概述 Prometheus的主要特點 組件 結構圖 適用場景 不適用場景 安裝node_exporter,系統性能指數收集(收集系統性能情況) 下載文件 解壓並複製node_exporter應用程式到/usr/local/bin 清理下載的文件和解壓的文件夾 添加自啟動服務 添加服務配置文件 寫入配 ...
概述
Prometheus是一套開源的監控&報警&時間序列資料庫的組合,起始是由SoundCloud公司開發的。該項目有非常活躍的社區和開發人員,目前是獨立的開源項目,現在最常見的Kubernetes容器管理系統中,通常也會搭配Prometheus進行監控。
prometheus大多數組件都是用Go編寫的,他們可以非常輕鬆的基於二進位文件部署和構建
Prometheus的主要特點
- 自定義多維數據模型(時序列數據由metric名和一組key/value標簽組成)
- 內置PromQL是一種靈活的多維度查詢語言
- 不依賴分散式存儲; 支持單個伺服器節點自治工作
- 基於HTTP的pull方式採集時序數據
- 可以通過push gateway進行時序列數據推送(pushing)
- 可以通過服務發現或者靜態配置去獲取要採集的目標伺服器
- 內置簡單實用的可視化圖表及儀錶盤
組件
-
(Prometheus server)最主要的就是Prometheus Server,它用來收集和存儲時序數據
-
(client libraries) 客戶端用來檢測被監控的應用程式代碼
-
(push gateway) 支持瞬時的網關推送處理
-
(*. exporters)包括對 HAProxy, StatsD, Graphite等的額外支持
-
(alertmanager)監控預警管理、以及各種工具
-
大量的支持工具
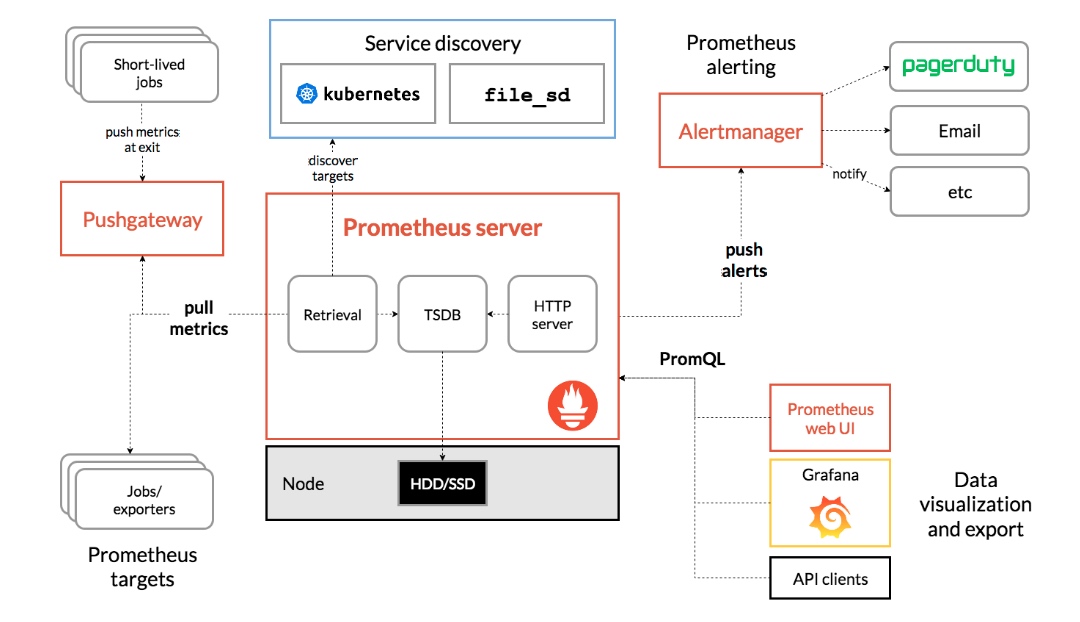
結構圖
 

適用場景
Prometheus能夠更好的記錄數字類型的時序數據,它既可用於對伺服器自身性能參數的監視,也適用於高度動態的面向各個服務的監視。在微服務的場景中,它對多維數據收集和查詢的支持有很特殊的優勢。
為可靠性而設計的Prometheus可以讓您在宕機的時候快速診斷分析問題。每個Prometheus伺服器都是獨立的,不依賴於網路存儲或其他遠程服務,當基礎結構的其他部分損壞時,您可以依賴它,並且不需要設置更多額外的基礎結構來使用它。
