什麼是BOM? bom即browser object model 也就是瀏覽器對象模型,BOM由多個對象組成,其中代表瀏覽器視窗的window對象是BOM的頂層對象,其他對象都是該對象的子對象。 頂層對象:window 子對象:location:location 對象包含有關當前 URL 的信息; ...
什麼是BOM?
bom即browser object model 也就是瀏覽器對象模型,BOM由多個對象組成,其中代表瀏覽器視窗的window對象是BOM的頂層對象,其他對象都是該對象的子對象。
頂層對象:window
子對象:location:location 對象包含有關當前 URL 的信息;
history:History 對象包含用戶(在瀏覽器視窗中)訪問過的 URL;
screen:Screen 對象包含有關用戶屏幕的信息;
navigator:Navigator 對象包含有關訪問者瀏覽器的信息;
document:Document 對象使我們可以從腳本中對 HTML 頁面中的所有元素進行訪問;
event:Event 對象代表著事件對象的狀態。
一.window對象:
(一)alert警告框
語法:window.alert();或 alert();
功能:顯示一段帶有消息和確認按鈕的警告框
(二)confirm選擇框
語法:window.confirm();或 confirm();
功能:顯示一個帶有指定消息的和確定及取消按鈕的對話框
返回值:用戶點擊確定,confirm()返回true
用戶點擊取消,confirm()返回false
(三)prompt輸入框
語法:window.prompt(text[,defaultText]);或者 prompt(text,[,defaultText]);
參數:text:要在對話框中顯示的純文本(不是HTML格式文本)
defaultText:預設的輸入文本
返回值:如果用戶點擊提示框的取消按鈕,則返回null
如果用戶點擊確定按鈕,則返回輸入的內容
(四)open打開一個新視窗
語法:window.open(pageURL,name,parameters)
功能:打開一個新的瀏覽器視窗或者查找一個名稱的視窗
參數:pageURL:子視窗路徑
name:子視窗的名字
parameters:視窗參數(各參數用逗號分隔)
width:視窗寬度,
height:視窗高度,
left:視窗X軸坐標 ;top:視窗Y軸坐標,
toolbar:是否顯示瀏覽器工具欄(yes/no),
menubar:是否顯示菜單欄(yes/no),
scrollbars:是否顯示滾動條(yes/no),
location:是否顯示地址欄位,
status:是否添加狀態欄,
(五)close關閉瀏覽器
語法:window.close();
功能:關閉瀏覽器視窗
(六)setTimeout超時調用
語法:setTimeout(code,millisec);
功能:在指定的毫秒數後調用函數或計算表達式
參數:code:要調用的函數名或要執行的js代碼串
millisec:在執行代碼前需等待的時間(毫秒)
PS:setTimeout()只執行code一次,如果要多次調用請使用setInterval()或者讓code自己調用自己;
(七)clearTimeout清除超時調用
語法:clearTimeout(id_of_settimeout);
功能:取消由setTimeout()方法設置的超時調用;
