給博客園加一個會動的小人 spig.js 效果大概是這樣,感覺十分可愛qvq 那麼怎麼添加呢? 首先需要開通js/html許可權。 然後在 中加入以下代碼 在側邊欄css中加入以下代碼(註意有個地方需要自己填圖片地址) 上面鏈接內的js文件如下,裡面有一些地方需要自己修改。 順便吐槽一句,原作者給的a ...
給博客園加一個會動的小人-spig.js
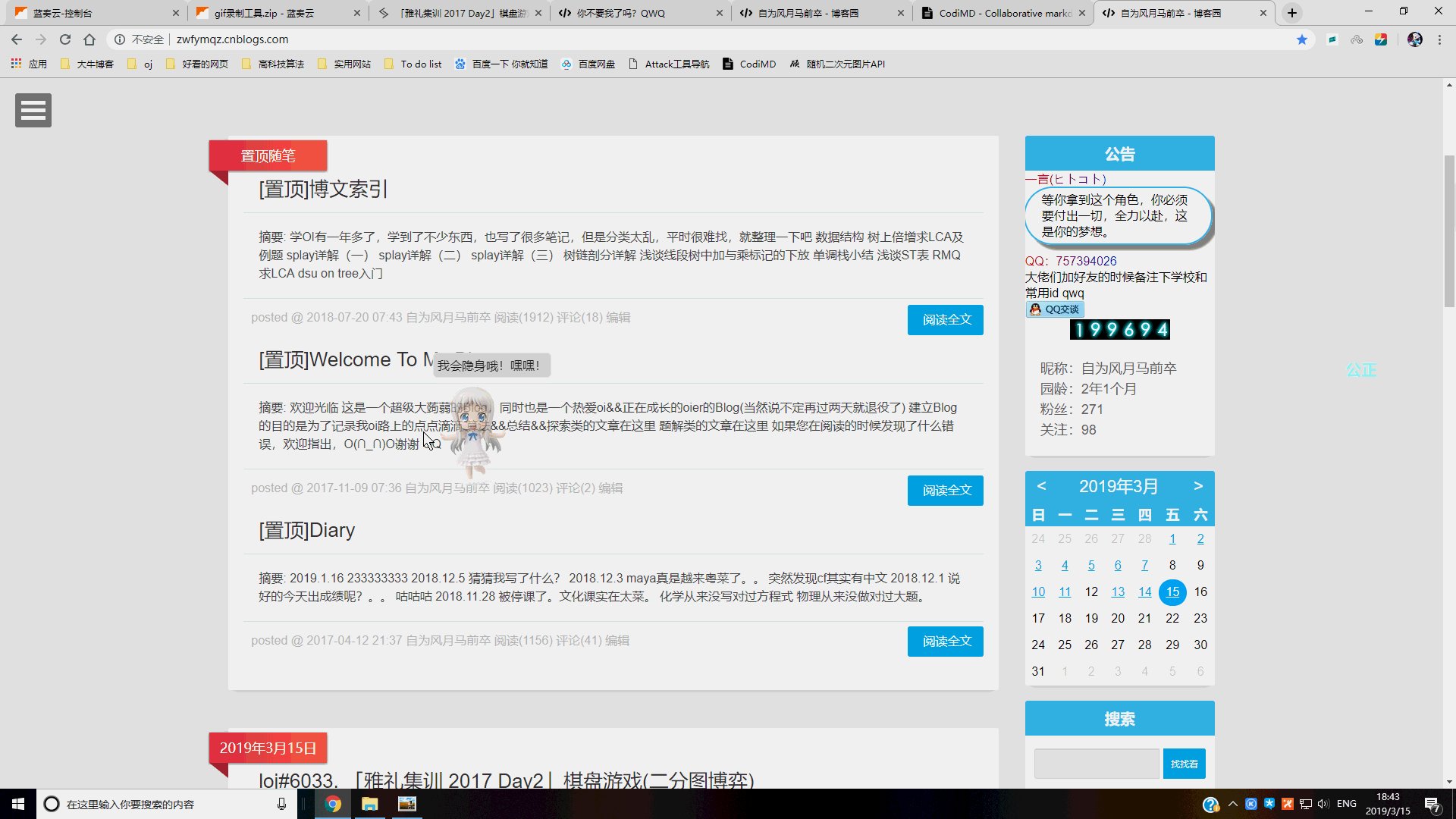
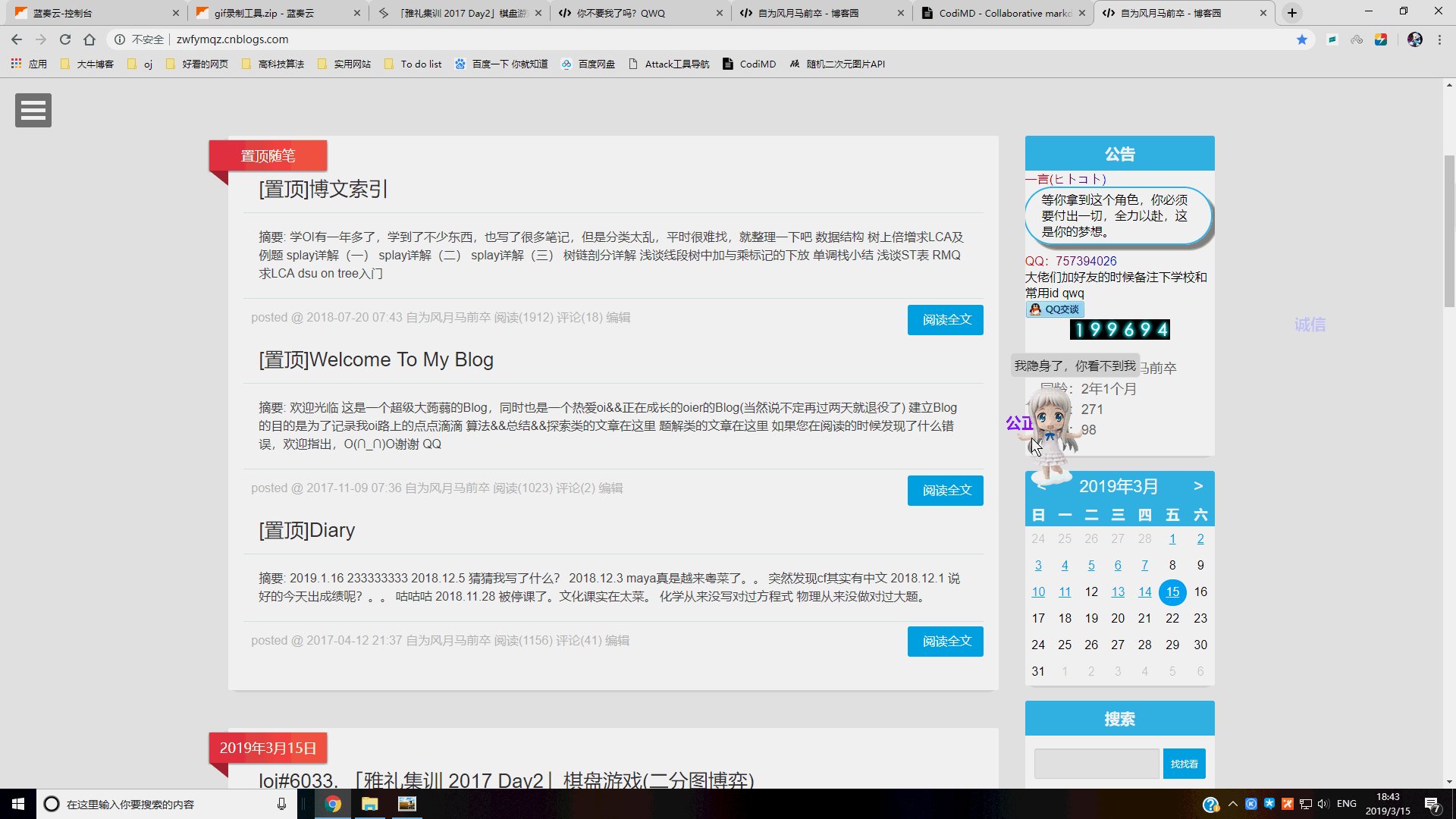
效果大概是這樣,感覺十分可愛qvq


那麼怎麼添加呢?
