本章主要介紹與Vue.js有關的一些概念與技術,並幫助你瞭解它們背後相關的工作原理。通過對本章的學習,即使從未接觸過Vue.js,你也可以運用這些知識點快速構建出一個Vue.js應用。1.1 Vue.js 是什麼Vue.js的官方文檔中是這樣介紹它的:簡單小巧的、漸進式JavaScript框架,是以... ...
本篇目錄:
本章主要介紹與Vue.js有關的一些概念與技術,並幫助你瞭解它們背後相關的工作原理。
通過對本章的學習,即使從未接觸過Vue.js,你也可以運用這些知識點快速構建出一個Vue.js應用。
1.1 Vue.js 是什麼
Vue.js的官方文檔中是這樣介紹它的:
簡單小巧的、漸進式JavaScript框架,是以應付任何規模的應用。
簡單小巧是指Vue.js壓縮後大小僅有20KB。
所謂漸進式(Progressive),就是你可以一步一步、有階段性地來使用Vue.js,不必一開始就是用所有的東西。
隨著我們不斷的介紹,你會深刻感受到這一點,這也正式開發者熱愛Vue.js的主要原因之一。
使用Vue.js可以讓Web開發變得簡單,同時也顛覆了傳統前端開發模式。
它提供了現代Web開發中常見的高級功能,比如:
- 解耦視圖與數據;
- 可復用的組件;
- 前端路由;
- 狀態管理;
- 虛擬DOM(Virtual DOM)。
1.1.1 MVVM模式
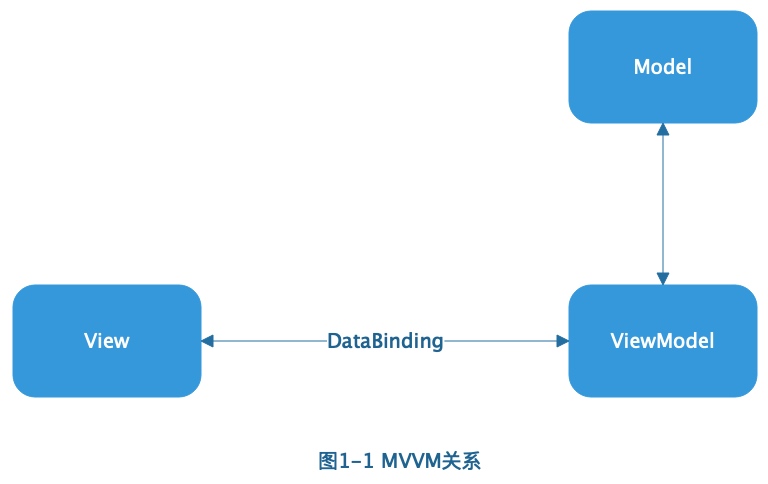
與志明前端框架Angular、Ember等一樣,Vue.js在設計上也是用MVVM(Model-View-ViewModel)模式。
MVVM模式是由經典的軟體架構MVC衍生來的。
當View(視圖層)變化時,會自動更新到ViewModel(視圖模型),反之亦然。
View和ViewModel之間通過雙向綁定(xlata-binding)建立聯繫,如圖1-1所示:
 

1.1.2 Vue.js 有什麼不同
如果你使用過jQuery,那你一定對操作DOM、綁定事件等這些原生JavaScript能力非常熟悉,比如我們在指定DOM中插入一個元素,並給它綁定一個點擊事件。
1 if (showBtn) { 2 var $btn = $("<button>").text("Click me"); 3 $btn.on("click", function() { 4 console.log("Clicked!"); 5 }); 6 $("#app").append($btn); 7 }
這段代碼不難理解,操作的內容也不複雜,不過這樣讓我們的視圖代碼和業務邏輯緊耦合在一起,隨著功能不斷增加,直接操作DOM會使得代碼越來越難以維護。
而Vue.js通過MVVM的模式拆分視圖與數據兩部分,並將其分離。
因此,你只需要關心你的數據即可,DOM的事情Vue會幫你自動搞定,比如上面的示例用Vue.js可以改寫為:
1 <body> 2 <div id=”app”> 3 <button v-if=”showBtn” v-on:click=”handleClick”>Click me</button> 4 </div> 5 </body> 6 7 <script> 8 new Vue({ 9 el: "#app", 10 data: { 11 showBtn: true 12 }, 13 methods: { 14 handleClick: function() { 15 console.log("Clicked!"); 16 } 17 } 18 }); 19 </script>
提示:
暫時還不需要理解上述代碼,這裡只是快速展示Vue.js的寫法,在後面的章節會詳細介紹每個參數的用法。
1.2 如何使用 Vue.js
每一個框架的產生都是為瞭解決某個具體的問題。
在正式開始學習Vue.js前,我們先對傳統前端開發模式和Vue.js的開發模式做一個對比,以此瞭解Vue.js產生的背景和核心思想。
1.2.1 傳統的前端開發模式
前端技術在近幾年發展迅速,如今的前端開發已不再是10年前寫個HTML和CSS那樣簡單了,新的概念層出不窮,比如ECMAScript 6、Node.js、NPM、前段工程化等。