不適用場景
Prometheus非常重視可靠性,即使在發生故障的情況下,你也可以查看有關係統中的可用統計信息,但是如果你需要百分之百精準統計(如:每次賬單請求信息)對Prometheus而言是不適用的,因為收集的數據可能不夠詳細和完整。在這種情況下,最好使用其他系統來收集和分析數據,並使用Prometheus進行其餘額外的監視。
安裝node_exporter,系統性能指數收集(收集系統性能情況)
node_exporter 主要用於系統監控, 用 Golang 編寫,其預設是9100埠,可以通過/metrics訪問
下載文件
cd /tmp
wget https://github.com/prometheus/node_exporter/releases/download/v0.17.0/node_exporter-0.17.0.linux-amd64.tar.gz
解壓並複製node_exporter應用程式到/usr/local/bin
tar xvf node_exporter-0.17.0.linux-amd64.tar.gz
sudo cp node_exporter-0.17.0.linux-amd64/node_exporter /usr/local/bin
sudo chown node_exporter:node_exporter /usr/local/bin/node_exporter
清理下載的文件和解壓的文件夾
rm -rf node_exporter-0.17.0.linux-amd64.tar.gz node_exporter-0.17.0.linux-amd64
添加自啟動服務
添加服務配置文件
sudo vim /etc/systemd/system/node_exporter.service
寫入配置內容
[Unit]
Description=Node Exporter
Wants=network-online.target
After=network-online.target[Service]
User=node_exporter
Group=node_exporter
Type=simple
ExecStart=/usr/local/bin/node_exporter[Install]
WantedBy=multi-user.target
node_exporter收集性能點的配置