首先需要開通js/html許可權。
然後在頁腳html代碼中加入以下代碼
<script src="這裡填spig.js的地址,代碼在下麵"></script>
<!--博客精靈 start*-->
<div id="spig" class="spig">
<div id="message">……</div>
<div id="mumu" class="mumu"></div>
</div>
<script type="text/javascript">
var isindex=true;
var title="";
var visitor="這位怪蜀黍";
</script>
<!--精靈end*-->在側邊欄css中加入以下代碼(註意有個地方需要自己填圖片地址)
.spig {display:block;width:175px;height:246px;position:absolute;bottom: 300px;left:180px;z-index:9999;}
#message{color :#191919;border: 1px solid #c4c4c4;background:#ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;min-height:1em;padding:5px;top:-45px;position:absolute;text-align:center;width:auto !important;z-index:10000;-moz-box-shadow:0 0 15px #eeeeee;-webkit-box-shadow:0 0 15px #eeeeee;border-color:#eeeeee;box-shadow:0 0 15px #eeeeee;outline:none;}
.mumu{width:175px;height:246px;cursor: move;background:url(這裡填圖片地址) no-repeat;}上面鏈接內的js文件如下,裡面有一些地方需要自己修改。
順便吐槽一句,原作者給的api都掛的差不多了,然鵝我是個js菜雞連get/post都不會,所以湊合著改了一下api,歡迎各位大佬給出更好的解決方案qwq
//右鍵菜單
jQuery(document).ready(function ($) {
$("#spig").mousedown(function (e) {
if(e.which==3){
showMessage("秘密通道:<br /> <img src=\"http://pic.sc.chinaz.com/Files/pic/Listfaces/3646/02.gif\"/><br/><a href=\"http://cnblogs.com/zwfymqz\" title=\"自為風月馬前卒\">自為風月馬前卒</a> ",10000);
}
});
$("#spig").bind("contextmenu", function(e) {
return false;
});
});
//滑鼠在消息上時
jQuery(document).ready(function ($) {
$("#message").hover(function () {
$("#message").fadeTo("100", 1);
});
});
//滑鼠在上方時
jQuery(document).ready(function ($) {
//$(".mumu").jrumble({rangeX: 2,rangeY: 2,rangeRot: 1});
$(".mumu").mouseover(function () {
$(".mumu").fadeTo("300", 0.3);
msgs = ["我隱身了,你看不到我", "我會隱身哦!嘿嘿!", "別動手動腳的,把手拿開!", "把手拿開我才出來!"];
var i = Math.floor(Math.random() * msgs.length);
showMessage(msgs[i]);
});
$(".mumu").mouseout(function () {
$(".mumu").fadeTo("300", 1)
});
});
//開始
jQuery(document).ready(function ($) {
if (isindex) { //如果是主頁
var now = (new Date()).getHours();
if (now > 0 && now <= 6) {
showMessage(visitor + ' 你是夜貓子呀?還不睡覺,明天起的來麽你?', 6000);
} else if (now > 6 && now <= 11) {
showMessage(visitor + ' 早上好,早起的鳥兒有蟲吃噢!早起的蟲兒被鳥吃,你是鳥兒還是蟲兒?嘻嘻!', 6000);
} else if (now > 11 && now <= 14) {
showMessage(visitor + ' 中午了,吃飯了麽?不要餓著了,餓死了誰來挺我呀!', 6000);
} else if (now > 14 && now <= 18) {
showMessage(visitor + ' 中午的時光真難熬!還好有你在!', 6000);
} else {
showMessage(visitor + ' 快來逗我玩吧!', 6000);
}
}
else {
showMessage('歡迎' + visitor + '來到《' + title + '》', 6000);
}
$(".spig").animate({
top: $(".spig").offset().top + 300,
left: document.body.offsetWidth - 185
},
{
queue: false,
duration: 1000
});
});
//滑鼠在某些元素上方時
jQuery(document).ready(function ($) {
$('h2 a').click(function () {//標題被點擊時
showMessage('萌萌地載入《<span style="color:#0099cc;">' + $(this).text() + '</span>》中,請稍候');
});
$('h2 a').mouseover(function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).text() + '</span>》這篇隨筆麽?');
});
$('#prev-page').mouseover(function(){
showMessage('要翻到上一頁嗎?');
});
$('#next-page').mouseover(function(){
showMessage('要翻到下一頁嗎?');
});
$('#index-links li a').mouseover(function () {
showMessage('去 <span style="color:#0099cc;">' + $(this).text() + '</span> 逛逛');
});
$('.tbCommentBodys').mouseover(function () {
showMessage('<span style="color:#0099cc;">' + visitor + '</span> 向評論欄出發吧!');
});
$('#submit').mouseover(function () {
showMessage('確認提交了麽?');
});
$('#s').focus(function () {
showMessage('輸入你想搜索的關鍵詞再按Enter(回車)鍵就可以搜索啦!');
});
$('#go-prev').mouseover(function () {
showMessage('點它可以後退哦!');
});
$('#go-next').mouseover(function () {
showMessage('點它可以前進哦!');
});
$('#refresh').mouseover(function () {
showMessage('點它可以重新載入此頁哦!');
});
$('#go-home').mouseover(function () {
