在Vue開發過程中,子組件向父組件傳值的過程中,函數時可以對應的觸發的,但是當父組件要改變自己的屬性的時候報錯了。 具體的頁面邏輯是這樣的,父組件 子組件 點擊了之後沒有問題,子組件向父組件傳值 this.$emit()也能對應的觸發,但是當父組件的 this改變自己data裡面定義的屬性的時候就會 ...
在Vue開發過程中,子組件向父組件傳值的過程中,函數時可以對應的觸發的,但是當父組件要改變自己的屬性的時候報錯了。

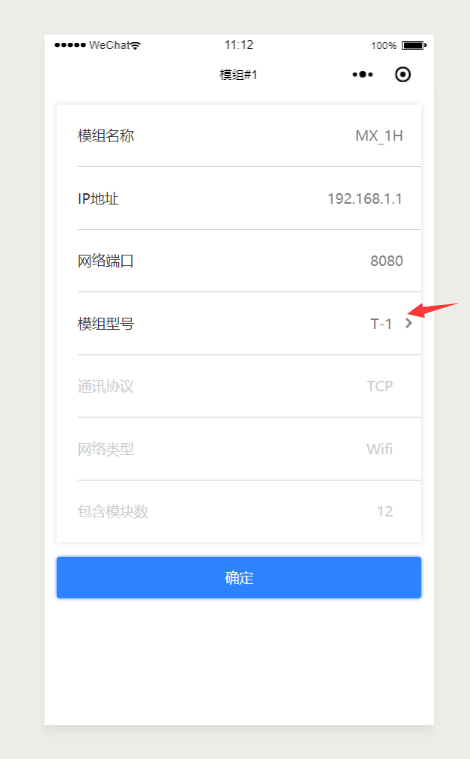
具體的頁面邏輯是這樣的,父組件

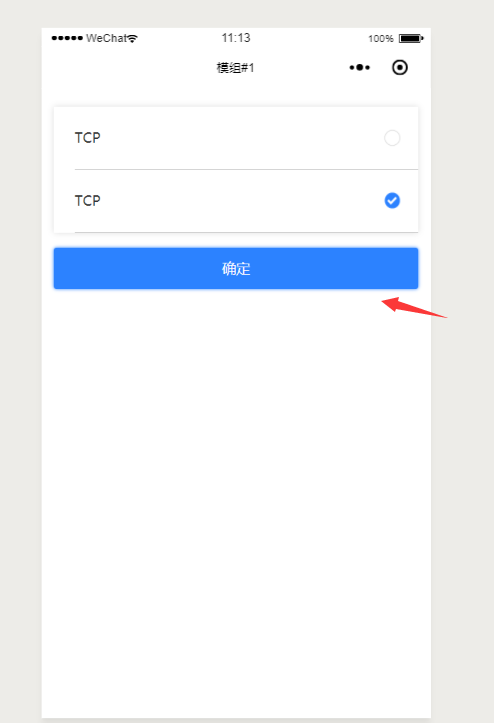
子組件

點擊了之後沒有問題,子組件向父組件傳值 this.$emit()也能對應的觸發,但是當父組件的 this改變自己data裡面定義的屬性的時候就會報上面的那個錯誤,也是看了好久沒發現最後還是萬能的google發現別人也遇到這個問題了,在此記錄一下,方便以後學習和方便他人。
原因是我在子組件的this中的data沒有return {}
根據我在網上找的資料,總結出來,一般報 Cannot read property '__ob__' of undefined 都是data方法沒有寫return,所以在開發過程中要謹慎。vue開發過程中,坑很多,有時間再都貼出來。
參考博客 https://www.jianshu.com/p/eecb47d331ff



