有一次我們說到擲骰子那個游戲,當時是用了一個steps屬性+雪碧圖來製作幀動畫,這當然頗為不錯,但其實一開始我想的不是這樣的,我想的是用真的3d和動畫去做,這個方案涉及到不少空間的知識,今天來給大伙好好說說,這css 3d到底怎麼玩。 先上效果圖: 基本思路:三層結構:視角容器>>載體>>具體3d圖 ...
有一次我們說到擲骰子那個游戲,當時是用了一個steps屬性+雪碧圖來製作幀動畫,這當然頗為不錯,但其實一開始我想的不是這樣的,我想的是用真的3d和動畫去做,這個方案涉及到不少空間的知識,今天來給大伙好好說說,這css 3d到底怎麼玩。
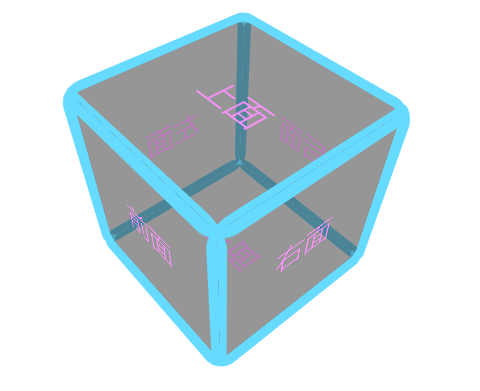
先上效果圖:

基本思路:三層結構:視角容器>>載體>>具體3d圖像。
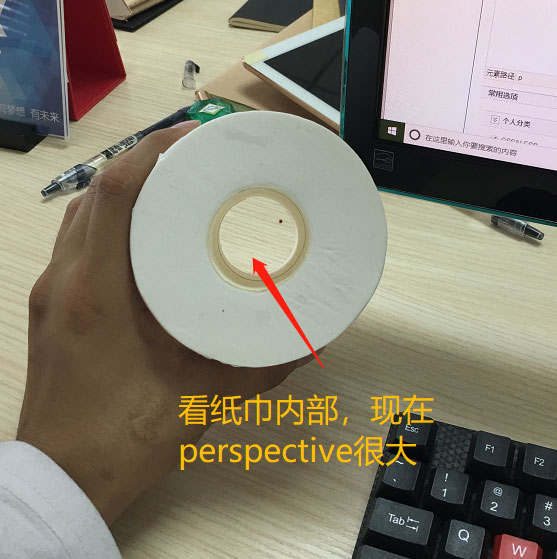
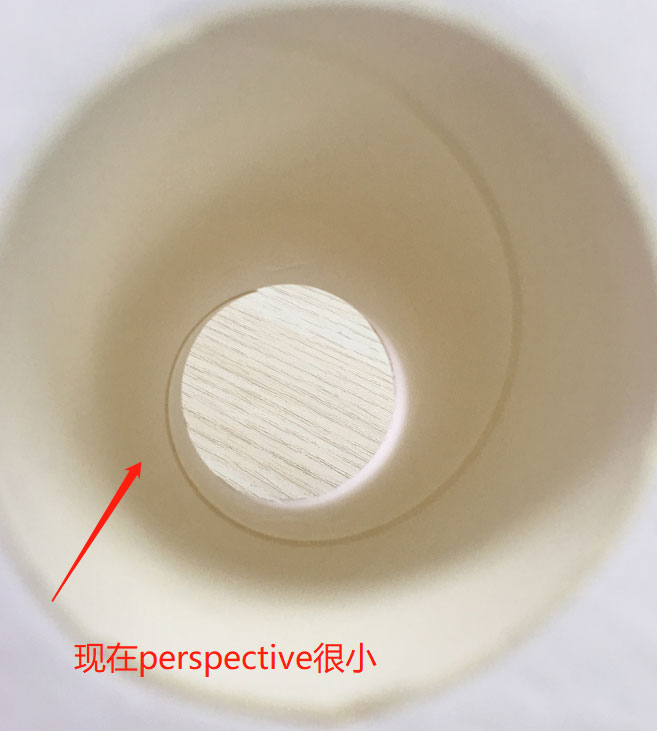
視角容器:決定3d的呈現效果,這裡的pespective屬性接收參數為像素,perspective的值越大,代表“眼睛離觀察物越遠”,值越小,代表“眼睛越靠近觀察物”
缺少perspective屬性,將無法調整觀測的視角。


載體:支持承載3d圖像
這個載體跟普通的html標簽最大的區別在於它多了一個屬性:transform-style:preserve-3d。表示它支持3d圖像顯示。
如果缺少了這個屬性,進行過3d轉換的3d圖形們將被壓在一個2d平面內,無法呈現出3d效果,因為容器都是扁的,即使內容是3d的也於事無補。
具體3d圖像:從2d到3d的轉換
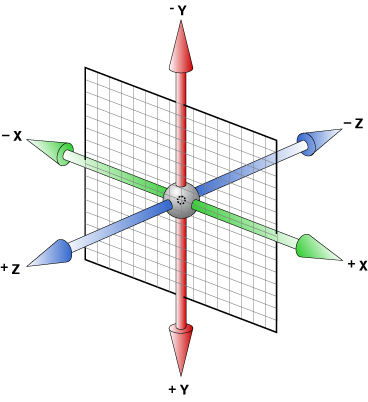
這裡的3d圖像都是由2d平面圖像轉換而來,那麼如何轉換呢。需要用到translateX,translateY,translateZ屬性,當然簡寫也就是translate-3d,還有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋轉)的具體規則,都是基於下方這幅著名的參考圖:三維坐標圖進行的。

首先說translate的規則,這個自然不必多說,對照著看就可以了,比如說translateZ(-100px)在這幅圖中就相當等於圖像往-z軸的方向移了100px,形象一點的說法就是“向屏幕內部凹陷了100px”。translateX,translateY以此類推。
難點在rotate,告訴大家一個很簡單的判斷法則:正向軸對著眼睛,順時針則旋轉角度為正,逆時針則旋轉角度為負。
或者用左手法則也行:伸出左手,大拇指指向正軸方向,四個手指的指向即是旋轉正向,但務必記住是左手!
左手哥鎮場:

就是這麼簡單,比如現在我們要製作一個3d骰子,首先六個平面圖都如上圖所示擺在三維坐標系的中心店,他們的大小都跟載體一樣,要變成一個骰子,需要做如下變換:
(註:載體和6個面的長寬均為200px)

對照著3d圖,大家比劃比劃就知道怎麼回事了。
附上全部源碼:
<template>
<div class="box">
<section class="cube">
<div class="front">前面</div>
<div class="back">後面</div>
<div class="left">左面</div>
<div class="right">右面</div>
<div class="top">上面</div>
<div class="bottom">下麵</div>
</section>
</div>
</template>
<style lang="less" scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
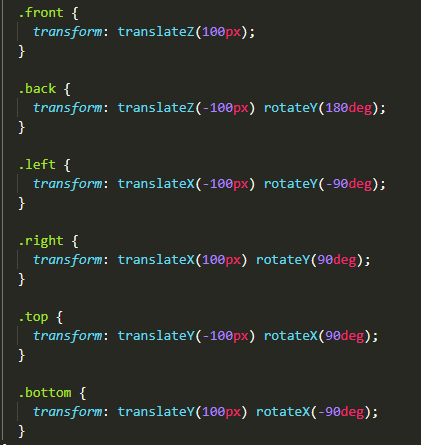
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>


