1.傳統方式 >原型鏈 (過多繼承了沒用的屬性) Grand.prototype.lastname = 'zhang' function Grand(); } var grand = new Grand(); Father.prototype = grand; function Father(){ ...
1.傳統方式--->原型鏈 (過多繼承了沒用的屬性)
Grand.prototype.lastname = 'zhang' function Grand(); } var grand = new Grand();Father.prototype = grand; function Father(){ this.name = 'hehe'; } var father = new Father(); Son.prototype = Father(); function Son(){
} var son = new Son(); //son 即繼承了father的,有繼承了grand的 ,這就發生了矛盾,無論你需不需要繼承這個屬性,他都會繼承來。
2.借用構造函數(1.不能繼承借用的構造函數的原型,2.每次構造函數都要多走一個函數,只是視覺上節省了代碼量)
function Person(name, age, sex){ this.name = name; this.age = age; this.sex = sex; } function Student(name, age,sex,grade){ //借別人的方法去實現自己的東西,實際上沒有繼承的關係,只是用你的東西乾我自己的事情。 Person.call(this,name,age,sex); this.grade = grade; } var studet = new Student(); 共有原型 Father.prototype.lastName = 'zhang'; function Father(){} // var father = new Father(); //用原型繼承的時候,需要實例化兩個對象,但使用共有原型,就可以不用實例原型對象,直接使用構造函數的原型就可以 Son.prototype = Father.prototype; function Son(){
} var son = new Son(); 可以用一個函數封裝

但這中也是有缺點的,就是你在給原型添加屬性時,因為父親和孩子都指向一個引用,改一個,另一個也會跟著變。這並不是我們想要到的,我們希望的是,我繼承你,但我自己後定義的原型不想影響你。有自定義的,有共有的。這就引出了聖杯模式
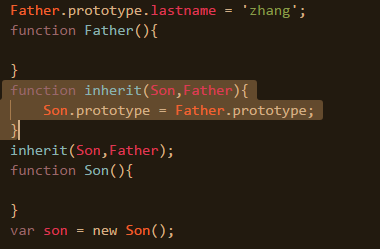
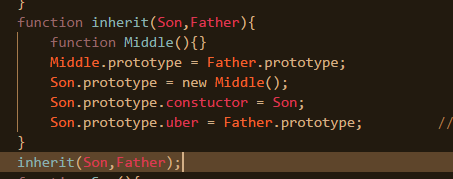
聖杯模式
通過添加一個中間層,new Middle()出一個新對象,讓這個新對象的原型指向Father的原型,讓Son的原型等於new Middle()這個新對象,因為這個新對象是一個全新的對象,所以Son的原型等於新對象並不會影響Father的原型。樣Son既可以通過原型鏈找到Father的原型,

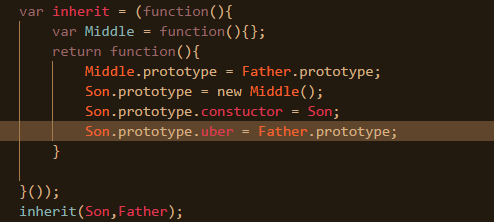
利用閉包私有變數寫法