1.1 屏幕 移動設備與PC設備最大的差異在於屏幕,這主要體現在屏幕尺寸和屏幕解析度兩個方面。 通常我們所指的屏幕尺寸,實際上指的是屏幕對角線的長度(一般用英寸來度量)如下圖所示 而解析度則一般用像素來度量 px,表示屏幕水平和垂直方向的像素數,例如1920*1080指的是屏幕垂直方向和水平方向分別 ...
1.1 屏幕
移動設備與PC設備最大的差異在於屏幕,這主要體現在屏幕尺寸和屏幕解析度兩個方面。
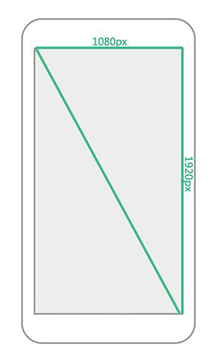
通常我們所指的屏幕尺寸,實際上指的是屏幕對角線的長度(一般用英寸來度量)如下圖所示

而解析度則一般用像素來度量 px,表示屏幕水平和垂直方向的像素數,例如1920*1080指的是屏幕垂直方向和水平方向分別有1920和1080個像素點而構成,如下圖所示

1.2 長度單位
在Web開發中可以使用px(像素)、em、pt(點)、in(英寸)、cm(釐米)做為長度單位,我們最常用px(像素)做為長度單位。
我們可以將上述的幾種長度單位劃分成相對長度單位和絕對長度單位。

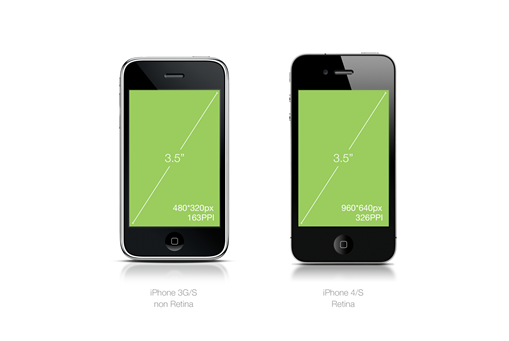
如上圖所示,iPhone3G/S和iPhone4/S的屏幕尺寸都為3.5英寸(in)但是屏幕解析度卻分別為480*320px、960*480px,由此我們可以得出英寸是一個絕對長度單位,而像素是一個相對長度單位(像素並沒有固定的長度)。
1.3 像素密度
DPI(Dots Per Inch)是印刷行業中用來表示印表機每英寸可以噴的墨汁點數,電腦顯示設備從印表機中借鑒了DPI的概念,由於電腦顯示設備中的最小單位不是墨汁點而是像素,所以用PPI(Pixels Per Inch)值來表示屏幕每英寸的像素數量,我們將PPI、DPI都稱為像素密度,但PPI應用更廣泛,DPI在Android設備比較常見。
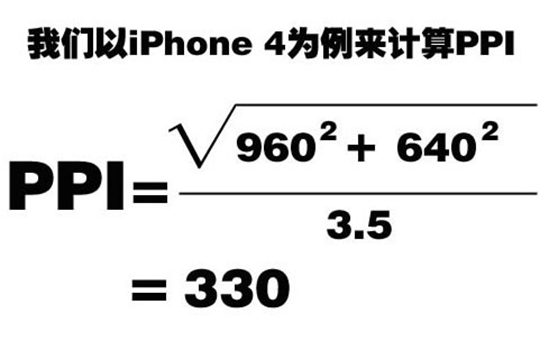
如下圖所示,利用 勾股定理 我們可以計算得出PPI

PPI值的越大說明單位尺寸里所能容納的像素數量就越多,所能展現畫面的品質也就越精細,反之就越粗糙。
Retina即視網膜屏幕,蘋果註冊的命名方式,意指具有較高PPI(大於320)的屏幕。
1.4 設備獨立像素
隨著技術發展,設備不斷更新,出現了不同PPI的屏幕共存的狀態(如iPhone3G/S為163PPI,iPhone4/S為326PPI),像素不再是統一的度量單位,這會造成同樣尺寸的圖像在不同PPI設備上的顯示大小不一樣。
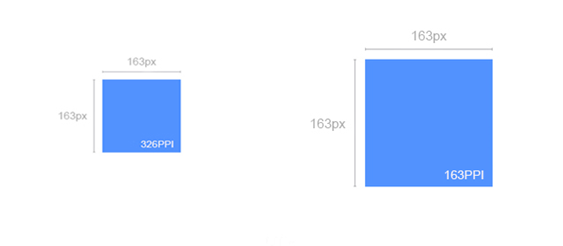
如下圖,假設你設計了一個163*163的藍色方塊,在PPI為163的屏幕上,那這個方塊看起來正好就是1*1寸大小,在PPI為326的屏幕上,這個方塊看起來就只有0.5*0.5寸大小了。