showMessage('點它就可以回到首頁啦!');
});
$('#addfav').mouseover(function () {
showMessage('點它可以把此頁加入書簽哦!');
});
$('#nav-two a').mouseover(function () {
showMessage('噓,從這裡可以進入控制面板的哦!');
});
$('.post-category a').mouseover(function () {
showMessage('點擊查看此分類下得所有文章');
});
$('.post-heat a').mouseover(function () {
showMessage('點它可以直接跳到評論列表處.');
});
$('#tho-shareto span a').mouseover(function () {
showMessage('你知道嗎?點它可以分享本文到'+$(this).attr('title'));
});
$('#switch-to-wap').mouseover(function(){
showMessage('點擊可以切換到手機版博客版面');
});
});
//無聊講點什麼
jQuery(document).ready(function ($) {
window.setInterval(function () {
msgs = [ "陪我聊天吧!", "好無聊哦,你都不陪我玩!", "…@……!………", "^%#&*!@*(&#)(!)(", "我可愛吧!嘻嘻!~^_^!~~","誰淫蕩呀?~誰淫蕩?,你淫蕩呀!~~你淫蕩!~~","從前有座山,山上有座廟,廟裡有個老和尚給小和尚講故事,講:“從前有座……”"];
var i = Math.floor(Math.random() * msgs.length);
showMessage(msgs[i], 8000);
}, 15000);
});
//評論資料
jQuery(document).ready(function ($) {
$("#author").click(function () {
showMessage("留下你的尊姓大名!");
$(".spig").animate({
top: $("#author").offset().top - 70,
left: $("#author").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$("#email").click(function () {
showMessage("留下你的郵箱,不然就是無頭像人士了!");
$(".spig").animate({
top: $("#email").offset().top - 70,
left: $("#email").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$("#url").click(function () {
showMessage("快快告訴我你的家在哪裡,好讓我去參觀參觀!");
$(".spig").animate({
top: $("#url").offset().top - 70,
left: $("#url").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$("#tbCommentBody").click(function () {
showMessage("認真填寫哦!不然會被認作垃圾評論的!我的乖乖~");
$(".spig").animate({
top: $("#tbCommentBody").offset().top - 70,
left: $("#tbCommentBody").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
});
var spig_top = 50;
//滾動條移動
jQuery(document).ready(function ($) {
var f = $(".spig").offset().top;
$(window).scroll(function () {
$(".spig").animate({
top: $(window).scrollTop() + f +300
},
{
queue: false,
duration: 1000
});
});
});
//滑鼠點擊時
jQuery(document).ready(function ($) {
var stat_click = 0;
$(".mumu").click(function () {
stat_click++;
if (stat_click > 4) {
msgs = ["你有完沒完呀?", "你已經摸我" + stat_click + "次了", "非禮呀!救命!OH,My ladygaga"];
var i = Math.floor(Math.random() * msgs.length);
//showMessage(msgs[i]);
} else {
msgs = ["筋斗雲!~我飛!", "我跑呀跑呀跑!~~", "別摸我,大男人,有什麼好摸的!", "惹不起你,我還躲不起你麽?", "不要摸我了,我會告訴老婆來打你的!", "幹嘛動我呀!小心我咬你!"];
var i = Math.floor(Math.random() * msgs.length);
//showMessage(msgs[i]);
}
s = [0.1, 0.2, 0.3, 0.4, 0.5, 0.6,0.7,0.75,-0.1, -0.2, -0.3, -0.4, -0.5, -0.6,-0.7,-0.75];
var i1 = Math.floor(Math.random() * s.length);
var i2 = Math.floor(Math.random() * s.length);
$(".spig").animate({
left: document.body.offsetWidth/2*(1+s[i1]),
top: document.body.offsetheight/2*(1+s[i1])
},
{
duration: 500,
complete: showMessage(msgs[i])
});
});
});
//顯示消息函數
function showMessage(a, b) {
if (b == null) b = 10000;
jQuery("#message").hide().stop();
jQuery("#message").html(a);
jQuery("#message").fadeIn();
jQuery("#message").fadeTo("1", 1);
jQuery("#message").fadeOut(b);
};
//拖動
var _move = false;
var ismove = false; //移動標記
var _x, _y; //滑鼠離控制項左上角的相對位置
jQuery(document).ready(function ($) {
$("#spig").mousedown(function (e) {
_move = true;
_x = e.pageX - parseInt($("#spig").css("left"));
_y = e.pageY - parseInt($("#spig").css("top"));
});
$(document).mousemove(function (e) {
if (_move) {
var x = e.pageX - _x;
var y = e.pageY - _y;
var wx = $(window).width() - $('#spig').width();
var dy = $(document).height() - $('#spig').height();
if(x >= 0 && x <= wx && y > 0 && y <= dy) {
$("#spig").css({
top: y,
left: x
}); //控制項新位置
ismove = true;
}
}
}).mouseup(function () {
_move = false;
});
});


