1.protractor簡介 官網地址:http://www.protractortest.org/ Protractor是一個end-to-end的測試框架,從網路上得到的答案是Protractor是作為Angular JS應用程式的測試框架。它的構建基於Selenium WebDriver之上, ...
1.protractor簡介
官網地址:http://www.protractortest.org/
Protractor是一個end-to-end的測試框架,從網路上得到的答案是Protractor是作為Angular JS應用程式的測試框架。它的構建基於Selenium WebDriver之上,且圍繞著Selenium WebDriver進行封裝,因此,Protractor中包含的每一個feature對於Selenium WebDriver都是可用的。
至於為什麼會強調Protractor作為 Angular JS 應用程式的測試框架,或許是因為它針對Angular JS 提供了一些新的定位策略及功能,來更好的支持Angular JS。這裡是個人對其進行的猜測,而猜測的依據是Protractor提供了諸如 waitForAngular()方法。
2.環境搭建
說明:預設已經安裝完成jdk,若為安裝jdk,請先安裝jdk。
環境搭建一共分為三步,安裝node.js環境—>安裝protractor—>更新webdriver
安裝node.js環境:
官網下載node.js,https://nodejs.org/en/,下載完成後,根據提示安裝。
安裝完成後,打開命令視窗(cmd),輸入命令 "node --version" 查看Node.js是否安裝成功,安裝成功時會顯示當前的node.js的版本號。
安裝protractor:
在命令視窗輸入如下命令,進行全局安裝。
npm install -g protractor
該命令安裝兩個工具:protractor 和 webdriver-manager。下麵來確認下這兩個工具是否安裝成功。通過如下命令查看工具的版本號。
protractor:protractor --version
webdriver-manager:webdriver-manager version
更新webdriver:接著將webdriver-manager更新到最新版本,更新命令為
webdriver-manager update
3.啟動selenium伺服器
首先啟動webdriver-manager,打開命令視窗。輸入如下命令:
webdriver-manager start
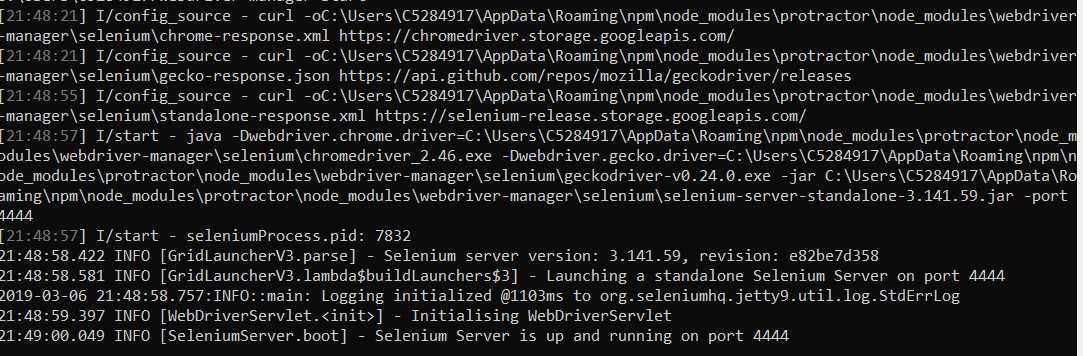
該命令會啟動selenium伺服器,並顯示如下日誌信息

Protractor 測試將會把測試請求發送到這個伺服器,http://localhost:4444/wd/hub。通過它來控制本地的瀏覽器進行測試,在我們的整個教程中,保持這個伺服器的運行,在下麵的地址,你可以看到關於伺服器狀態的信息。
4.編寫簡單的UI自動化用例
文件配置及簡單用例
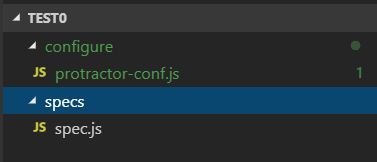
保持上面的命令行視窗運行,用Visual Studio Code作為編輯器。Protractor 運行測試用例,必需一個測試規範文件spec.js,一個配置文件protractor-conf.js,具體的用例在spec.js文件中。找一個目錄創建一個新的文件夾例如test0,用Visual Studio Code打開,在該目錄下分別新建spec和configure文件夾,併在對應文件夾下新建spec.js和protractor-conf.js文件,目錄結構如下圖所示:

首先來設置配置文件,簡單的配置如下所示,其中使用的預設瀏覽器為Chrome。關於更多配置請參考:https://github.com/angular/protractor/blob/master/lib/config.ts
// conf.js exports.config = { framework: 'jasmine2',//使用的框架 seleniumAddress: 'http://localhost:4444/wd/hub',//selenimun伺服器 specs: ['spec.js']//用例所在路徑 }
接下來我們從示例的 AngularJS 應用開始寫一個簡單的測試,我們使用位於 http://juliemr.github.io/protractor-demo/ 的超級計算器應用,測試將檢查頁面的 title 是否符合我們的預期。spec.js中的代碼如下:
// spec.js
describe('Protractor Demo App', function() {
it('should have a title', function() {
browser.get('http://juliemr.github.io/protractor-demo/');
expect(browser.getTitle()).toEqual('Super Calculator');
});
});
