構造函數-->原型 >prototype-->__proto__-->constructor-->原型鏈 構造函數 什麼是構造函數?我理解構造函數就是可以用來生成實例的函數。 上面的代碼,f是函數Func new出來的實例,f是函數Func的實例,所以Func被稱為構造函數。那麼 Func的構造函數 ...
構造函數-->原型--->prototype-->__proto__-->constructor-->原型鏈
構造函數
什麼是構造函數?我理解構造函數就是可以用來生成實例的函數。
function Func(name){ this.name=name; this.say=function(){ alert('my name is '+this.name); } } var f=new Func('jack');
f.say();
上面的代碼,f是函數Func new出來的實例,f是函數Func的實例,所以Func被稱為構造函數。那麼 Func的構造函數是誰呢,實際上它就是js內置函數Function,上面的代碼等價於:
var Func=new Function('name','this.name=name;this.say=function(){alert("my name is"+this.name);}'); var f=new Func('jack'); f.say();
那麼這就是所謂的構造函數。
原型
prototype
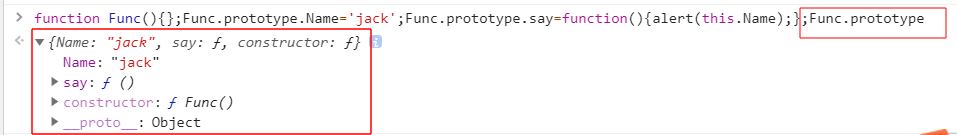
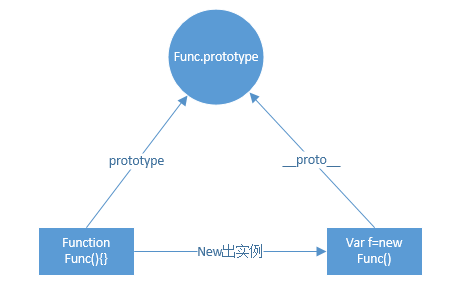
每個函數(包括構造函數)都有一個prototype屬性,可以在這個屬性下麵添加新的屬性和方法,在此添加的屬性和方法就會屬於這個函數,這個構造函數new來的所有的實例都可以使用。這個prototype屬性指向的對象,包括自帶的屬性和我們添加的屬性、方法,我把它指向的對象的內容集合稱為構造函數的原型。下麵是我畫的圖

接下來看一個例子,可以印證上面關於原型的解釋。

__proto__
每個對象的實例都會有一個__proto__屬性,這個屬性指向創建它的構造函數的原型。比如var f=new Func();那麼f是Func的實例,那麼f.__proto__就會等價於Func.prototype,即f.__proto__==Func.prototype.

constructor
每個實例對象會有一個constructor屬性,這個屬性指向的就是創建這個實例的構造函數,同時原型也有這個屬性,指向對應的構造函數。

原型鏈
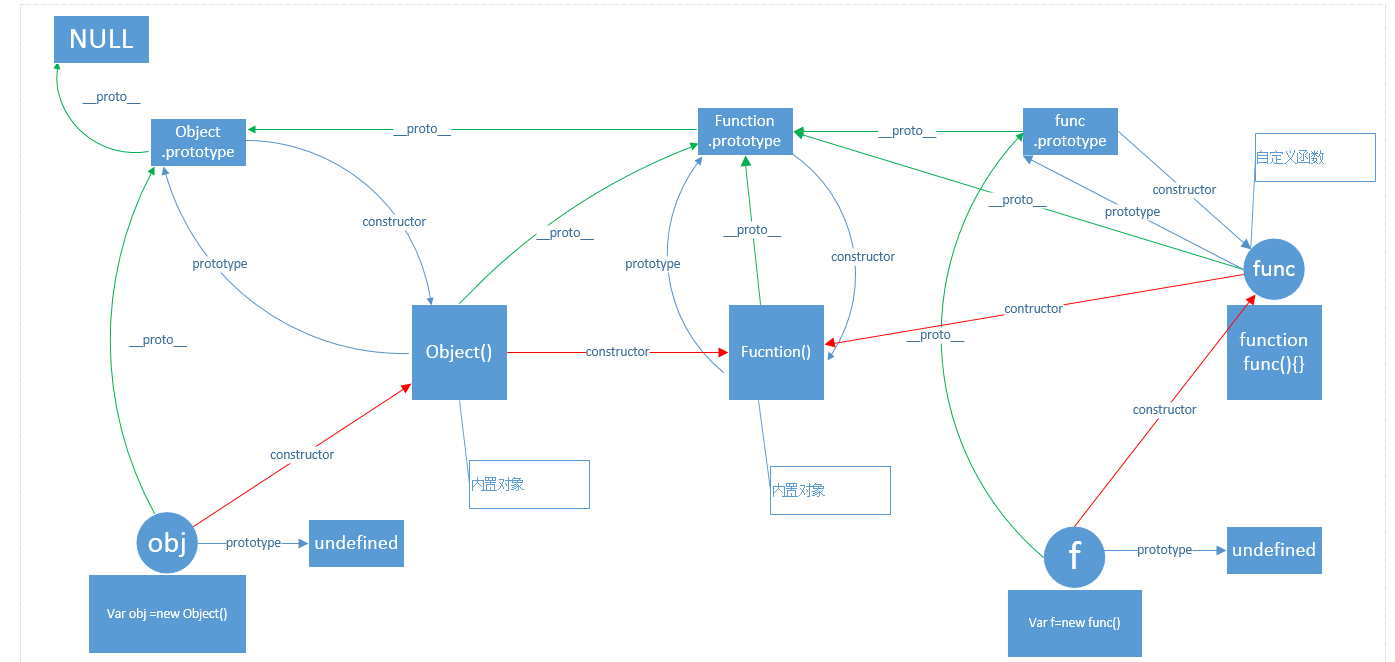
原型鏈,那麼顧名思義就是一系列的原型組成的鏈條,可以看到Object,Function,自定義對象,自定義函數,函數實例等原型關係。實例化對象在調用屬性或者方法時,先檢查自己有沒有,自己沒有就會沿著原型鏈一層層的往上搜索。下麵是我畫的原型鏈圖,看起來還挺有意思的,比如,Object的原型是Function,Function的原型是它自己,Function原型的原型又是Object的原型。

本文如有有錯誤的地方,還請幫忙指正,感謝。