做為用戶是不會關心這些細節的,他們只是希望在不同PPI的設備上看到的圖像內容差不多大小,所以這時我們需要一個新的單位,這個新的單位能夠保證圖像內容在不同的PPI設備看上去大小應該差不多,這就是獨立像素,在IOS設備上叫PT(Point),Android設備上叫DIP(Device independent Pixel)或DP。
舉例說明就是iPhone 3G(PPI為163)1dp = 1px,iPhone 4(PPI為326)1dp = 2px。

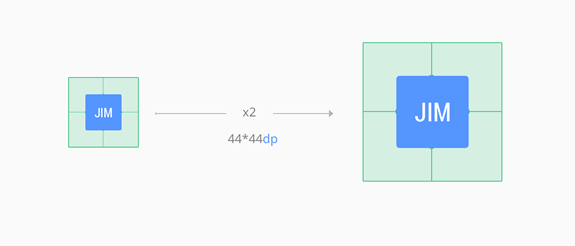
我們也不難發現,如果想要iPhone 3G/S和iPhone 4/S圖像內容顯示一致,可以把iPhone 4/S的尺寸放大一倍(它們是一個2倍(@2x)的關係),即在iPhone3G/S的上尺寸為44*44px,在iPhone4/S上為88*88px,我們要想實現這樣的結果可以設置44*44dp,這時在iPhone3G/S上代表44*44px,在iPhone4/S上代表88*88px,最終用可以看到的圖像差不多大小。
通過上面例子我們不難發現dp同px是有一個對應(比例)關係的,這個對應(比例)關係是操作系統確定並處理,目的是確保不同PPI屏幕所能顯示的圖像大小是一致的,通過window.devicePixelRatio可以獲得該比例值。
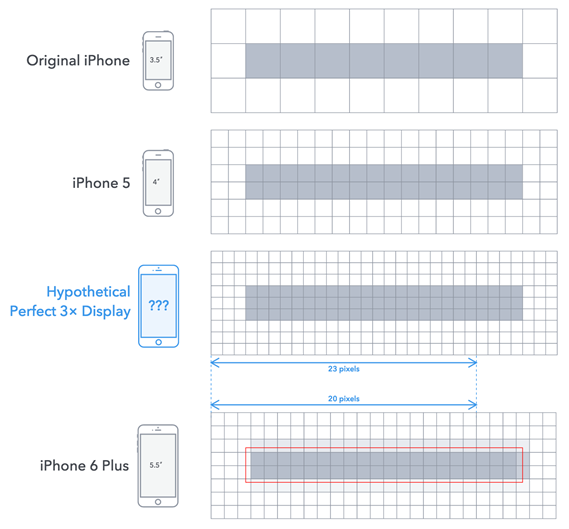
下圖展示了iPhone不同型號間dp和px的比例關係

從上圖我們得知dp(或pt)和px並不總是絕對的倍數關係(並不總能保證能夠整除),而是window.devicePixelRatio ~= 物理像素/獨立像素,然而這其中的細節我們不必關心,因為操作系統會自動幫我們處理好(保證1dp在不同的設備上看上去大小差不多)。
1.5 像素
1、物理像素指的是屏幕渲染圖像的最小單位,屬於屏幕的物理屬性,不可人為進行改變,其值大小決定了屏幕渲染圖像的品質,我們以上所討論的都指的是物理像素。
// 獲取屏幕的物理像素尺寸
window.screen.width;
window.screen.height;
// 部分移動設備下獲取會有錯誤,與移動開發無關,只需要瞭解
2、CSS像素,與設備無關像素,指的是通過CSS進行網頁佈局時用到的單位,其預設值(PC端)是和物理像素保持一致的(1個單位的CSS像素等於1個單位的物理像素),但是我們可通縮放來改變其大小。
我們通過調整瀏覽器的縮放比例可以直觀的理解CSS像素與物理像素之前的對應關係,如下圖所示:

我們需要理解的是物理像素和CSS像素的一個關係,1個物理像素並不總是等於一個CSS像素,通過調整瀏覽器縮放比例,可以有以上3種情況。
遠程調試
模擬調試
現代主流瀏覽器均支持移動開發模擬調試,通常按F12可以調起,其使用也比較簡單,可以幫我們方便快捷定位問題。
真機調試
模擬調試可以滿足大部分的開發調試任務,但是由於移動設備種類繁多,環境也十分複雜,模擬調試容易出現差錯,所以真機調試變的非常必要。
有兩種方法可以實現真機調試:
1、將做好的網頁上傳至伺服器或者本地搭建伺服器,然後移動設備通過網路來訪問。(重點)
2、藉助第三方的調試工具,如weinre、debuggap、ghostlab(比較)等
真機調試必須保證移動設備同伺服器間的網路是相通的。



