1、每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 併在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給了用戶在不同階段添加自己的代碼的機會。 2、本篇將介紹組件創建期間的4個鉤子函數,分別為: ① ...
1、每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 併在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給了用戶在不同階段添加自己的代碼的機會。
2、本篇將介紹組件創建期間的4個鉤子函數,分別為:
①:beforeCreate,這是我們遇到的第一個生命周期函數,其在實例未被創建出來之前執行。此時Vue實例中的date和methods屬性數據還未被初始化。
②:created,其執行的時候,Vue實例中的date和methods屬性數據已被初始化完成。
③:beforeMount,其執行的時候,模板已經在記憶體中編輯完成了,但是還未渲染在頁面中。
④:mounted,其執行的時候,記憶體中的模板已經掛載到了頁面中,用戶可以在瀏覽器中看到渲染好的頁面了。
下麵我們來逐個驗證一下。
3、beforeCreate
<body>
<div id="app"></div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函數被執行');
}
},
beforeCreate(){
console.log(this.msg);
this.show();
}
});
</script>
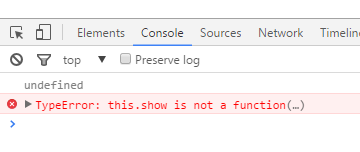
執行結果如下:

從瀏覽器控制台可以看出,data里的msg值為undefined,methods里的show函數找不到,說明鉤子函數beforeCreate執行的時候,data和methods還未被初始化。
4、created
<body>
<div id="app"></div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函數被執行');
}
},
created(){
console.log(this.msg);
this.show();
}
});
</script>
</body>
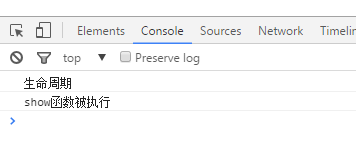
運行結果如下:

從結果可以看出data里msg值已經獲取,methods里的show函數也被執行,說明鉤子函數created執行的時候,data和methods已被初始化。
5、beforeMount
<body>
<div id="app">
{{ msg }}
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
beforeMount(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
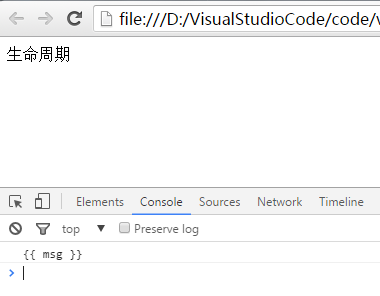
運行結果如下:

這裡我們在鉤子函數beforeMount里輸出了div的文本內容,從結果可以看出頁面展示了正確內容,但是控制台只是輸出了原樣字元串,說明執行此函數的時候,Vue模板數據並沒有渲染到頁面中。
6、mounted
<body>
<div id="app">
{{ msg }}
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
mounted(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
運行結果如下:

控制台輸出的內容和頁面展示的內容一致,說明鉤子函數mounted執行的時候,Vue模板數據已經渲染到了頁面中。至此,Vue實例已經初始化完畢,即組件創建階段完成,即將進入運行階段。
本篇只是介紹了組件創建期間的4個鉤子函數,下篇會繼續介紹Vue周期中組件運行階段的鉤子函數。
每天進步一點點!



