在js內生成PDF文件並下載的功能實現(不調用後端),以及生成pdf時換行的格式不被渲染,word-break:break-all 前天來了個新需求, 有一個授權書的文件要點擊下載, 需要在前端生成, 以前沒做過那就開始查資料吧,還真的發現有生成pdf文件的組件(此處感謝前輩們寫的組件),叫做 js ...
在js內生成PDF文件並下載的功能實現(不調用後端),以及生成pdf時換行的格式不被渲染,word-break:break-all
前天來了個新需求, 有一個授權書的文件要點擊下載, 需要在前端生成, 以前沒做過那就開始查資料吧,還真的發現有生成pdf文件的組件(此處感謝前輩們寫的組件),叫做 jspdf.
然後還有一個把頁面渲染成畫布的插件,叫做 html2canvas, 那好,開心寫吧.
但是首先這兩個插件的導包就讓我頭疼, 因為網上的例子大多數都是js標簽導包的,而我們用的是react框架, 版本號我最後在github上找到了,
"html2canvas": "1.0.0-alpha.12" "jspdf": "1.5.3" 這裡要說一句, html2canvas的導包是有坑的, 因為我在做渲染畫布的時候發現換行的樣式不能被渲染,把導包換成最新的就行了,我也建議大家用最新的版本,雖然是alpha版本,不過也是無奈之舉,最後細講. 好了可以開始寫了,先在頁面引入 import html2canvas from 'html2canvas'; import jsPDF from 'jspdf'; 生成並下載的代碼如下:1 /** 導出授權證書 */ 2 exportCertificate(orderitem,item){ 3 var jsonstr = eval('(' + orderitem.attachment + ')'); 4 var title = item.title; 5 6 // 如果要操作數據在這裡寫 7 8 // 然後把DOM元素傳進去 9 html2canvas(document.getElementById('authorization'), { 10 allowTaint: false,// 這些參數的配置可以在官方api找到 11 taintTest: