1.第一步,這是目錄結構 2.接下來是build/webpack.dev.conf.js文件需要配置的內容 代碼: //vue配置請求本地json數據const express = require('express')const app = express()const appData = requ ...
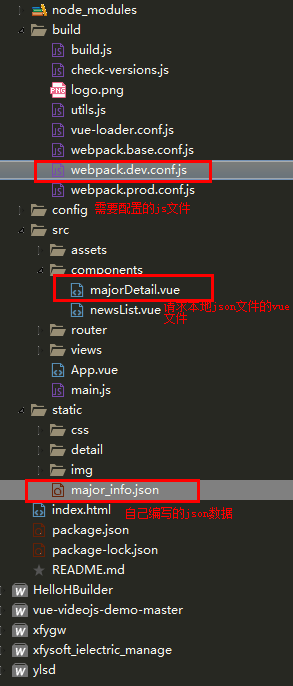
1.第一步,這是目錄結構

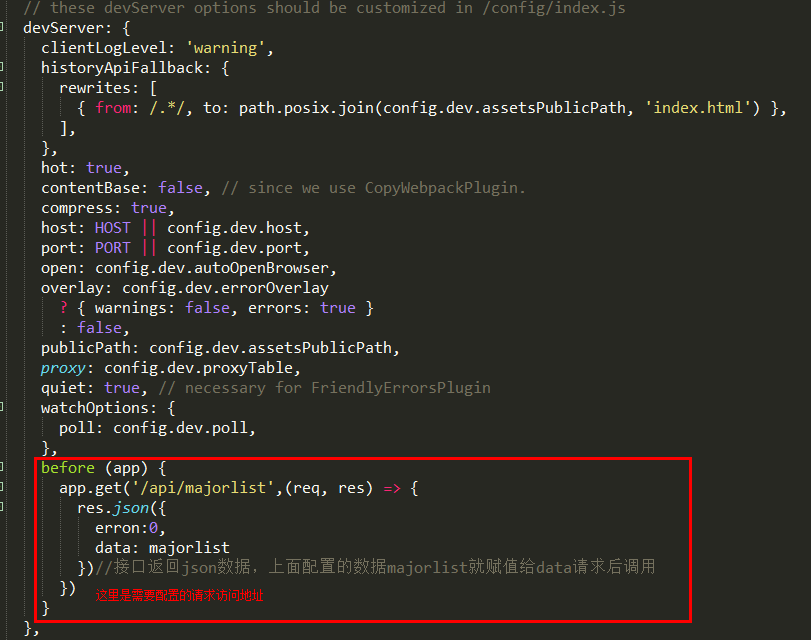
2.接下來是build/webpack.dev.conf.js文件需要配置的內容

代碼:
//vue配置請求本地json數據
const express = require('express')
const app = express()
const appData = require('../static/major_info.json')//載入本地json文件
const majorlist = appData.contents;//獲取本地對應數據
const apiRoutes = express.Router()
app.use('/api',apiRoutes)

代碼:
before (app) {
app.get('/api/majorlist',(req, res) => {
res.json({
erron:0,
data: majorlist
})//介面返回json數據,上面配置的數據majorlist就賦值給data請求後調用
})
}
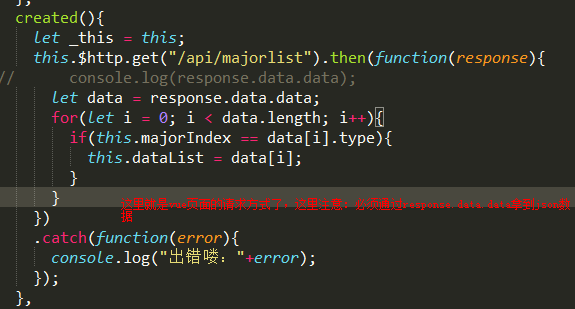
3.接下來就是vue文件的請求寫法:

代碼:
created(){
let _this = this;
this.$http.get("/api/majorlist").then(function(response){
// console.log(response.data.data);
let data = response.data.data;
for(let i = 0; i < data.length; i++){
if(this.majorIndex == data[i].type){
this.dataList = data[i];
}
}
})
.catch(function(error){
console.log("出錯嘍:"+error);
});
}
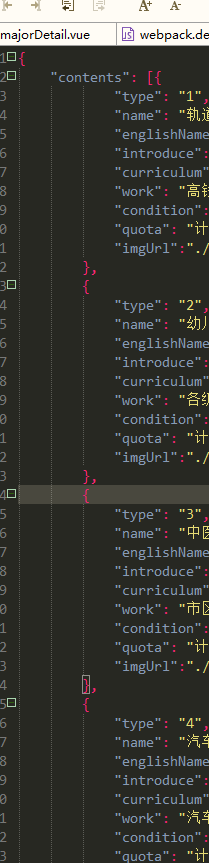
4.這是我的json文件數據格式