註:本文翻譯自 https://web.dev/fast/remove-unused-code,Written by Houssein Djirdeh。如有翻譯錯誤請指正。 像 npm 這樣的包管理器通過允許任何人輕鬆地下載和使用超過50萬公共包來讓JavaScript世界變得更好。但我們經常引入一 ...
註:本文翻譯自 https://web.dev/fast/remove-unused-code,。如有翻譯錯誤請指正。
像 npm 這樣的包管理器通過允許任何人輕鬆地下載和使用超過50萬公共包來讓JavaScript世界變得更好。但我們經常引入一些沒有充分利用的庫。為瞭解決這個問題,可以通過分析你的bundle(即打包後得到的代碼包,下文簡稱為包)來檢測未使用的代碼。然後,移除未使用的和非必需的庫。
分析包
查看網路請求大小的最簡單方法是打開谷歌瀏覽器的開發者工具中的 Network 面板,把 Disable Cache 勾上,然後刷新頁面。

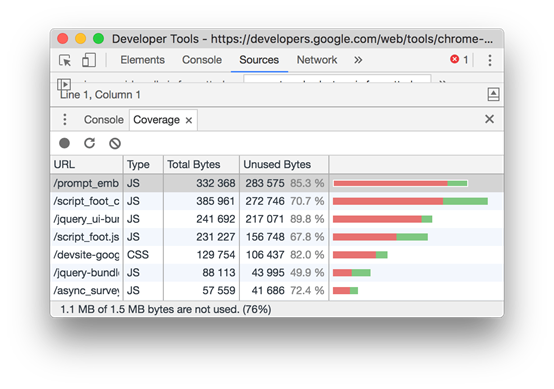
開發者工具中的 Coverage 標簽頁能告訴你有多少你的應用中的CSS和JS代碼是未使用的。

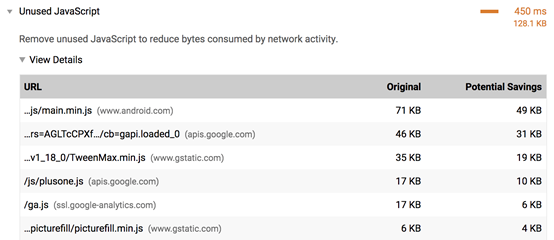
通過 Node CLI 配置一個完整的 Lighthouse 配置,一個“未使用的JavaScript”檢查工具 Audits 同樣可以用來跟蹤你的應用程式附帶了多少未使用的代碼。

如果你使用 webpack 作為你的打包器,Webpack Bundle Analyzer 將幫助您研究是什麼組成了這個包。像引入其它一些插件一樣在 webpack 配置中引入這個插件:
1 module.exports = { 2 //... 3 plugins: [ 4 //... 5 new BundleAnalyzerPlugin() 6 ] 7 }
儘管 webpack 通常用來構建單頁應用,但其他打包器,例如 Parcel 和 Rollup ,同樣有可以用來分析包的可視化工具。
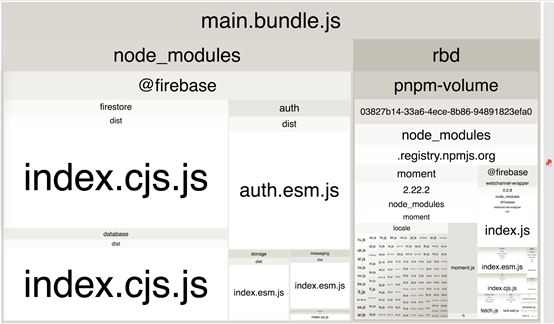
引入這個插件後重新載入頁面將呈現整個包的可縮放矩形樹圖。

通過使用這種可視化工具,你可以查看包的哪些部分比其他部分大,並更好地瞭解導入的所有庫。這有助於識別你是否正在使用一些未使用或不必要的庫。
刪除未使用的庫
在上面的矩形樹圖中,在 @firebase 域中有相當多的包。如果你的網站只需要 firebase 的資料庫組件,更改獲取該庫的 imports:
1 //import firebase from 'firebase'; 2 import firebase from 'firebase/app'; 3 import 'firebase/database';
需要強調的是,對於較大的應用,這個過程要複雜得多。
對於你非常確定沒有在任何地方使用的看起來很神秘的包,請後退一步,查看哪些頂級依賴項正在使用它。試著找到一種方法,只從中導入你需要的組件。如果你沒有使用一個庫,則刪除它。如果初始頁面載入不需要這個庫,則考慮是否可以 lazy loaded(延遲載入)。
刪除非必需的庫
並不是所有的庫都可以容易地分解為多個部分並有選擇地導入。在這些場景中,考慮是否可以完全刪除這個庫。構建自定義解決方案或利用更輕量級的替代方案始終是值得考慮的選項。但是,在從應用程式中完全刪除一個庫之前,必須權衡這兩種工作的複雜性和工作量。
實戰
瞭解更多,並將本指南付諸行動:
https://web.dev/fast/remove-unused-code/codelab-remove-unused-code