預設node_exporter會啟動一些收集器,你也可以通過服務配置文件進行配置
比如:
ExecStart=/usr/local/bin/node_exporter --collectors.enabled meminfo,hwmon,entropy
啟動服務並配置自啟動
sudo systemctl daemon-reload
sudo systemctl enable node_exporter
sudo systemctl start node_exporter
sudo systemctl status node_exporter
prometheus的安裝
添加prometheus專用的用戶名
sudo useradd --no-create-home --shell /usr/sbin/nologin prometheus
sudo useradd --no-create-home --shell /bin/false node_exporter
添加prometheus的目錄
sudo mkdir /etc/prometheus
sudo mkdir /var/lib/prometheus
文件夾授權
sudo chown prometheus:prometheus /etc/prometheus
sudo chown prometheus:prometheus /var/lib/prometheus
下載並解壓prometheus
wget https://github.com/prometheus/prometheus/releases/download/v2.8.0/prometheus-2.8.0.linux-amd64.tar.gz
tar xfz prometheus-2.8.0.linux-amd64.tar.gz
cd cd prometheus-2.8.0.linux-amd64
拷貝可執行文件到/usr/local/bin
sudo cp ./prometheus /usr/local/bin/
sudo cp ./promtool /usr/local/bin/
授予文件許可權
sudo chown prometheus:prometheus /usr/local/bin/prometheus
sudo chown prometheus:prometheus /usr/local/bin/promtool