這些新東西在不斷優化我們的開發模式,改變我們的編程思想。
隨著這些技術的普及,一套可稱為“萬金油”的技術棧被許多商業項目用於生產環境:
jQuery + RequireJS(SeaJS) + artTemplate(doT) + Gulp(Grunt)
這套技術以jQuery為核心,能相容絕大部分瀏覽器,這是很多企業比較關心的,因為他們的客戶很可能還在用IE7及以下瀏覽器。
使用RequireJS或SeaJS進行模塊化開發可以解決代碼依賴混亂的問題,同時便於維護及團隊協作。
使用輕量級的前端模板(如doT)可以將數據與HTML模板分離。
最後,使用自動化構建工具(如Gulp)可以合併壓縮代碼,如果你喜歡寫Less、Sass以及現在流行的ES 6,也可以幫你進行預編譯。
這樣一套看似完美無瑕的前端解決方案就構成了我們所說的傳統前端開發模式,由於它的簡單、高效、實用,至今仍有不少開發者在使用。
不過隨著項目的擴大和時間的推移,出現了更複雜的業務場景,比如SPA(單頁面富應用)、組件解耦等。
為了提升開發效率,降低維護成本,傳統的前端開發模式已不能完全滿足我們的需求,這時就出現了Angular、React以及我們要介紹的主角Vue.js。
1.2.2 Vue.js 的開發模式
Vue.js是一個漸進式的JavaScript框架,根據項目需求,你可以選擇從不同的維度來使用它。
如果你只是想體驗Vue.js帶來的快感,或者開發幾個簡單的HTML5頁面或小應用,你可以直接通過<script>載入CDN文件。
例如:
1 <!-- 自動識別最新穩定版本的Vue.js --> 2 <script src="https://unpkg.com/vue/dist/vue.min.js"></script> 3 <!-- 指定某個具體版本的Vue.js --> 4 <script src="https://unpkg.com/[email protected]/dist/vue.min.js"></script>
兩種版本都可以,如果你不太瞭解各版本的差別,建議直接使用最新的穩定版本。
當然,你也可以將代碼下載下來,通過自己的相對路徑來引用。
引入Vue.js框架後,在<body>底部使用new Vue()的方式創建一個實例,這就是Vue.js最基本的開發模式。
現在可以寫入一下完整的代碼來快速體驗Vue:
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Vue 示例</title> 8 </head> 9 <body> 10 <div id="app"> 11 <ul> 12 <li v-for="book in books">{{book.name}}</li> 13 </ul> 14 </div> 15 16 <script src="https://unpkg.com/vue/dist/vue.min.js"></script> 17 <script> 18 new Vue({ 19 el: "#app", 20 data: { 21 books: [ 22 {name: "《Vue.js實戰》"}, 23 {name: "《JavaScript 語言精粹》"}, 24 {name: "《JavaScript 高級程式設計》"} 25 ] 26 } 27 }); 28 </script> 29 </body> 30 </html>
在瀏覽器中訪問它,會將圖書列表迴圈顯示出來,如圖1-2所示:
 

對於一些業務邏輯複雜,對前段工程有要求的項目,可以使用Vue單文件的形式配合webpack使用,必要時還會用到vuex來管理狀態,vue-router來管理路由。
這裡提到了很多概念,目前還不必去過多瞭解,只是說明Vue.js框架的開發模式多樣化,後續會詳細介紹,到時候會對整個Vue生態有所瞭解了。
瞭解了Vue.js的開發模式後,相信你已經迫不及待地想開啟Vue的大門了。
下一張,我們就直接進入話題,創建第一個Vue應用。



