iScroll.js 一個可以實現客戶端原生滾動效果的類庫。 1、下載iScroll 2、build目錄下提供了不同版本的iScroll,可根據情況選擇使用 3、html要求有3層結構如下圖 4、獲取wrapper這個最外層結點,然後實例化,如下圖 swipe.js 1、下載swipe.js 2、h ...
iScroll.js
一個可以實現客戶端原生滾動效果的類庫。
2、build目錄下提供了不同版本的iScroll,可根據情況選擇使用
3、html要求有3層結構如下圖

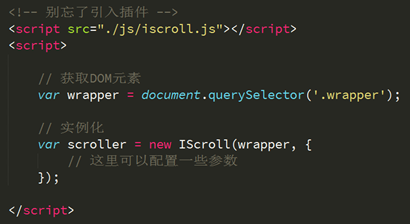
4、獲取wrapper這個最外層結點,然後實例化,如下圖

swipe.js
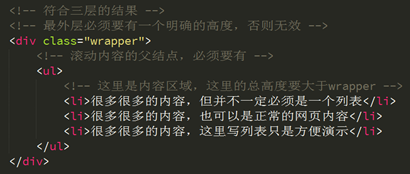
2、html結構要求有三層結構,如下圖

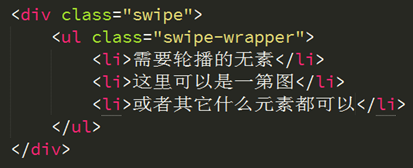
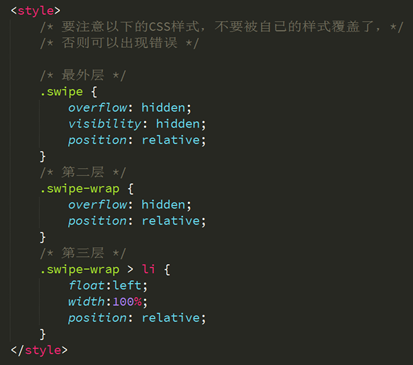
3.需要一些基礎CSS樣式,這些樣式要對應到html結構上,如下圖

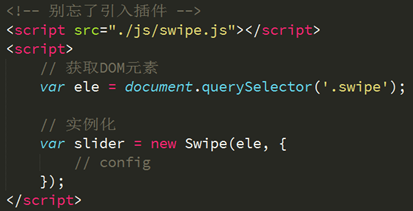
4、獲取swipe元素,然後實例化,如下圖

swiper.js
1、下載swiper.js,
2、其中文網站非常詳細介紹了其使用方法
fastclick.js
在移動設備上為了提升click的響應速度,我們選擇了使用Zepto事件封裝的tap來進行模擬,但是這會帶來一個副作用,這個副作用就是“點透”,我們通過一個例子來解釋“點透”
從上可以看出Zepto.js有不完善的地方,並且我們有時也希望我們的移動版頁面在PC端上也可用,但是PC端是不支持touch事件的,這時我們面臨的問題是即提升click在移動設備上的響應速度,又不能使用Zepto.js的tap事件,這時fastclick可以解決這個問題。

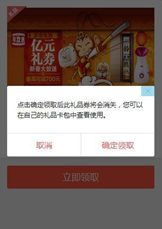
如圖實際應用的場景,當點擊半閉按鈕時,如果下麵有click事件或鏈接則會被觸發。
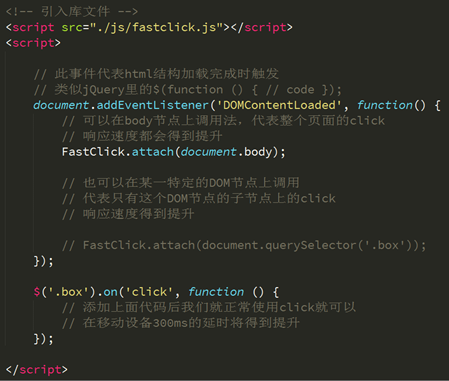
2、引入lib目錄下的fastclick.js
2、調用方法即可,如下圖