拷貝目錄
sudo cp -r ./console_libraries /etc/prometheus
sudo cp -r ./consoles /etc/prometheus
授權文件夾
sudo chown -R prometheus:prometheus /etc/prometheus/consoles
sudo chown -R prometheus:prometheus /etc/prometheus/console_libraries
清理無用的下載文件和解壓的文件夾
cd .. && rm -rf prometheus-*
創建Prometheus配置文件
sudo vim /etc/prometheus/prometheus.yml
註意YML配置文件的縮進
global:
scrape_interval: 15s
evaluation_interval: 15s
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
- job_name: 'node_exporter'
scrape_interval: 5s
static_configs:
- targets: ['localhost:9100']
配置所有者
sudo chown prometheus:prometheus /etc/prometheus/prometheus.yml
啟動prometheus
sudo -u prometheus /usr/local/bin/prometheus --config.file /etc/prometheus/prometheus.yml --storage.tsdb.path /var/lib/prometheus/ --web.console.templates=/etc/prometheus/consoles --web.console.libraries=/etc/prometheus/console_libraries
檢測
http://伺服器ip:9090
 

配置自啟動
sudo vim /etc/systemd/system/prometheus.service
[Unit]
Description=Prometheus Monitoring
Wants=network-online.target
After=network-online.target
[Service]
User=prometheus
Group=prometheus
Type=simple
ExecStart=/usr/local/bin/prometheus \
--config.file /etc/prometheus/prometheus.yml \
--storage.tsdb.path /var/lib/prometheus/ \
--web.console.templates=/etc/prometheus/consoles \
--web.console.libraries=/etc/prometheus/console_libraries
ExecReload=/bin/kill -HUP $MAINPID
[Install]
WantedBy=multi-user.target
sudo systemctl daemon-reload
sudo systemctl enable prometheus
sudo systemctl start prometheus
sudo systemctl status prometheus
配置安裝Grafna
cd /tmp
wget https://dl.grafana.com/oss/release/grafana-6.0.1-1.x86_64.rpm
sudo yum localinstall grafana-6.0.1-1.x86_64.rpm
配置自啟動
sudo systemctl daemon-reload && sudo systemctl enable grafana-server && sudo systemctl start grafana-server
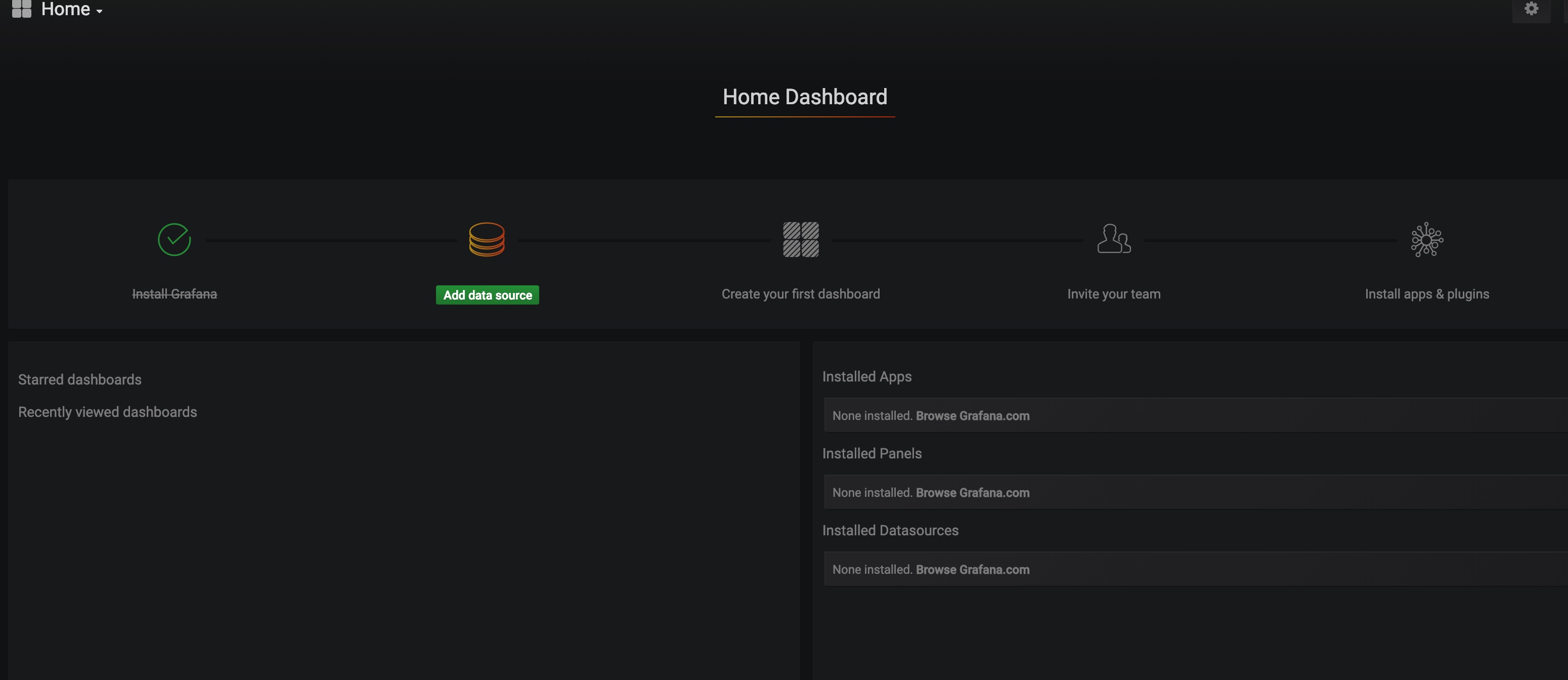
登錄
啟動grafana後可以通過 http://ip:3000登錄
 

初始用戶名和密碼都是 admin
初次登錄後會要求修改密碼
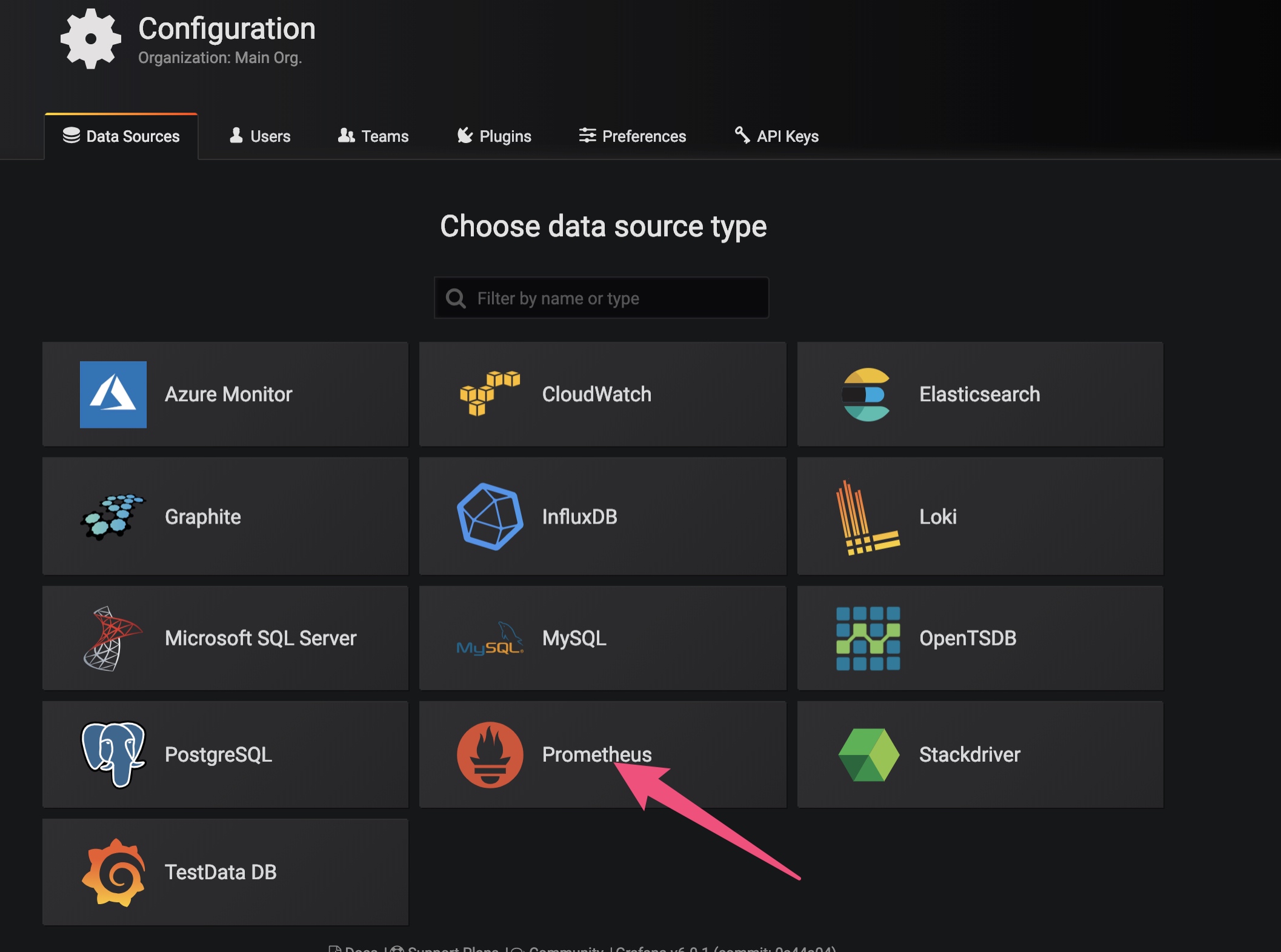
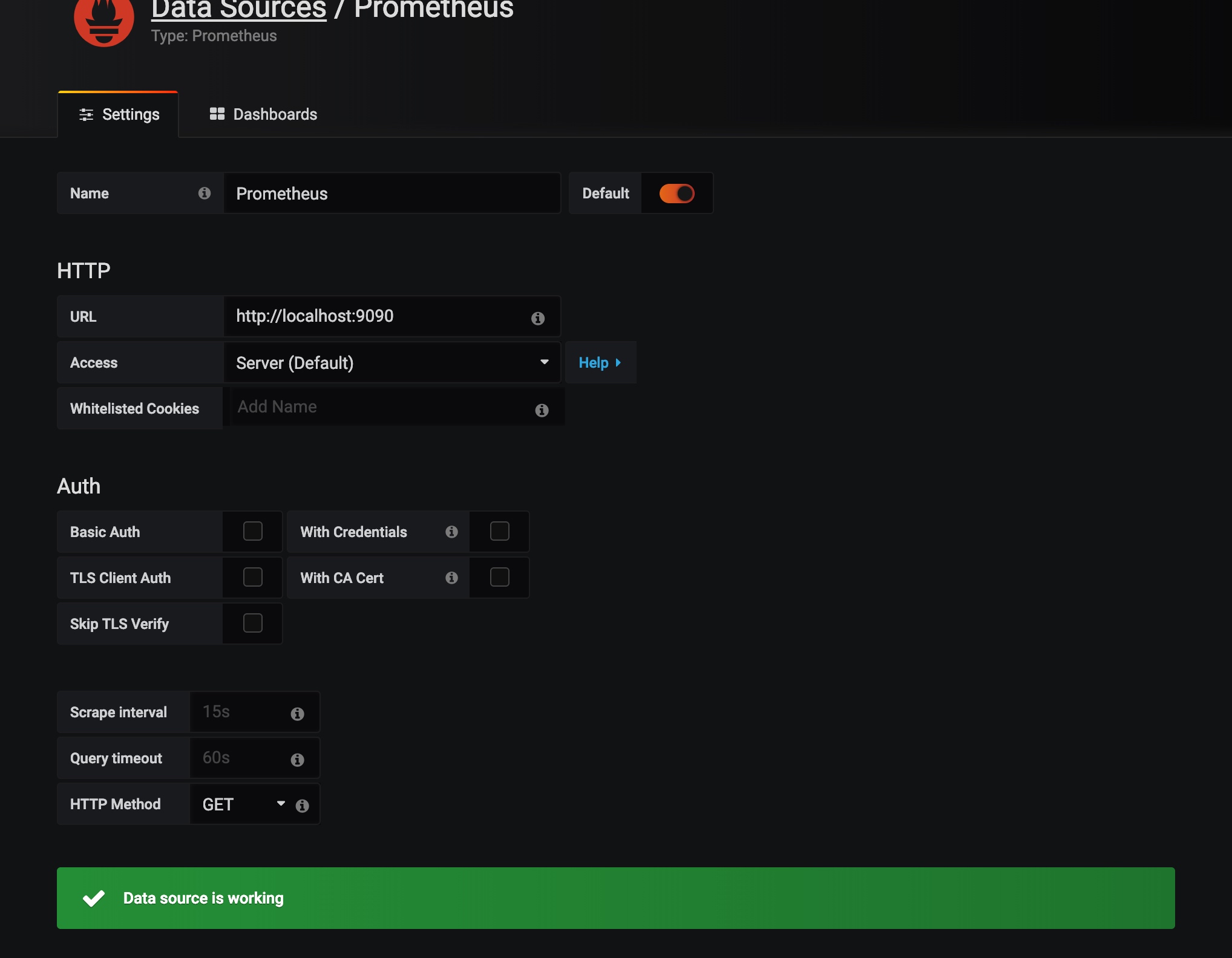
配置數據源到之前的Prometheus
 

選擇Prometheus數據源
 

 

