媒體查詢 設備終端的多樣化,直接導致了網頁的運行環境變的越來越複雜,為了能夠保證我們的網頁可以適應多個終端,不得不專門為某些特定的設備設計不同的展示風格,通過媒體查詢可以檢測當前網頁運行在什麼終端,可以有機會實現網頁適應不同終端的展示風格。 媒體類型 將不同的終端設備劃分成不同的類型,稱為媒體類型 ...
媒體查詢
設備終端的多樣化,直接導致了網頁的運行環境變的越來越複雜,為了能夠保證我們的網頁可以適應多個終端,不得不專門為某些特定的設備設計不同的展示風格,通過媒體查詢可以檢測當前網頁運行在什麼終端,可以有機會實現網頁適應不同終端的展示風格。
媒體類型
將不同的終端設備劃分成不同的類型,稱為媒體類型

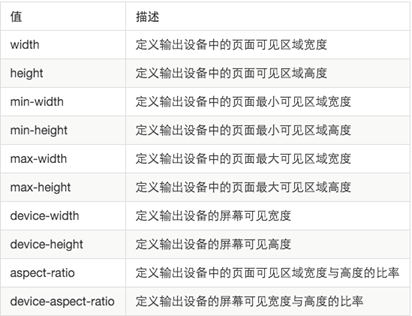
媒體特性
每種媒體類型都具體各自不同的特性,根據不同媒體類型的媒體特性設置不同的展示風格。

關鍵字
關鍵字將媒體類型或多個媒體特性連接到一起做為媒體查詢的條件。
1、and 可以將多個媒體特性連接到一起,相當於“且”的意思。
2、not 排除某個媒體類型,相當於“非”的意思,可以省略。
3、only指定某個特定的媒體類型,可以省略。
引入方式
1、link方法
<link href="./5-1.css" media="only screen and (max-width: 320px)">
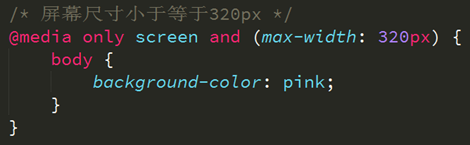
2、@media方法(寫在CSS里)

常用特性
1、width / height完全等於layout viewport
2、max-width / max-height 小於等於layout viewport
3、min-width / min-height 大於等於layout viewport
4、device-width / device-height 完全等於ideal viewport
5、orientation: portrait | landscape肖像/全景模式