參數:id_of_settimeout:由setTimeout()返回的ID值,該值標識要取消的延遲代碼塊
(八)setInterval間歇調用
語法:setInterval(code,millisec)
功能:每隔指定的時間執行一次代碼
參數:code:要調用的函數名或要執行的js代碼串
millisec:在執行代碼前需要等待的時間(毫秒)
(九)clearInterval清除間歇調用
語法:clearInterval(id_of_setinterval)
二.location對象
location對象提供了與當前視窗中載入的文檔有關的信息,還提供了功能,它既是window對象的屬性,也是document對象的屬性
(一)location.href獲取url
1.獲取url
語法:location.href
功能:返回當前載入頁面完整url
說明:location.href()與window.location.href()等價
2.設置url
語法:location.href = "url"
功能:使網頁載入到指定的url地址上
(二)location.hash獲取錨點鏈接
1.獲取錨點
語法:location.hash
功能:返回url中的hash(#以及後面的字元),如果不包含,返回空字元串
2.設置錨點
語法:location.hash = "param";
功能:為url添上指定的錨點,實現頁面上的錨點位置跳轉
(三)location對象其他常用屬性
# TODO 待補充
(四)location.replace重新定向url
語法:location.replace(url)
功能:重新定向url
PS:使用location.replace不會在歷史記錄中生產新記錄(沒有後退按鈕)
(五)location.reload重新載入當前顯示的頁面
語法:location.reload()
功能:重新載入當前顯示的頁面
說明:location.reload()有可能從瀏覽器緩存中載入
location.reload(true)強制從伺服器重新載入
三,history對象
history對象保存了用戶在瀏覽器中訪問頁面的歷史記錄
(一)history.back()
語法:history.back()
功能:回到歷史記錄的上一步
PS:相當於使用了history.go(-1)
(二)history.forward()
語法:history.forward()
功能:回到歷史記錄的下一步
PS:相當於使用了history.go(1)
(三)history.go(-n)
語法:history.go(-n)
功能:回到歷史記錄的前n步
(四)history.go(n)
語法:history.go(n)
功能:去到歷史記錄的後n步
四,screen對象
screen對象包含有關客戶端顯示屏幕的信息
(一)screen.availWidth(可用屏幕寬度)和screen.availHeight(可用屏幕高度)
(二)screen.innerWidth(視窗文檔顯示寬度);screen.innerHeight(視窗文檔顯示高度)
五,navigator對象
提供了用戶的瀏覽器,操作系統等信息,可通過當前對象得知用戶所用瀏覽器類型,版本等
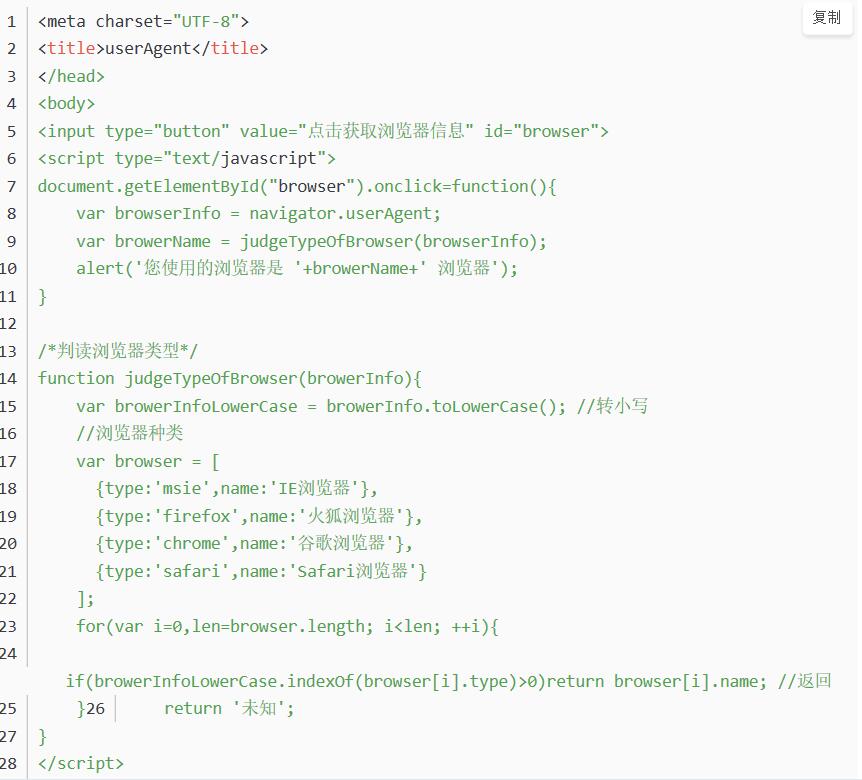
(一)navigator.userAgent用來識別瀏覽器名稱,版本,引擎以及操作系統等信息
語法:navigator.userAgent
例子: