數,就是vue實例在和一定的時間點去執行的函數
生命周期總共有11個函數,首先看看官網的圖,詳細的給出了vue的生命周期,其中這八個是比較常見的:
它可以總共分為8個階段:
l beforeCreate(創建前)
l created(創建後)
l beforeMount(載入前)
l mounted(載入後)
l beforeUpdate(更新前)
l updated(更新後)
l beforeDestroy(銷毀前)
l destroyed(銷毀後)
l 還有三個是:activated()、deactivated()、 errorCaptured()

1.1 beforeCreate()
在實例初始化之後,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。
此時data、dom也不可見!
1.2 created() ***
在實例創建完成後被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data observer),屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
此時data可見,可以在這個生命周期發送ajax,等回調成功後,將數據放進data中!dom還是不可見.
1.3 beforeMount()
在掛載開始之前被調用:相關的 render 函數首次被調用。
此時data可見 $el DOM依然不可見,沒什麼用,created 完全可以代替。
1.4 mounted() ***
el 被新創建的 vm.$el 替換,並掛載到實例上去之後調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
此時data 和 dom都可見,生命周期執行完畢,工作中會在這個生命周期裡面調用methods裡面發送ajax的函數,意思是等dom載入完畢之後操作一些方法或發送ajax,跟寫在created 沒什麼區別。
1.5 beforeUpdate() 和 updated() ***
l beforeUpdate: 數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。適合在更新之前訪問現有的 DOM,比如手動移除已添加的事件監聽器。
l updated:由於數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會調用該鉤子。當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態。如果要相應狀態改變,通常最好使用計算屬性或 watcher 取而代之。
1.6 activated 和 deactivated
這兩個生命周期寫在子組件裡面,控制子組件的上下樹,能激活兩個生命周期。
activated :keep-alive 組件激活時調用
deactivated :keep-alive 組件停用時調用
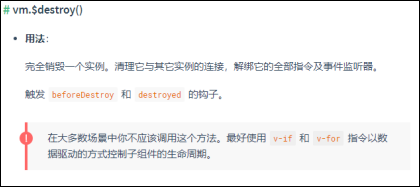
1.7 beforeDestroy() 和 destroyed()
beforeDestroy :實例銷毀之前調用。在這一步,實例仍然完全可用
destroyed : Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
如何:觸發這兩個生命周期鉤子。

沒用。
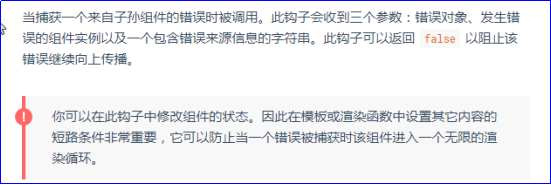
1.8 errorCaptured()
沒用。

App.vue父組件:

<template>
<div>
<h1>{{a}}</h1>
<button @click="add">+</button>
<!--父組件使用v-if 控制組件上下樹,觸發組件的生命周期函數-->
<keep-alive v-if="isShow">
<Child></Child>
</keep-alive>
</div>
</template>
<script>
import Child from "./components/Child.vue"
export default{
data(){
return {
a:100,
isShow:true
}
},
methods:{
add(){
this.a++;
this.isShow = !this.isShow;
}
},
components:{
Child
}
beforeCreate(){
console.log("初始化之後,el和data並未初始化" + this.a);
},
created(){
console.log("組件創建完成,完成了data 數據的初始化,el沒有" + this.a);
console.log("組件創建完成,完成了data 數據的初始化,el沒有" + this.$el);
},
beforeMount(){
console.log("掛載之前,完成了data 數據的初始化,el沒有 " + this.a);
console.log("掛載之前,完成了data 數據的初始化,el沒有" + this.$el);
},
mounted(){
console.log("掛載之後,完成了el的綁定" +this.a);
console.log("掛載之後,完成了el的綁定" +this.$el);
}
beforeUpdate(){
console.log("數據更新前狀態:"+ $(this.$el).find("h1").text());
},
updated(){
console.log("數據更新後狀態(完成了渲染):" + this.a);
}
}
</script>
聲明周期
Child.vue子組件:

<template> <div> <h1>我是子組件</h1> <zisun></zisun> </div> </template> <script> import zisun from "./zisun.vue"; export default{ components:{ zisun }, activated(){ console.log("組件激活了"); }, deactivated(){ console.log("組件停用了"); }, beforeDestroy(){ console.log("組件銷毀前"); }, destroyed(){ console.log("組件銷毀後"); }, errorCaptured(){ console.log("子組件報錯了"); } } </script>生命周期
孫子組件:
<template> <h1>我是孫子組件</h1> </template>
二、CSS預處理(動態樣式表)
2.1 CSS預處理器簡介
做前端,處理CSS是你的特長,隨著工程的增大,CSS的預處理越來越重要,或者要維護我們的css,工作會越來越困難,造成這些困難的很大原因源於CSS 是一門非程式式語言,沒有變數、函數、SCOPE(作用域)、嵌套等概念。
什麼是CSS預處理?
CSS預處理器定義了一種新的語言,其基本思想是,用一種專門的編程語言,為CSS增加了一些編程的特性,將CSS作為目標生成文件,然後開發者就只要使用這種語言進行編碼工作。通俗的說,CSS預處理器用一種專門的編程語言,進行Web頁面樣式設計,然後再編譯成正常的CSS文件,以供項目使用。CSS預處理器為CSS增加一些編程的特性,無需考慮瀏覽器的相容性問題,例如你可以在CSS中使用變數、簡單的邏輯程式、函數等等在編程語言中的一些基本特性,可以讓你的CSS更加簡潔、適應性更強、可讀性更佳,更易於代碼的維護等諸多好處。
CSS預處理器技術已經非常的成熟,而且也涌現出了很多種不同的CSS預處理器語言,比如說:Sass、LESS、Stylus,還有postCSS插件等。
2.2 Less使用和安裝
Less、stylus是Nodejs工作流工具,SASS需要安裝ruby。
以Less舉例,sass、stylus自學即可。
Less 是一種動態樣式語言,它使用類似CSS的語法,為CSS賦予了動態語言的特性,如變數、繼承、數學運算、函數等,更方便CSS的編寫和維護。
LESS可以在多種語言、環境中使用,包括瀏覽器、桌面客戶端、服務端。
API手冊:
http://www.bootcss.com/p/lesscss/
在全局安裝less,這是一個CLI工具。其實,你並不需要安裝,因為後面直接用webpack結合less即可。
npm install -g less
或者安裝在項目中:
npm install --save-dev less
查看版本:
lessc -v
2.3 Less變數和嵌套
Less可以讓我們以嵌套的方式寫CSS,直接在父元素選擇器中嵌套子元素選擇器,它會自動編譯成後代選擇器。
定義變數:@變數名:變數值
示例:@yanse:red; 調用:div{color:@yanse;} 編譯:div{color:red;}
第一步:創建.less文件,開始寫less語法:
@a:200px; div{ width: 200px; height: @a; ul{ width: @a; height: @a; li{ float: left; width: 30px; height: 30px; background: orange; &.cur{background: red;} &:hover{background: green;} &:before{content: "";} } } }
&表示它自己
第二步:用lessc命令編譯這個文件,生成css
lessc 01.less 01.css
編譯後的結果:

div { width: 200px; height: 200px; } div ul { width: 200px; height: 200px; } div ul li { float: left; width: 30px; height: 30px; background: orange; } div ul li.cur { background: red; } div ul li:hover { background: green; } div ul li:before { content: ""; }示例代碼
2.4 Less數學運算
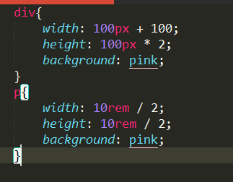
在less中任何數字、顏色或變數都可以參與數學運算,運算建議包裹在括弧()中。

2.5 Less混合(包含)
在less中可以定義一些通過的屬性集為一個class,然後在另一class調用這些屬性
.border{border:1px solid #f40;}
如果需要在其他css中引入通過的屬性集,只要在任意class中像這樣調用即可:
div{.border}

註意:任何class、id或元素屬性都可以以同樣的方式引入。
2.6 Less帶參數的混合(包含)
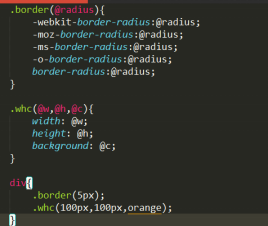
在less中,還可以像函數一樣定義一個帶參數的屬性集:
.border(@radius){ -webkit-border-radius:@radius; -moz-border-radius:@radius; -ms-border-radius:@radius; -o-border-radius:@radius; border-radius:@radius; }
在其他class中這樣調用:
div{ .border(5px); }

2.7 Less帶預設參數的混合(包含)

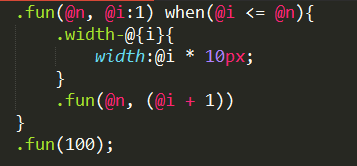
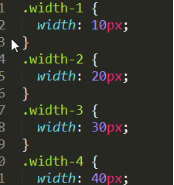
2.8 Less的迴圈


2.9 Less和webpack結合
我們希望在Vue、React項目中使用less,此時就需要webpack在打包的時候順便進行less編譯。
必須要裝less依賴和3個loader依賴,分別是css-loader、style-loader、less-loader。
安裝loader依賴:
npm install --save-dev less
npm install --save-dev less-loader
npm install --save-dev css-loader
npm install --save-dev style-loader
安裝完依賴,要配置webpack.config.js文件:
參照:https://www.npmjs.com/package/less-loader
var path = require('path'); const {VueLoaderPlugin} = require("vue-loader"); //最新版webpack需要引入此插件 module.exports = { ... //配置webpack的模塊插件 module:{ // 關於模塊配置 rules: [ ... { test: /\.less$/, use: [ {loader: "style-loader"},//翻譯行內CSS {loader: "css-loader"}, //翻譯外鏈CSS {loader: "less-loader"} //將Less編譯為CSS ] } ] }, resolve: { alias: { //配置別名 'vue$': 'vue/dist/vue.esm.js' // 用 webpack 1 時需用 'vue/dist/vue.common.js' } }, //最新版webpack需要引入此插件 plugins:[ new VueLoaderPlugin() ] };
如果遇見webpack報錯,在項目中安裝一下webpack的項目依賴即可:
npm install --save-dev webpack
配置完成後,使用時在style標簽裡加上lang="less"就可以寫less的代碼了(style標簽裡加上scoped為只在此作用域有效)
組件中使用less樣式表
<style lang="less" scoped> @a:200px; div{ width: @a; height: @a; background: red; } </style>
或引入外鏈.less文件:
<style lang="less" scoped> @import "./01.less"; </style>
或
<style lang="less" scoped src="./01.less"></style>

三、全局組件
前面兩天我們使用的都是局部組件,哪個頁面要用,就在哪個頁面引用,然後再使用。如果不想每次使用都要引用,想直接使用的情況下就需要用到全局組件。
語法:
Vue.component("頁面使用的名字", import引入時的名字);
第一步:在app文件夾新建一個plugins文件夾(它表示插件的意思),在文件夾中新建一個components.js文件,這個文件中放的都是全局組件。把components文件夾中的.vue組件都引入到當前js文件向外暴露。
components.js:

import Hehe from "../components/Hehe.vue"; import Haha from "../components/Haha.vue"; export default function(Vue){ Vue.component("MyHehe", Hehe); Vue.component("MyHaha", Haha); }示例代碼
第二步:在app.js中import引入這個js文件,同時使用Vue.use(插件名) → 安裝插件的意思
import Vue from 'vue'; import App from './App.vue'; import components from './plugins/components.js'; Vue.use(components); //註冊全局組件 new Vue({ el : "#app", render : (h)=> h(App) })
然後就可以在任何頁面中,直接使用全局組件,全局組件中的代碼改真名就怎麼寫。
App.vue

