1.語義標簽解決方案 <video></video> 屬性: controls 顯示控制欄 autoplay 自動播放 loop 設置迴圈播放 多媒體標簽在網頁中的相容效果方式 <video> <source src="1.mp4"></source> <source src="1.ogg"></s ...
1.語義標簽解決方案

<video></video>
屬性:
controls 顯示控制欄
autoplay 自動播放
loop 設置迴圈播放
多媒體標簽在網頁中的相容效果方式
<video>
<source src="1.mp4"></source>
<source src="1.ogg"></source>
<source src="1.webm"></source>
</video>
視頻的格式有3種,這樣寫,如果當前的瀏覽器支持第一種,那麼她就不會載入其他2種,如果不支持第1種,支持第2種也是這樣,不載入第一種和最後一種。
2.新表單元素及屬性
a.智能表單控制項
<input type="email"> email:輸入合法的郵箱地址 url:輸入合法的網址 number:只能輸入數字 range:滑塊 color:拾色器 date:顯示日期 month:顯示月份 week:顯示第幾周 time:顯示時間 b.表單屬性 form屬性<form action="" autocomplete="off" novalidate = true></form> autocomplete on\off 自動完成 novalidate true|false 是否關閉校驗 input屬性
autofocus 自動獲取焦點 form 如果有個input在form表單單外面,但是要用from表單裡面的input【submit】來提交 <form id="test"> <input type="text" > <input type="submit"> </form> <input type="text" form="test"> list <input type="text" list="abc"> <datalist id="abc"> <option value="123">123</option> <option value="124">124</option> <option value="125">125</option> </datalist> multiple 實現多選效果 placeholder 占位符(提示信息) required 必填項 3.html5的API 獲取頁面元素及類名操作和自定義屬性 js方式 document.querySelector("選擇器") 備註: 選擇器:可以是css中任意一種選擇器 通過該選擇器只能選中第一個元素
document.querySelectorAll("選擇器");
備註:
與document.querySelector區別: querySelectorAll 可以選中所有符合選擇器規則的元素,返回的是一個列表。
querySelector返回的只是單獨的一個元素
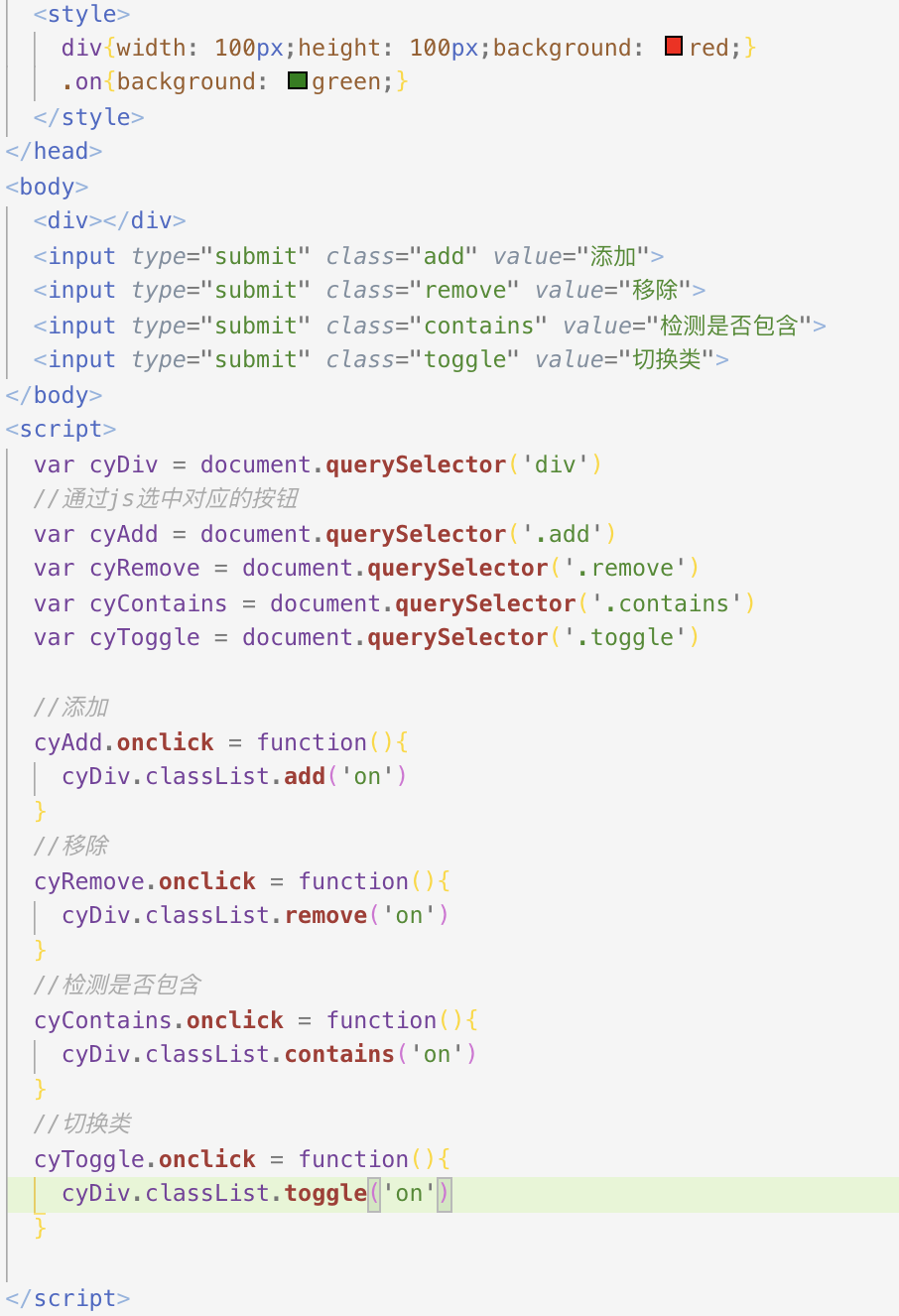
Dom.classList.add("類名"): 給當前dom元素添加類樣式
Dom.classList.remove("類名"); 給當前dom元素移除類樣式
classList.contains("類名"); 檢測是否包含類樣式
classList.toggle("active"); 切換類樣式(有就刪除,沒有就添加)
例子:

效果:

自定義屬性
data-自定義屬性名
備註:
在標簽中,以data-自定義名稱
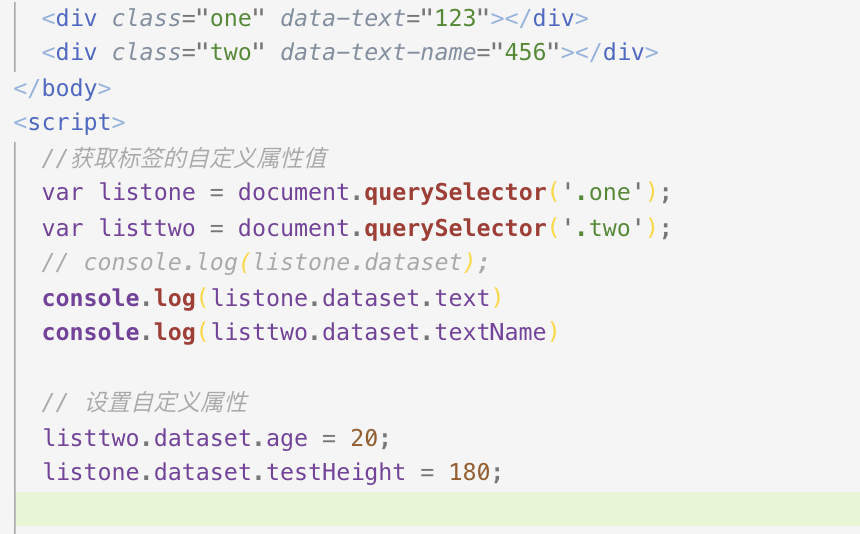
1. 獲取自定義屬性 Dom.dataset 返回的是一個對象
Dom.dataset.屬性名 或者 Dom.dataset[屬性名]
註意:
屬性名是不包含data-

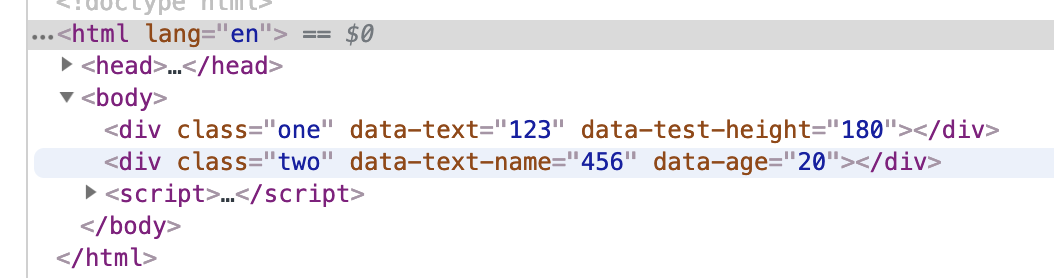
2. 設置自定義屬性
Dom.dataset.自定義屬性名=值 或者 Dom.dataset[自定義屬性名]=值;


文件讀取
FileReader
FileReader 介面有3個用來讀取文件方法返回結果在result中
readAsBinaryString ---將文件讀取為二進位編碼
readAsText ---將文件讀取為文本
readAsDataURL ---將文件讀取為DataURL
☞ FileReader 提供的事件模型
onabort 中斷時觸發
onerror 出錯時觸發
onload 文件讀取成功完成時觸發
onloadend 讀取完成觸發,無論成功或失敗
onloadstart 讀取開始時觸發
onprogress 讀取中
獲取網路狀態
☞ 獲取當前網路狀態
window.navigator.onLine 返回一個布爾值
☞ 網路狀態事件
1. window.ononline
2. window.onoffline
獲取地理定位
☞ 獲取一次當前位置
window.navigator.geolocation.getCurrentPosition(success,error);
1. coords.latitude 維度
2. coords.longitude 經度
☞ 實時獲取當前位置
window.navigator.geolocation.watchPosition(success,error);
本地存儲
☞發展:
隨著互聯網的快速發展,基於網頁的應用越來越普遍,同時也變的越來越複雜,為了滿足各種各樣的需求,會經常性在本地存儲大量的數據,傳統方式我們以document.coo進行存儲的,但是由於其存儲大小隻有4k左右,並且解析也相當的複雜,給開髮帶來諸多不便,HTML5規範則提出解決方案,使用sessionStorage和localStorage存儲數據。
☞ localStorage:
1. 永久生效
2. 多視窗共用
3. 容量大約為20M
◆window.localStorage.setItem(key,value) 設置存儲內容
◆window.localStorage.getItem(key) 獲取內容
◆window.localStorage.removeItem(key) 刪除內容
◆window.localStorage.clear() 清空內容
☞ sessionStorage:
1. 生命周期為關閉當前瀏覽器視窗
2. 可以在同一個視窗下訪問
3. 數據大小為5M左右
◆window.sessionStorage.setItem(key,value)
◆window.sessionStorage.getItem(key)
◆window.sessionStorage.removeItem(key)
◆window.sessionStorage.clear()
操作多媒體
http://www.w3school.com.cn/html5/html5_ref_audio_video_dom.asp



