就是把自己做出來的東西分享給大家 ...

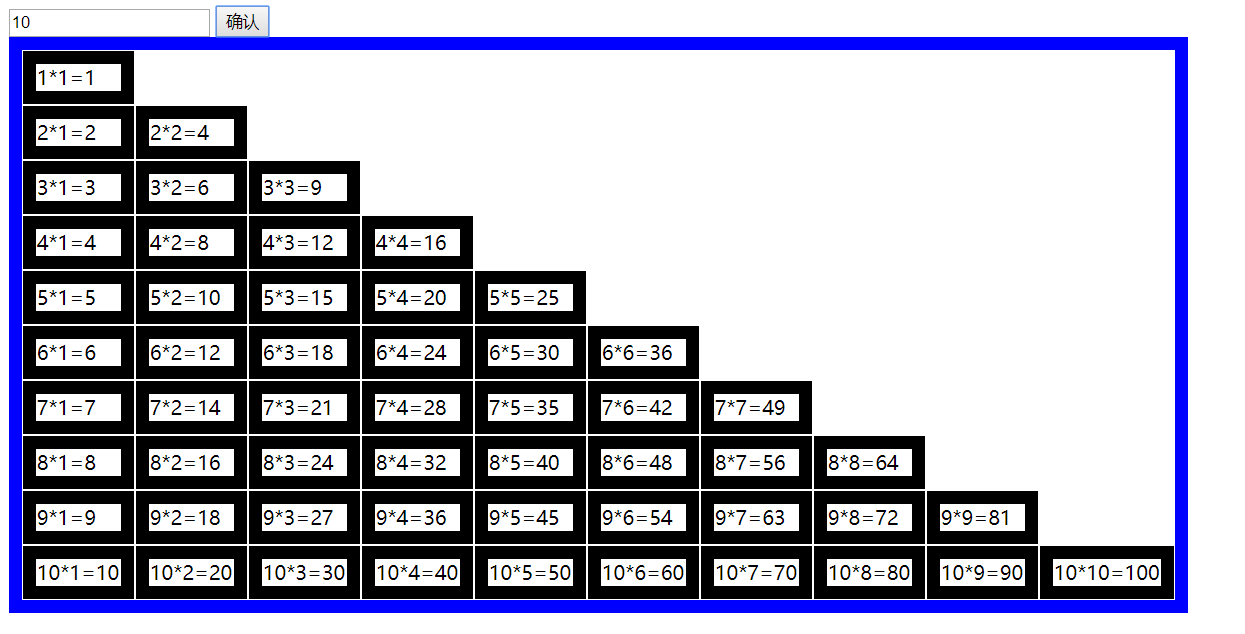
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>九九乘法表</title> 9 </head> 10 <body> 11 <input type="number" id="userinput"> 12 <input type="button" id="queR" value="確認"> 13 <table border="1"></table> 14 <script> 15 function off(num=9){//創建一個函數 16 for(let i=1;i<=num;i++){ 17 let tr=document.createElement("tr");//創建tr; 18 for(let j=1;j<=i;j++){ 19 let td=document.createElement("td")//創建td 20 td.innerHTML+=`${i}*${j}=${i*j} `;//把i*j=ij的過程賦值給td裡面 21 tr.appendChild(td);//把td添加到tr裡面 22 } 23 document.querySelector("table").appendChild(tr);//找到table把tr添加到table裡面 24 } 25 } 26 queR.onclick=function(){//點擊quer的時候里都為空值,在重新賦值; 27 document.querySelector("table").innerHTML=""; 28 off(userinput.value-0); 29 } 30 </script> 31 </body> 32 33 </html>



