1. 獲取繪圖上下文 var mycanvas = document.getElementById('mycanvas'); var context = mycanvas.getContext('2d'); 2. 繪圖函數 註:x = positionX y= position Y w = widt ...
1. 獲取繪圖上下文
var mycanvas = document.getElementById('mycanvas');
var context = mycanvas.getContext('2d');
2. 繪圖函數
註:x = positionX y= position Y w = width h = height
繪製矩形:
strokeRect(x,y,w,h); -----邊框矩形
fillRect(x,y,w,h); ----填充矩形
清除區域:
clearRect(x,y,w,h);
繪製路徑:
beginPath();清楚路徑列表,每次繪製新的形狀之前都要調用
moveTo();開始繪製的坐標
lineTo();繪製到哪裡
closePath();關閉路徑形成閉合的圖形,如果不想形成閉合圖形就不需要添加
stroke();執行描邊,連線!!!!!!!!!!!!
strokeStyle = '(十六進位顏色值)或(顏色英文拼寫)'; 設置描邊顏色
lineWidth();設置描邊線條的粗細
fillStyle = '(十六進位顏色值)或(顏色英文拼寫)'; 設置填充顏色
fill(); 執行填充
繪製弧形:
註:弧度 = 角度 * (Math.PI / 180)
arc(x,y,radius(半徑),startAngle(起始弧度),endAngle(終止弧度),counterclockwise(是否逆時針繪製));
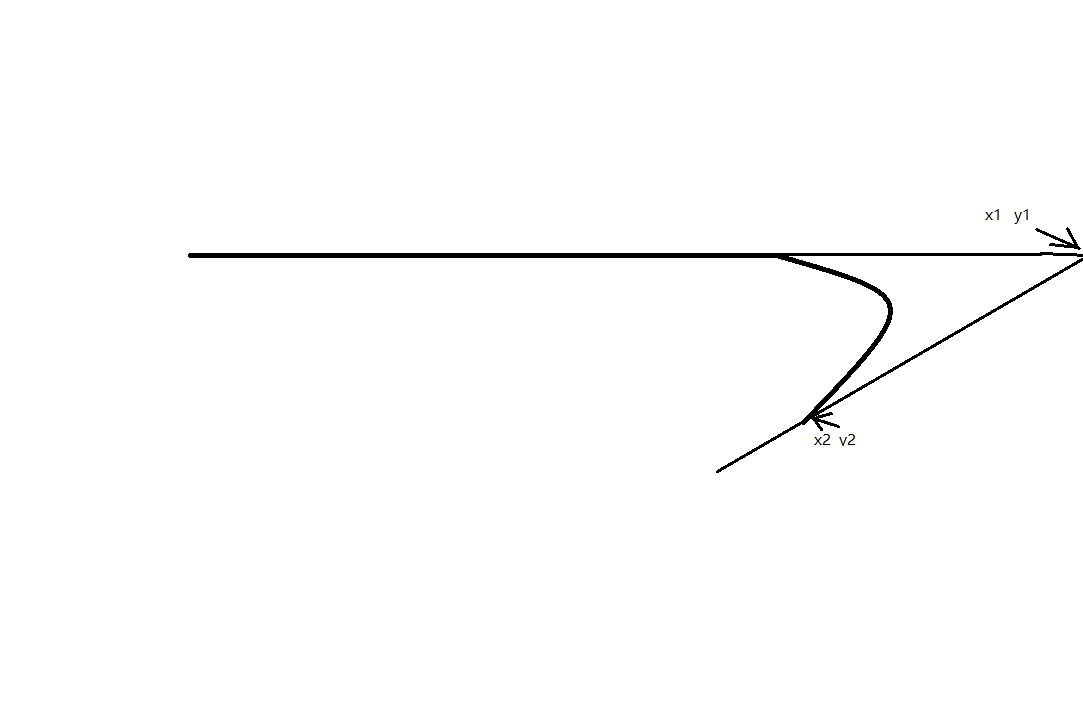
arcTo(x1,y1,x2,y2,ridius(弧的半徑,半徑小則離切線角越近));

繪製2次貝塞爾曲線:
quadraticCurveTo(cpx(控制點坐標x),cpy(控制點坐標y),x(末端點x),y(末端點y));
與moveTo();的起始點配合使用。
繪製三次貝塞爾曲線:
bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y); 有兩個控制點,最後的x,y是結束點。
與moveTo();的起始點配合使用。
clip();定義遮罩層,只能顯示遮罩層之間的內容
透明度:使用rgba();
線性漸變色:
var grandient = createLinearGradient(startX,startY,endX,endY) ;定義漸變區間
grandient.addColorStop(0(比例),"blue");
grandient.addColorStop(0.5(比例),"red");
ctx.fillStyle = grandient;
ctx.fill();
放射漸變:
var g = createRadialGradient(x1,y1,r1,x2,y2,r2); 兩個圓的相交區域為漸變區間
g.addColorStop();
……
ctx.fillStyle = g;
ctx.fill();
例子:繪製撞球桌:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body style="text-align: center;"> 8 <canvas id="mycanvas" width="500" height="500"/> 9 </body> 10 <script type="text/javascript"> 11 var mycanvas = document.getElementById('mycanvas'); 12 var ctx = mycanvas.getContext('2d'); 13 ctx.beginPath(); 14 ctx.fillStyle = "#00ff00"; 15 ctx.fillRect(0,0,500,500); 16 17 //繪製白球 18 DrawWhiteTableBall(50,250,ctx); 19 20 //繪製紅球組 21 DrawRedTableBall(300,250,ctx); 22 23 DrawRedTableBall(335,230,ctx); 24 DrawRedTableBall(335,270,ctx); 25 26 DrawRedTableBall(370,210,ctx); 27 DrawRedTableBall(370,250,ctx); 28 DrawRedTableBall(370,290,ctx); 29 30 DrawRedTableBall(405,190,ctx); 31 DrawRedTableBall(405,230,ctx); 32 DrawRedTableBall(405,270,ctx); 33 DrawRedTableBall(405,310,ctx); 34 35 function DrawRedTableBall(positionX,positionY,ctx){ 36 ctx.beginPath(); 37 ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false); 38 var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20); 39 g.addColorStop(0,"#ffffff"); 40 g.addColorStop(1,"#ff0000"); 41 ctx.fillStyle = g; 42 // ctx.fillRect(positionX,positionY,positionX+20,positionY+20); 43 ctx.fill(); 44 } 45 46 function DrawWhiteTableBall(positionX,positionY,ctx){ 47 ctx.beginPath(); 48 ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false); 49 var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20); 50 g.addColorStop(0,"rgba(255,255,255,1)"); 51 g.addColorStop(1,"rgba(255,255,255,0.8)"); 52 ctx.fillStyle = g; 53 ctx.fill(); 54 // ctx.fillRect(positionX,positionY,positionX+20,positionY+20); 55 } 56 </script> 57 </html>
放射漸變的理論參考這個大佬的講解,寫的很清楚:
https://www.cnblogs.com/tianma3798/p/5895811.html