<template>
<div>
<h1>{{a}}</h1>
<MyHehe></MyHehe>
<MyHaha></MyHaha>
</div>
</template>
<script>
export default {
data(){
return {
a : 100
}
}
}
</script>
示例代碼
四、自定義指令(directive)
4.1自定義局部指令
除了核心功能預設內置的指令(v-model、v-if、v-show等),如果不夠用,Vue允許註冊自定義指令。
如果想封裝局部指令,組件中接受一個directives的選項:
App.vue
<template>
<div>
<h1 v-color="'red'" v-height="100" >我是App頁面</h1>
<h2 v-color:aa.bb.cc>我是App頁面</h2>
</div>
</template>
<script>
export default {
directives : {
color : {
inserted(el,binding){
console.log(binding)
el.style.color = binding.value
//$(el).css(binding.name, binding.value);
}
},
height : {
inserted(el,binding){
if(binding.value){
el.style.height = binding.value + "px";
}else{
el.style.height = 200 + "px";
}
}
}
}
}
</script>
需求:給頁面寫一個不固定的高,根據手機屏幕的高度,去計算內容區域的高度
<template> <div> <header> <ul> <li>新聞</li> <li>軍事</li> </ul> </header> <div class="content" v-height="50" v-style="{color:'green',fontSize:'50'}" v-color.red> <p>愛上對方就哭了</p> <p>愛上對方就哭了</p> ... <p>愛上對方就哭了</p> <p>愛上對方就哭了11</p> </div> </div> </template> <script> export default { directives : { color : { inserted(el,binding){ el.style.color = Object.keys(binding.modifiers)[0]; } }, height : { inserted(el,binding){ var height = document.documentElement.clientHeight - binding.value; el.style.height = height + "px"; } }, style : { inserted(el,binding){ var a = Object.keys(binding.value)[0]; var b = Object.keys(binding.value)[1]; $(el).css({ [a]:binding.value[a], [b]:binding.value[b] + "px" }) } } } } </script> <style lang="less"> header{ul{overflow: hidden;list-style:none;li{float: left;width: 50%;height: 50px;border-right: 1px solid #000;background: orange;box-sizing: border-box;}}}.content{overflow-y:scroll;} </style>
然後就可以在模板中任何元素身上使用自定義的v-color、v-height、v-style指令屬性。
如果指令需要多個值,可以傳入一個JavaScript對象字面量。記住,指令函數能夠接受所有合法的 JavaScript 表達式。


4.2全局自定義指令
全局指令 和 全局組件的封裝方式一樣,也是在plugins文件夾中新建directives.js文件。
自定義全局指令想在哪用就在哪用。
main.js
import Vue from 'vue'; import App from './App.vue'; import directives from './plugins/directives.js'; Vue.use(directives); //註冊全局指令 new Vue({ el : "#app", render : (h)=> h(App) })
directives.js
export default function(Vue){ Vue.directive('style', { inserted(el,binding){ var a = Object.keys(binding.value)[0]; var b = Object.keys(binding.value)[1]; // $(el).css({color:'green', fontSize:50}) $(el).css({[a]:binding.value[a], [b]:binding.value[b]}) } }) Vue.directive('color', { inserted(el,binding){ // el.style.color = binding.value el.style.color = Object.keys(binding.modifiers)[0] } }) Vue.directive('height', { inserted(el,binding){ var height = document.documentElement.clientHeight - binding.value; el.style.height = height + "px"; } }) }




