前言 如果統計一番前端最常用的方法,那麼 console.log 一定位列其中。無論你寫的是原生 JS 亦或者是 JQuery、Vue等等,調試之時,都離不開 console.log 方法。但是,console 對象中的方法不僅僅只有 log 方法。強大的 console 對象提供了大量控制台調試的 ...
前言
如果統計一番前端最常用的方法,那麼 console.log 一定位列其中。無論你寫的是原生 JS 亦或者是 JQuery、Vue等等,調試之時,都離不開 console.log 方法。但是,console 對象中的方法不僅僅只有 log 方法。強大的 console 對象提供了大量控制台調試的相關方法,掌握這些方法可以大大方便你的調試,甚至做出一些炫酷的控制台字元畫。
基本輸出
console 對象最基礎的方法毫無疑問是 log,該方法會直接在控制臺上輸出參數,如果輸入多個參數,那麼輸出在控制臺上的參數用空格分隔,如下所示:
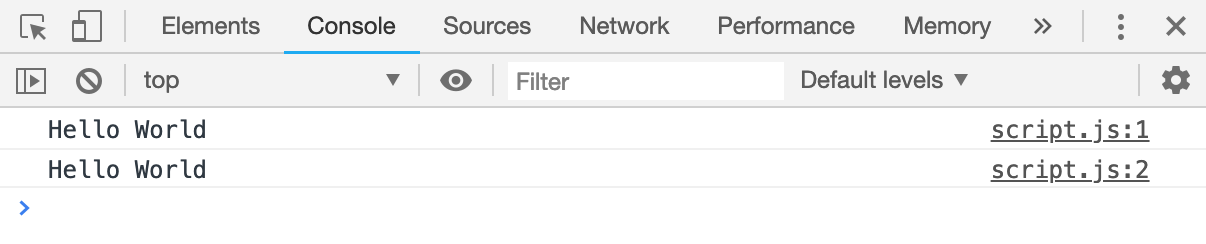
console.log('Hello World');
console.log('Hello', 'World');打開控制台,運行結果如下圖所示:

console.log 還含有類似於 Python 的占位符功能,但是,個人認為該功能可以完全被 ES6 中的字元串模板完全替代,有興趣的可以去瞭解,在此不再贅述。
分類輸出
厭倦了 console.log 單調的輸出?歡迎嘗試 console 對象的分類輸出功能。console 對象提供了 info、warn、error 方法分別輸出提示、警告以及錯誤信息。
我們輸入下麵這段代碼:
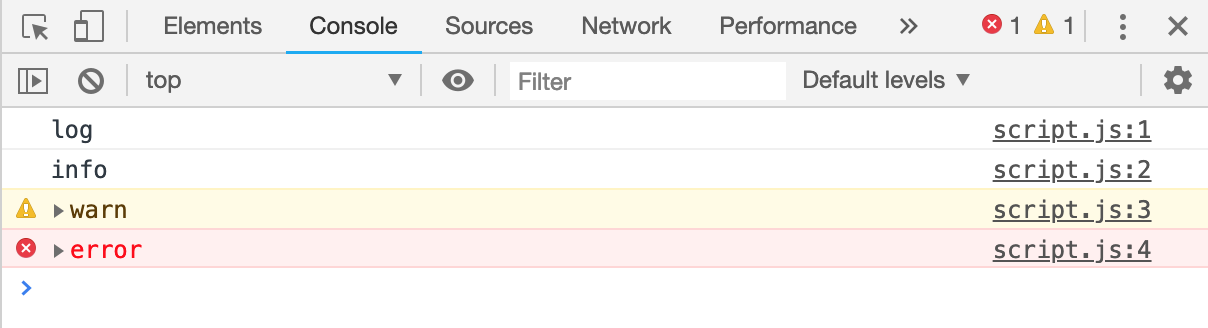
console.log('log')
console.info('info')
console.warn('warn')
console.error('error')結果如下圖所示:

