1、傳統佈局 盒狀模型結合 display 屬性、float 浮動以及 position 定位屬性設計的各式傳統佈局形式。 2、說再多不如動手實踐,下麵舉三個例子 html 部分代碼: css樣式部分代碼: 頁面效果: 通過上述的三個例子,我們可以發現: 盒子的多重嵌套,雖然讓我們可以方便的劃分區域 ...
1、傳統佈局
盒狀模型結合 display 屬性、float 浮動以及 position 定位屬性設計的各式傳統佈局形式。
2、說再多不如動手實踐,下麵舉三個例子
html 部分代碼:
1 <section> 2 <!-- 傳統佈局-例1結構:盒子模型 --> 3 <div class="layout-one"> 4 <div class="header">header</div> 5 <div class="banner">banner</div> 6 <div class="content">main-content</div> 7 <div class="footer">footer</div> 8 </div> 9 10 <!-- 傳統佈局-例2結構:盒子模型 + float --> 11 <div class="layout-two"> 12 <div class="header">header</div> 13 <div class="banner">banner</div> 14 <div class="content"> 15 <div class="content-left">content-left</div> 16 <div class="content-right">content-right</div> 17 </div> 18 <div class="footer">footer</div> 19 </div> 20 21 <!-- 傳統佈局-例3結構 + float + position --> 22 <div class="layout-three"> 23 <div class="header">header</div> 24 <div class="main-banner">banner</div> 25 <div class="main-content"> 26 <div class="content1">content1</div> 27 <div class="content2">content2</div> 28 </div> 29 <div class="footer">footer</div> 30 </div> 31 </section>
css樣式部分代碼:
1 /* 基本樣式 */ 2 section { 3 width: 1200px; 4 height: 300px; 5 margin: 0 auto; 6 padding: 10px; 7 } 8 .layout-one, .layout-two, .layout-three { 9 float: left; 10 margin-left: 20px; 11 } 12 div { 13 width: 300px; 14 } 15 16 /* 可復用樣式 */ 17 .header { 18 height: 25px; 19 text-align: center; 20 background-color: bisque; 21 line-height: 25px; 22 } 23 .banner { 24 height: 50px; 25 text-align: center; 26 line-height: 50px; 27 background-color: aquamarine; 28 } 29 .footer { 30 height: 25px; 31 text-align: center; 32 line-height: 25px; 33 background-color: black; 34 color: #ffffff; 35 } 36 37 /* 結構1 基礎樣式 */ 38 .layout-one .content { 39 height: 60px; 40 text-align: center; 41 line-height: 60px; 42 background-color: aqua; 43 } 44 45 /* 結構2 基礎樣式 */ 46 .layout-two .content { 47 height: 60px; 48 text-align: center; 49 line-height: 60px; 50 background-color: aqua; 51 } 52 .layout-two .content-left { 53 width: 100px; 54 float: left; 55 border-right: 1px solid #000000; 56 } 57 .layout-two .content-right { 58 width: 199px; 59 float: left; 60 } 61 62 /* 結構3 基礎樣式 */ 63 .main-banner { 64 width: 200px; 65 height: 50px; 66 margin: 0 auto; 67 background-color: aquamarine; 68 text-align: center; 69 line-height: 50px; 70 } 71 .main-content { 72 position: relative; 73 width: 200px; 74 height: 60px; 75 margin: 0 auto; 76 text-align: center; 77 line-height: 60px; 78 } 79 .content1 { 80 width: 60px; 81 height: 60px; 82 position: absolute; 83 top: 0px; 84 left: 30px; 85 background-color: aqua; 86 } 87 .content2 { 88 width: 60px; 89 height: 60px; 90 position: absolute; 91 top: 0px; 92 right: 30px; 93 background-color: aqua; 94 }
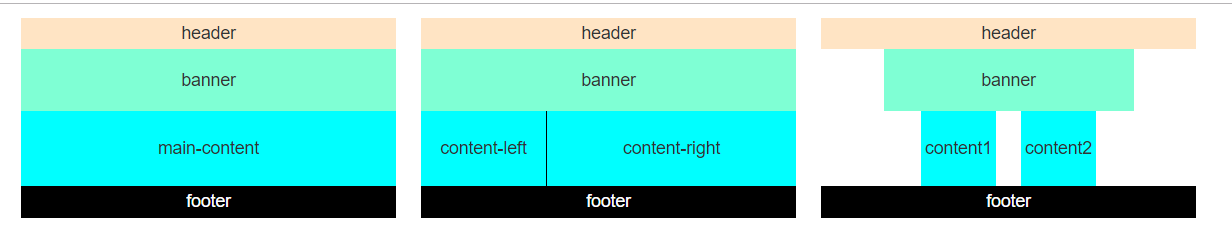
頁面效果:

通過上述的三個例子,我們可以發現:
- 盒子的多重嵌套,雖然讓我們可以方便的劃分區域,但卻增加了網頁結構的複雜性,這將使後期網站的維護變得十分的困難,從而增加維護成本;
- 合理的網頁佈局可以讓我們在網站開發的過程中得到事半功倍的效果
- 浮動的應用以及結合定位屬性的使用,使得我們的網頁佈局花樣變得豐富多彩,但同時也帶來了不少問題,比如:在定位的過程中對“距離”的要求變得十分精確等等
- 網站設計與佈局的其中一個也是很重要的要求便是能在不同的設備上較好的展現對應的內容,但如上的傳統佈局在一定程度上在這方面不是很好,無法很好的進行響應屏幕解析度的變化!
為了更近時代的進步,所以我們需要更深入的去學習,如:響應式設計中的,流式佈局,彈性佈局等等!加油吧,騷年!