describe 和 it 是 Jasmine 測試框架的語法格式。browser 是通過 protractor 創建的全局變數。它用於瀏覽器範圍的命令控制,比如通過 browser.get 進行導航。jasmine的語法課參考jasmine官網https://jasmine.github.io/。
點擊Visual Studio Code控制台的terminal,使用cd命令進入到protractor-conf.js所在的目錄,執行如下命令:
protractor protractor-conf.js
你應該看到自動打開了一個 chrome 瀏覽器,然後導航到超級計算器應用地址,然後,瀏覽器自動關閉 (這應該非常快 ),在Visual Studio Code的terminal可以看到用例的執行結果。
與頁面元素交互:
這裡我們介紹如何與頁面元素進行交互。修改spec.js中的代碼,測試
http://juliemr.github.io/protractor-demo/中1+2=3的功能。
spec.js中的代碼修改如下:
describe('Protractor Demo App',function(){
it('should add one and two',function(){
browser.get('http://juliemr.github.io/protractor-demo/');
element(by.model('first')).sendKeys('1');
element(by.model('second')).sendKeys('2');
element(by.id('gobutton')).click();
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
執行該用例
protractor protractor-conf.js
多個用例
將兩個測試放在一起,兩個用例均需要打開超級計算器的首頁,因此我們把導航移到了 beforeEach 中,這個函數會在每一個 it 塊之前執行。把 ElementFinder 保存在變數中進行共用使用。spec.js修改如下:
describe('Protractor Demo App',function(){
var fristNumber = element(by.model('first'));
var secondNumber = element(by.model('second'));
var goBtn = element(by.id('gobutton'));
var lastestResult = element(by.binding('latest'));
beforeEach(function(){
browser.get('http://juliemr.github.io/protractor-demo/');
});
it('should have a expect title',function(){
expect(browser.getTitle()).toEqual('Super Calculator');
});
it('should add one and two',function(){
fristNumber.sendKeys('1');
secondNumber.sendKeys('2');
goBtn.click();
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
另外,還可以將相加寫成單獨的方法,代碼如下:
describe('Protractor Demo App',function(){
var fristNumber = element(by.model('first'));
var secondNumber = element(by.model('second'));
var goBtn = element(by.id('gobutton'));
var lastestResult = element(by.binding('latest'));
function add(a,b){
fristNumber.sendKeys(a);
secondNumber.sendKeys(b);
goBtn.click();
}
beforeEach(function(){
browser.get('http://juliemr.github.io/protractor-demo/');
});
it('should have a expect title',function(){
expect(browser.getTitle()).toEqual('Super Calculator');
});
it('should add one and two',function(){
add(1,2);
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
原文地址:http://www.protractortest.org/#/tutorial
參考鏈接:https://blog.csdn.net/cyjs1988/article/details/77104537;https://www.cnblogs.com/haogj/p/4815673.html


