N久沒寫過博客了… 最近在玩 APEX 但是手殘黨表示打到15級了,至今殺敵 4 人… 當快遞員是越來越順手了… 今年巨硬的 Build 大會會在 5 月 6-8 號召開 新發佈的 Hololens 應該會有更多的介紹出來 打開 Build 網址:https://www.microsoft.com/ ...
N久沒寫過博客了…
最近在玩 APEX
但是手殘黨表示打到15級了,至今殺敵 4 人…
當快遞員是越來越順手了…
今年巨硬的 Build 大會會在 5 月 6-8 號召開
新發佈的 Hololens 應該會有更多的介紹出來
打開 Build 網址:https://www.microsoft.com/en-us/build
在 agenda 部分會發現後面有些看不懂的英文若隱若現…
其實這是今年 Build 的一個小彩蛋
找到背景圖片地址:https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RWtKxO
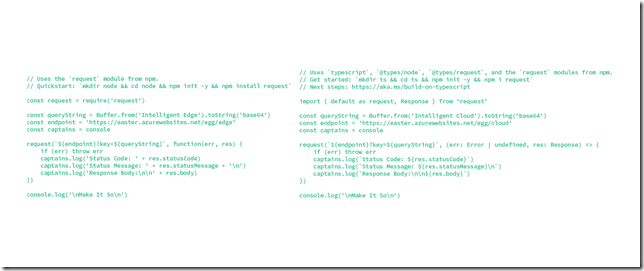
下載下來處理下,如下所示:
內容比較簡單,就是用js和ts發送兩個請求
請求的參數是用 base64 編碼後的字元串:Intelligent Cloud 和 Intelligent Edge
那麼就用照著用node請求下看看彩蛋到底是什麼吧
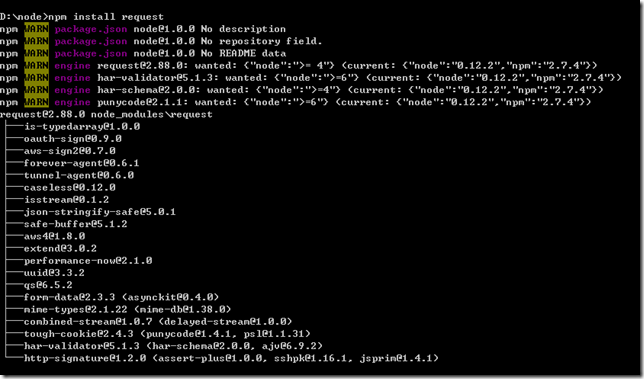
建立 node 文件夾,初始化和載入 request
npm init -y
npm install request
然後隨便新建個文件 1.js,代碼照著敲
const request = require('request');
const queryString = Buffer.from('Intelligent Edge').toString('base64');
const endpoint ='https://easter.azurewebsites.net/egg/edge';
const captains=console;
var str3 = `${endpoint}?key=${queryString}`
request(str3,function(err,res){
if (err) throw err;
captains.log('Status Code:'+res.statusCode);
captains.log('Status Message:'+res.statusMessage + '\n');
captains.log('Response Body:\n\n'+res.body);
})
console.log('\nMake It So\n');
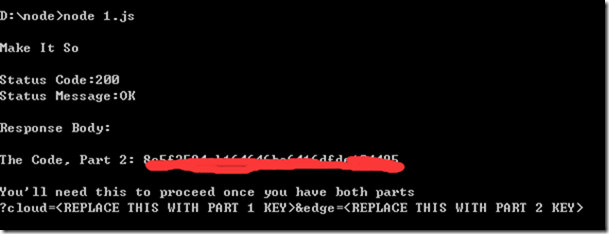
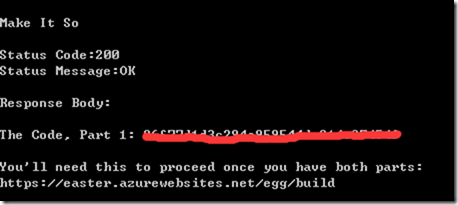
輸入 node 1.js 執行下:
得到代碼的 Part 2
PS:這裡註意 Buffer.from 是要看 Node 版本的
v6.0.0 以後的 Node 才可以直接用 Buffer.from
v5.11.1 和之前的版本要這麼寫:
var buf = new Buffer(b64string, 'base64');
執行出錯的話可以看看自己 Node 的版本
然後在照著寫個ts的獲得Part 1 (其實你把請求地址和參數改下直接再執行就行了,本質就是對 URL 發個 GET 請求,參數是字元串的 base64 編碼,找個工具生成下 base64,直接用 Postman 發都行)
得到結果:
下麵就很簡單了
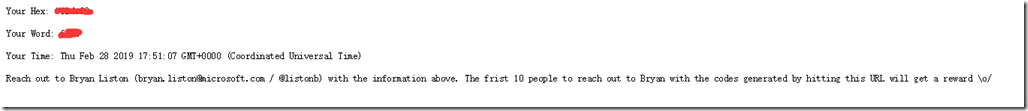
直接在瀏覽器里訪問:https://easter.azurewebsites.net/egg/build?cloud=<key1>&edge=<key2>
前 10 個回覆郵件或者在推特上回覆的會有獎勵
連我都聽說這個彩蛋了,肯定都不止幾萬人知道了吧…
獎勵應該是拿不到了…
還是繼續 APEX 吧
最後論 APEX 抱對大腿的重要性