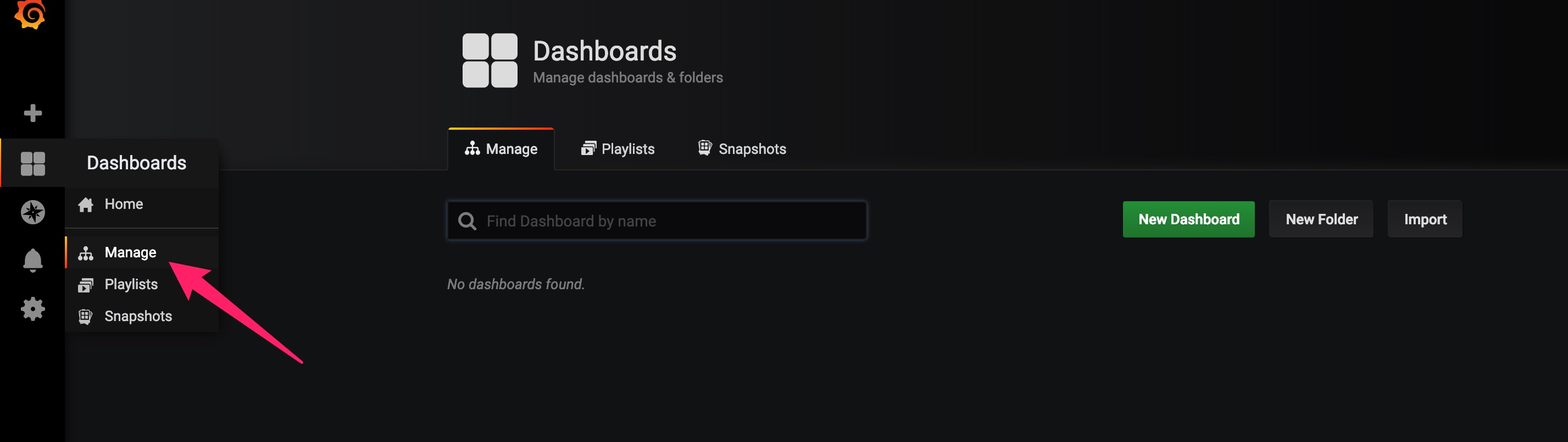
配置儀錶盤
安裝餅圖插件
grafana-cli plugins install grafana-piechart-panel
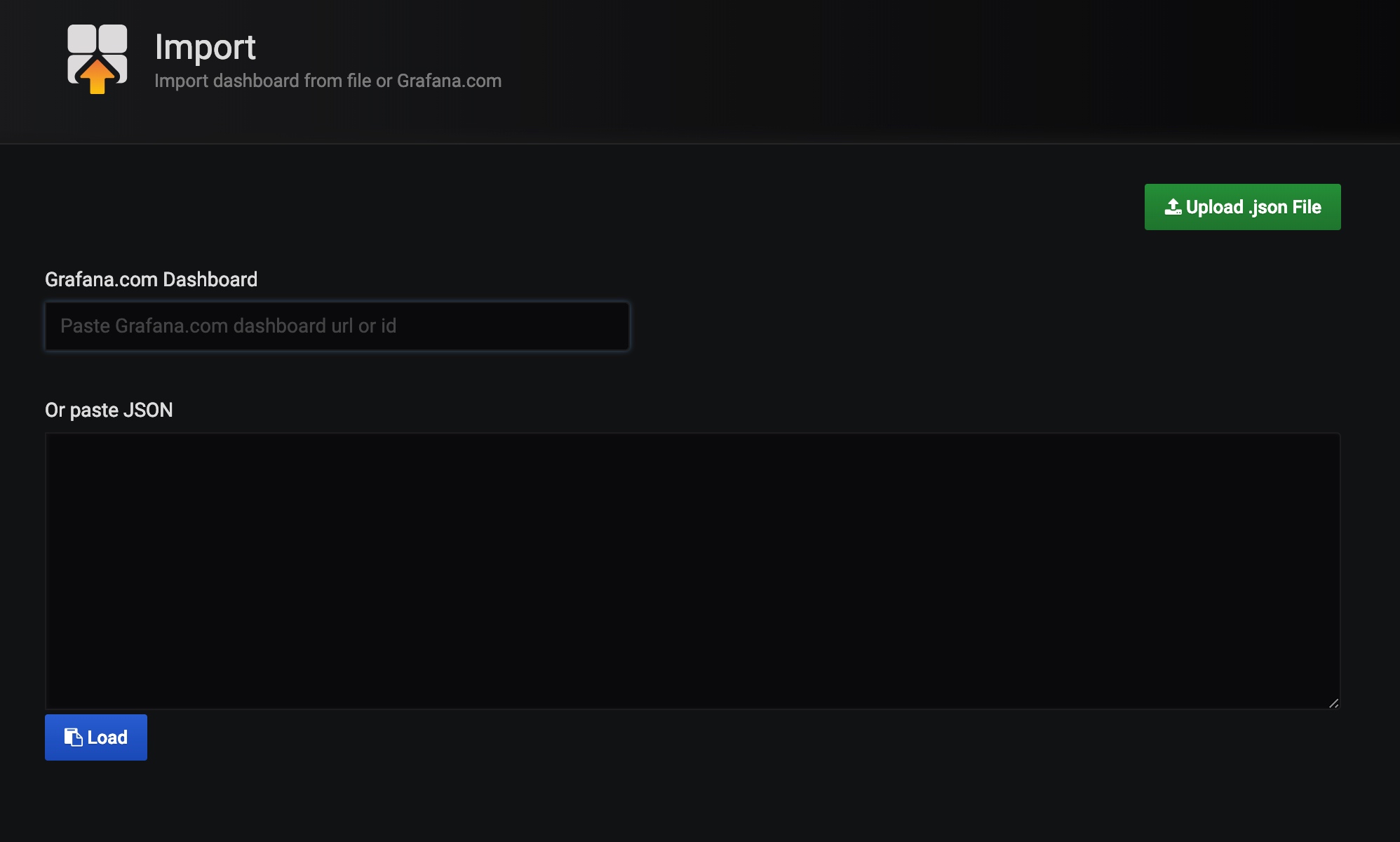
導入儀錶樣本
樣本來源,打開瀏覽器打開如下地址並記錄id
 

 

選擇Import
 

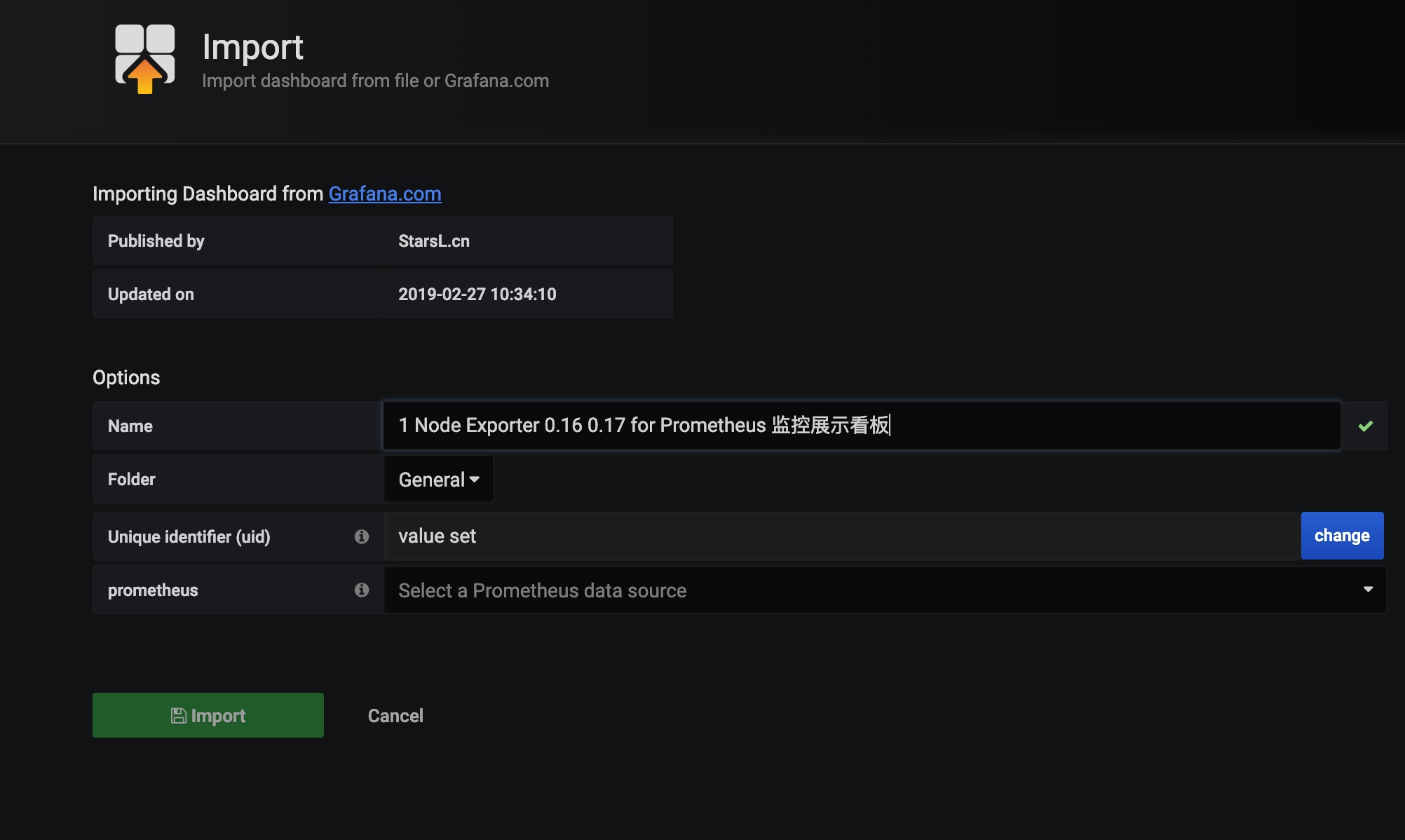
然後輸入之前記錄的id
 

選擇prometheus的數據源,之後打開dashboard就可以看到漂亮的儀錶盤了
 

AspNet Core App Metrics的監控配置
nuget安裝包
App.Metrics.Formatters.Prometheus
App.Metrics.AspNetCore
修改program.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Threading.Tasks;
using App.Metrics;
using App.Metrics.AspNetCore;
using App.Metrics.Formatters;
using App.Metrics.Formatters.Prometheus;
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Logging;
namespace PrometheusAppMetricsDemo
{
public static class Program
{
public static IMetricsRoot Metrics { get; set; }
public static IWebHost BuildWebHost(string[] args)
{
Metrics = AppMetrics.CreateDefaultBuilder()
.OutputMetrics.AsPrometheusPlainText()
.OutputMetrics.AsPrometheusProtobuf()
.Build();
return WebHost.CreateDefaultBuilder(args)
.ConfigureMetrics(Metrics)
.UseMetrics(
options =>
{
options.EndpointOptions = endpointsOptions =>
{
endpointsOptions.MetricsTextEndpointOutputFormatter = Metrics.OutputMetricsFormatters
.GetType<MetricsPrometheusTextOutputFormatter>();
endpointsOptions.MetricsEndpointOutputFormatter = Metrics.OutputMetricsFormatters
.GetType<MetricsPrometheusProtobufOutputFormatter>();
};
})
.UseKestrel(options => options.Listen(IPAddress.Any, 5000))
.UseStartup<Startup>()
.Build();
}
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
}
}
配置prometheus的job
global:
scrape_interval: 15s
evaluation_interval: 15s
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
- job_name: 'node_exporter'
scrape_interval: 5s
static_configs:
- targets: ['localhost:9100']
- job_name: 'netcoreprometheus'
scrape_interval: 5s
scheme: https
tls_config:
insecure_skip_verify: true
metrics_path: /metrics-text
static_configs:
- targets: ['{demo_ip}:{demoport}']
為什麼是metrics-text 參見appmetrics官方解釋
/metrics-text will return metrics in Prometheus plain text format and /> metrics in Prometheus protobuf format.
