前言 我們前面已經學習完了Node中一些核心模塊還有如何正確配置響應頭的Content Type,今天我們來實現一個簡單的demo,鞏固下之前學習的內容。 需求 我們平時訪問百度或者其他大的門戶網站的時候,伺服器給我們返回的基本都是一個HTML文檔,然後瀏覽器解析渲染成頁面。 今天我們就用Node. ...
前言
我們前面已經學習完了Node中一些核心模塊還有如何正確配置響應頭的Content-Type,今天我們來實現一個簡單的demo,鞏固下之前學習的內容。
需求
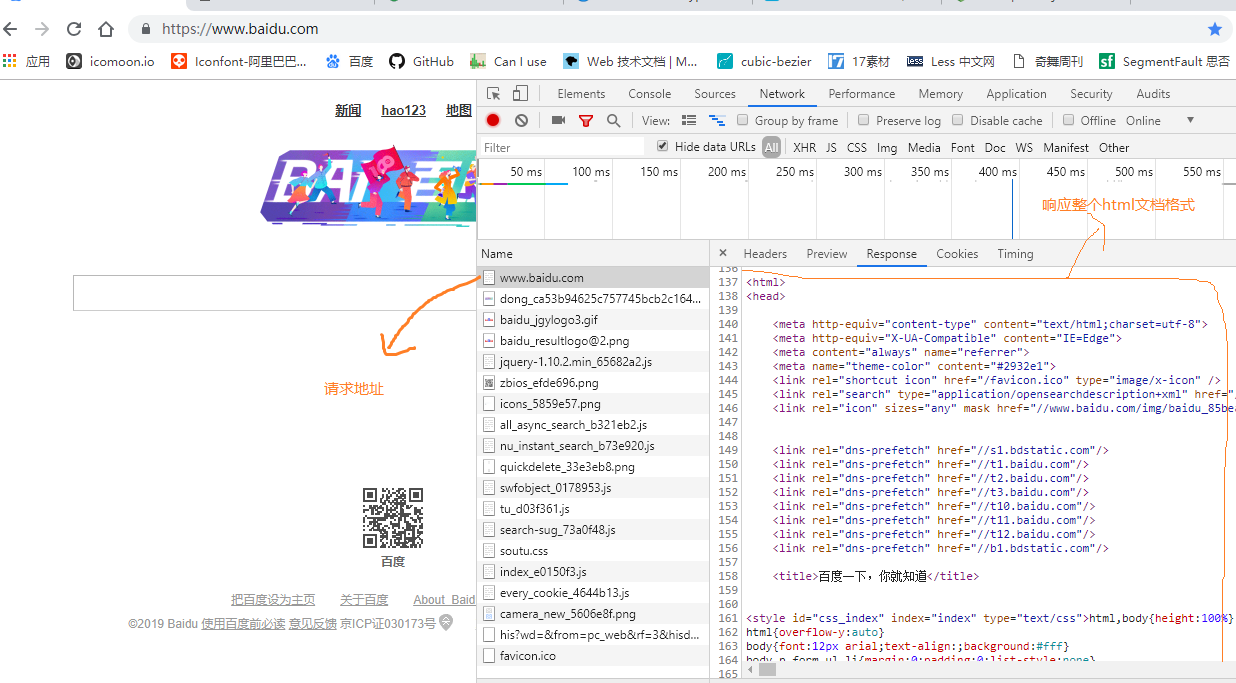
我們平時訪問百度或者其他大的門戶網站的時候,伺服器給我們返回的基本都是一個HTML文檔,然後瀏覽器解析渲染成頁面。

今天我們就用Node.js來搭建一個簡單的web伺服器實現上面的類似效果。
主體
- 創建一個文件夾
baidu,並且在裡面創建子文件夾resource。resource文件夾用來存放我們伺服器上的資源文件,比如圖片(xxx.jpg),html文檔(index.html)等等。這裡我就放置一張圖片和一個index.html文檔。

- 我們在
baidu文件夾下創建伺服器腳本文件server.js,代碼如下:
let http = require('http') // 引入http核心模塊,創建web伺服器
let fs = require('fs') // 引入fs核心模塊,操作伺服器資源文件
let server = http.createServer()
server.on('request', (req, res) => {
let url = req.url
if (url === '/') {
fs.readFile('./resource/index.html', (error, data) => {
if (error) {
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('你要的資源不存在,請稍後再試!')
} else {
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.end(data)
}
}) // 當請求路徑為‘/’,返回index.html文檔,所以這裡需要藉助fs.readFile()來讀取文檔內容
} else if (url === '/img') {
fs.readFile('./resource/05.jpg', (error, data) => {
if (error) {
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('你要的資源不存在,請稍後再試!')
} else {
res.setHeader('Content-Type', 'image/jpeg')
res.end(data)
}
}) // 同理,這裡也需要對文檔的操作
} else {
res.end('404 NOT FOUND')
}
})
server.listen(3000, () => {
console.log('伺服器已經啟動,可以訪問了。。。')
})- 在Node環境下啟動
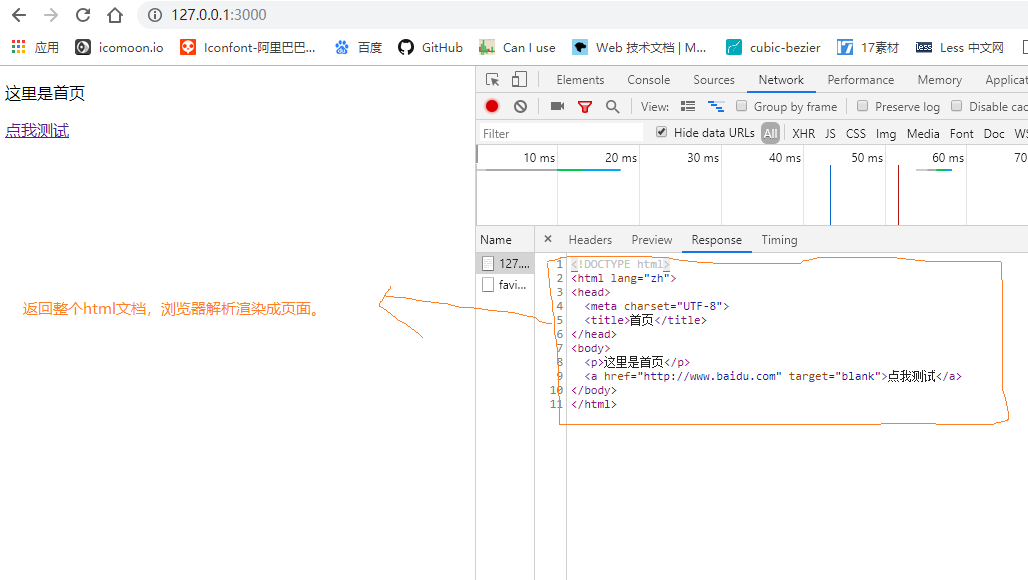
server.js,看到效果如下:


經過這樣,我們就實現了一個簡易的web伺服器,並且返回一個html文檔給瀏覽器解析了
說明
本倉庫是自己Node.js學習過程的真實記錄,以後會每天更新一些新的知識點,希望可以對想要學Node.js的同學有一些幫助,歡迎star,你們的點贊是我更新的持久動力。同時如果你覺得本倉庫中的一些知識點有錯誤也可以issue我,方便後期我訂正!
本倉庫同時在博客園和掘金更新,歡迎寫博客的朋友一起學習交流。
博客園
掘金
GitHub