可以發現,warn 和 error 方法分別輸出了一條警告和一條錯誤信息。但是,為什麼 log 方法和 info 方法輸出是一樣的呢?
原因在於,我使用的是 Chrome 瀏覽器,在 Chrome 瀏覽器上,log 方法和 info 方法的表現是一樣的。但是,在其他瀏覽器上,比如 FireFox,info 方法前面會有一個信息圖標。
由於 info 方法的效果不明顯,並且各個瀏覽器中效果有差異,所以一般情況下,我們使用 log 方法代替 info 方法。
斷言輸出
console 對象提供了類似於單元測試中的斷言的方法:assert。該方法接收兩個參數,第一個參數為斷言條件,第二個參數代表斷言信息。
同單元測試斷言一樣,當斷言條件為 true 時,assert 無輸出;只有當斷言條件為 false 時,assert 方法才會在控制臺中輸出一條斷言錯誤信息。
我們輸入以下代碼:
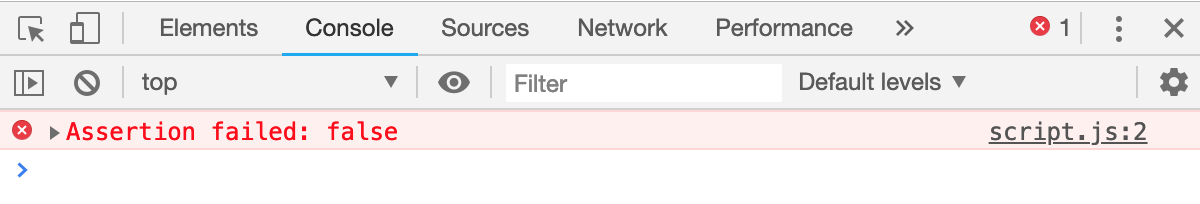
console.assert(true, 'true')
console.assert(false, 'false')控制台如下所示:

可以發現,控制台只輸出了那一條斷言條件為 false 的語句。
分組輸出
當你的控制臺上輸出了大量信息時,控制台會顯得極其雜亂,你甚至不知道某一條信息是哪條代碼輸出的。此時,console 對象的 group 以及 groupEnd 方法可以拯救你。
將部分 console 語句放入 group 與 groupEnd 之間,可以形成將這部分 console 語句劃定為一組信息進行輸出。其中,group 方法接收一個字元,作為分組名稱,groupEnd 方法不接收參數用於結束分組。
輸入以下代碼:
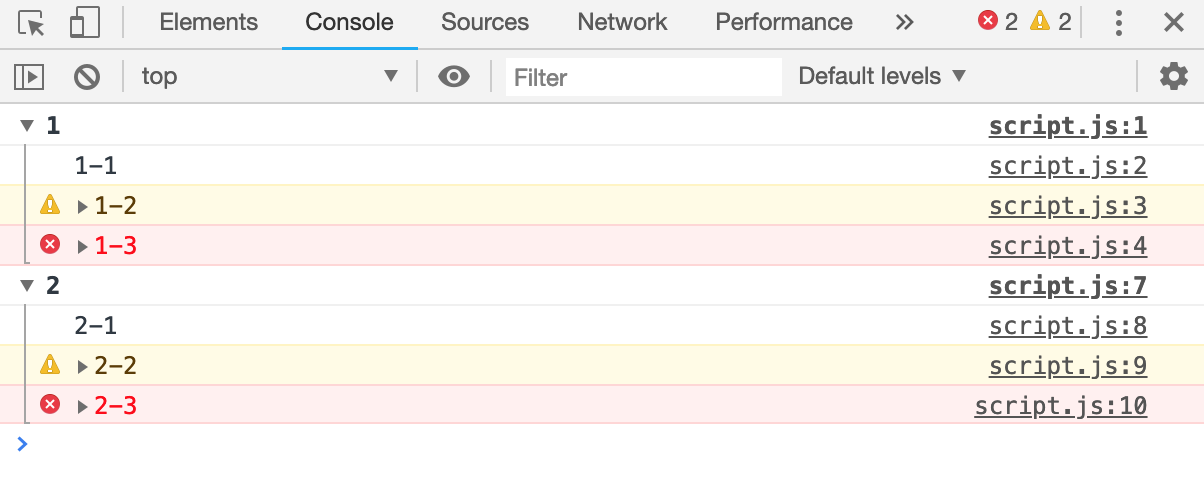
console.group('1')
console.log('1-1')
console.warn('1-2')
console.error('1-3')
console.groupEnd()
console.group('2')
console.log('2-1')
console.warn('2-2')
console.error('2-3')
console.groupEnd()結果如圖所示:

通過點擊分組的箭頭,可以摺疊分組,方便歸納整理控制台信息,避免控制台被海量信息淹沒。
表格輸出
我們不僅可以將控制台信息分組輸出,我們還可以將其以表格的形式輸出。
console 的 table 方法可以將一個對象以表格的形式輸出,當輸入的參數不是對象時,此時,table 方法相當於 log 方法。
輸入以下代碼:
const obj = {
a: {
id: 1,
value: 1
},
b: {
id: 2,
value: 2
}
};
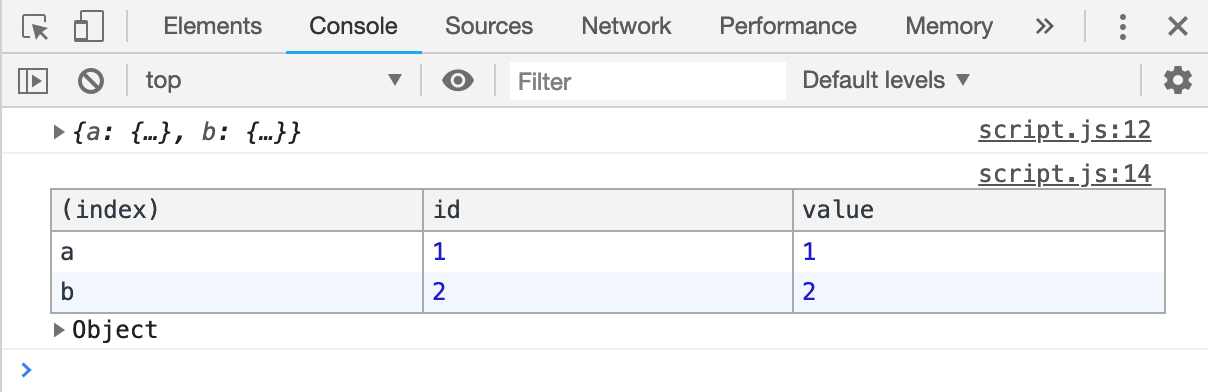
console.log(obj)
console.table(obj)控制台如圖所示:

控制台不僅以表格形式輸出了對象,還以基礎輸出的方式輸出了對象以方便查看信息。
計次輸出
在日常開發中,有一個常見的調試需求——計算一段代碼的執行次數。一般來說,我們會在這段代碼中定義一個變數,每執行一次它就進行一次自增,並通過 console.log 方法輸出該變數。
可以看出,上述的方法略顯麻煩,可不可以一行代碼就解決這個問題呢?當然可以!count 方法,你值得擁有。
for(let i = 0; i < 5; i++){
console.count("num");
}
console.count("num");
console.count("anotherNum")結果如下圖所示:

可以發現,count 方法通過輸入的字元串區分不同的計數語句。
計時輸出
當測試演算法性能時,我們通常使用時間複雜度來評價演算法的性能,但是,時間複雜度哪裡有代碼執行時間來的直觀呢?
在之前不瞭解 console 對象的時候,我們在演算法的頭尾分別獲取時間戳,取時間戳的差值作為代碼執行時間。很明顯,這種方法太過繁瑣。
使用 console 對象的 time 以及 timeEnd 方法可以計算出代碼執行時間。
console.time('time');
let sum = 0;
for (let i = 0; i < 100000;i++) {
sum += i;
}
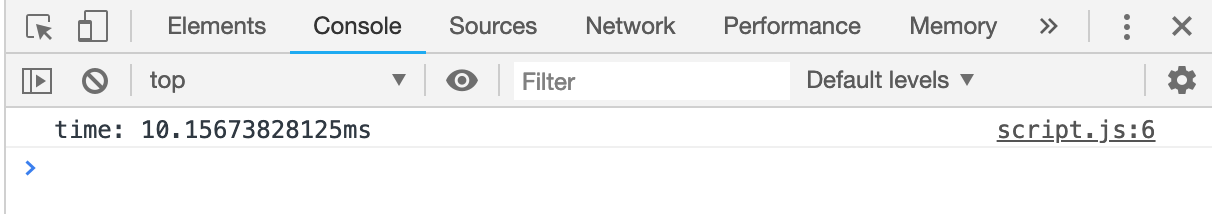
console.timeEnd('time');結果如下圖所示:

最後
除了上述的方法,cnosole 方法還有很多強大的方法,比如:dir、debug、trace等,但是它們有的在 Chrome 效果不佳,有的能被 Chrome debugger 完美替代,所以,在此不再贅述。如果有興趣,可以進一步瞭解。