重啟prometheus
sudo systemctl restart prometheus
sudo systemctl status prometheus
 

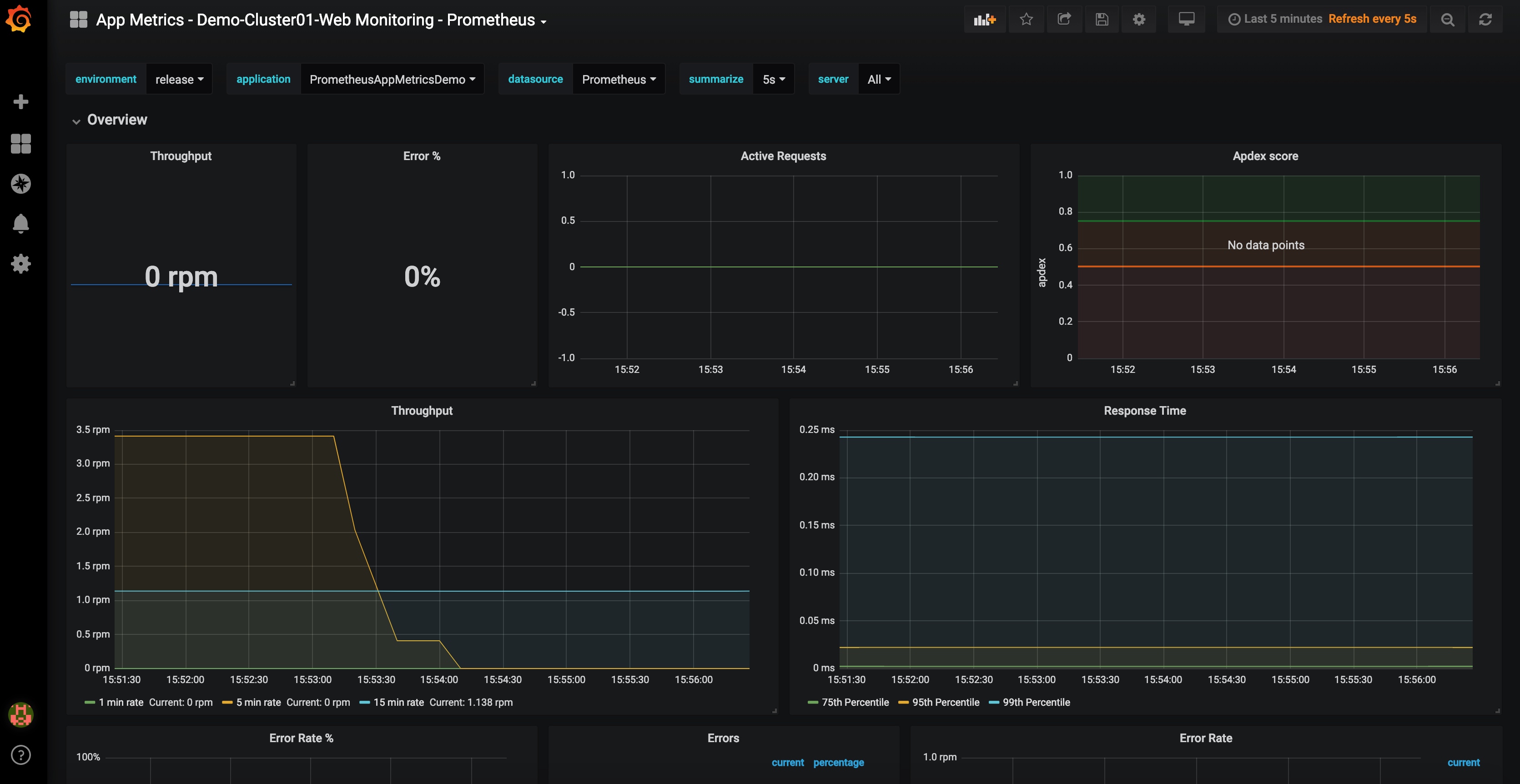
配置Grafana儀錶盤
直接可以用的儀錶盤地址:
按之前配置的方式配置完成後,就可以看到grafana正常的從prometheus收集數據並展示了