false, 12 letterRendering: true 13 }).then(function(canvas) { 14 var pageData = canvas.toDataURL( 'image/jpeg', 1.0);// 畫布轉為圖片 15 var pdf = new jsPDF('', 'pt', 'a4');// 生成pdf對象,方向預設豎直,尺寸ponits,格式a4[595.28,841.89] 16 pdf.addImage(pageData, 'JPEG', 0, 0, 595.28, 592.28/canvas.width * canvas.height ); // addImage後兩個參數控制添加圖片的尺寸,此處將頁面高度按照a4紙寬高比列進行壓縮 17 pdf.save(title + '-authorization.pdf'); // 文件名可以自己取一個 18 }); 19 }
html2canvas文檔簡書地址:https://www.jianshu.com/p/6a07e974a7e8
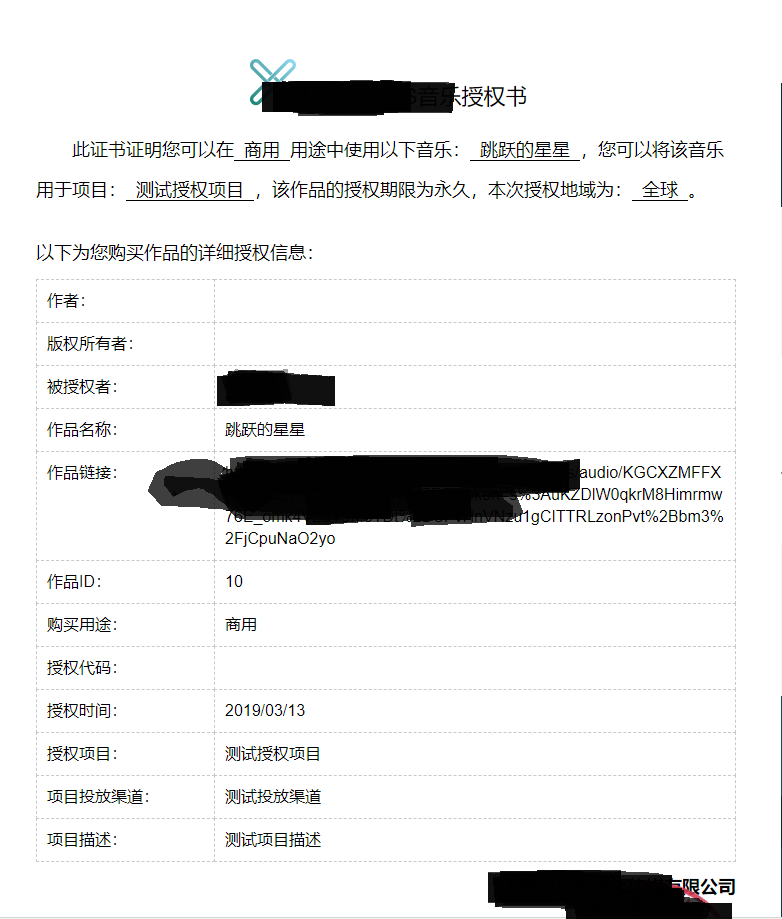
在使用舊版本的html2canvas時出現的問題,換行不被渲染,見圖:
.png)
 上圖是頁面的效果,作品鏈接的地方是換行了的,可是使用舊版本的html2canvas的時候存在的問題就是渲染成畫布的時候不換行,之前用的版本是0.5.0beta:見圖
上圖是頁面的效果,作品鏈接的地方是換行了的,可是使用舊版本的html2canvas的時候存在的問題就是渲染成畫布的時候不換行,之前用的版本是0.5.0beta:見圖
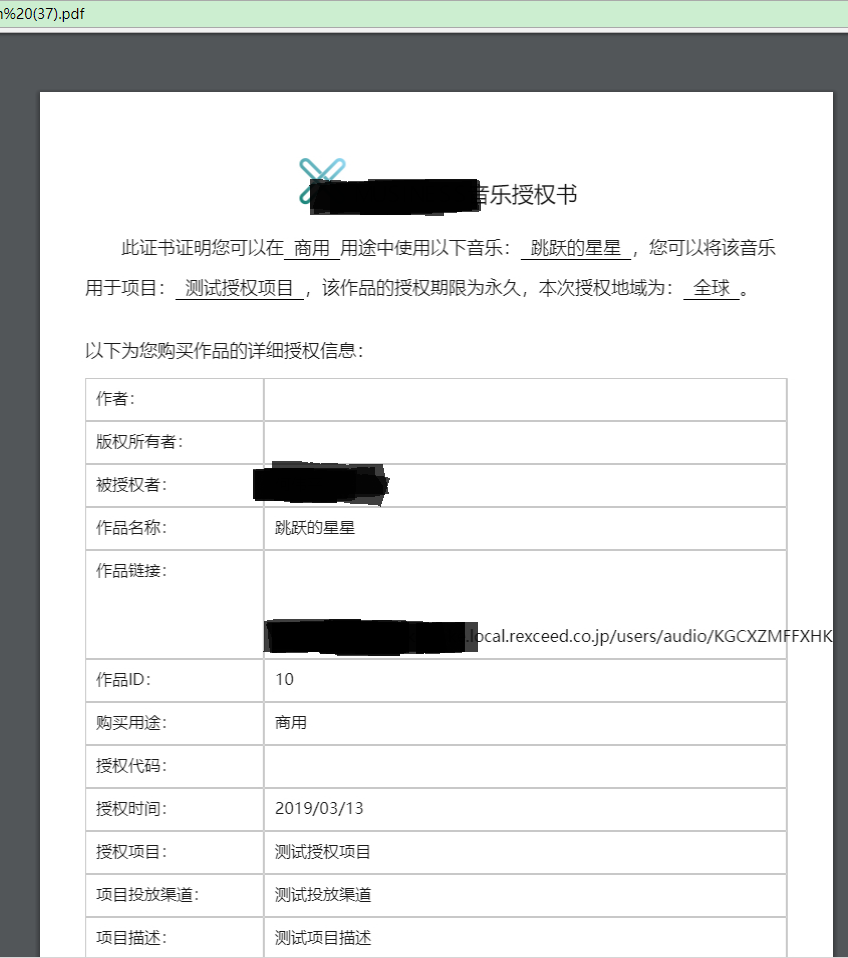
 後來版本改為1.0.0-alpha.12就好用了,如圖
後來版本改為1.0.0-alpha.12就好用了,如圖


參考鏈接,謝謝大神們
https://www.cnblogs.com/jinzhenzong/p/9328985.html
https://blog.csdn.net/weixin_42078778/article/details/81487710


