上一篇文章介紹過 微信小程式配置消息推送,沒有看過的可以先去查看一下,這裡就直接去把那個客服消息介面去解密那個消息了。 在這裡我選擇的還是json格式的加密。 也就是給小程式客服消息發送的消息都會被微信轉發到這裡配置的地址和介面上面。 在頁面中使用客服消息也就是如下這個效果,是需要用到微信提供的bu ...
上一篇文章介紹過 微信小程式配置消息推送,沒有看過的可以先去查看一下,這裡就直接去把那個客服消息介面去解密那個消息了。
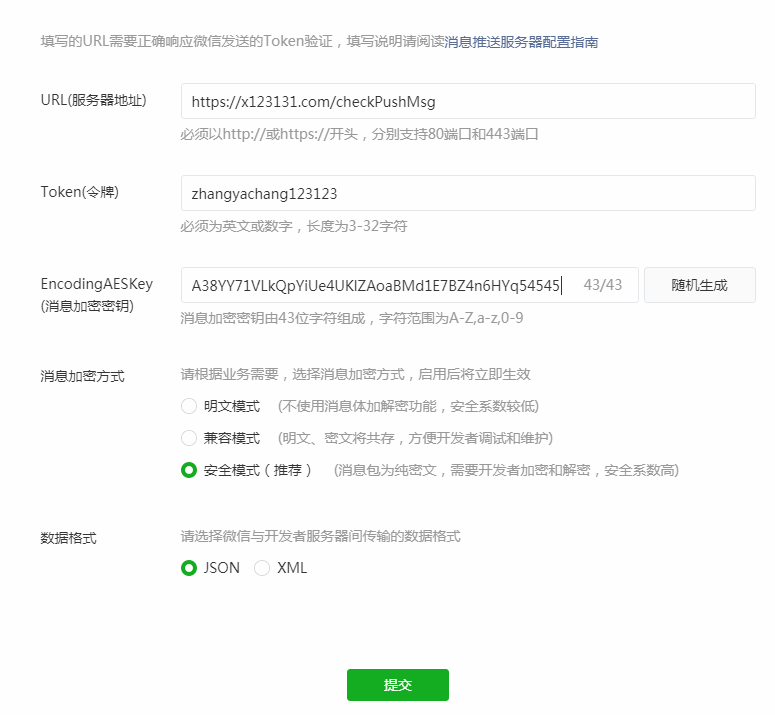
在這裡我選擇的還是json格式的加密。

也就是給小程式客服消息發送的消息都會被微信轉發到這裡配置的地址和介面上面。
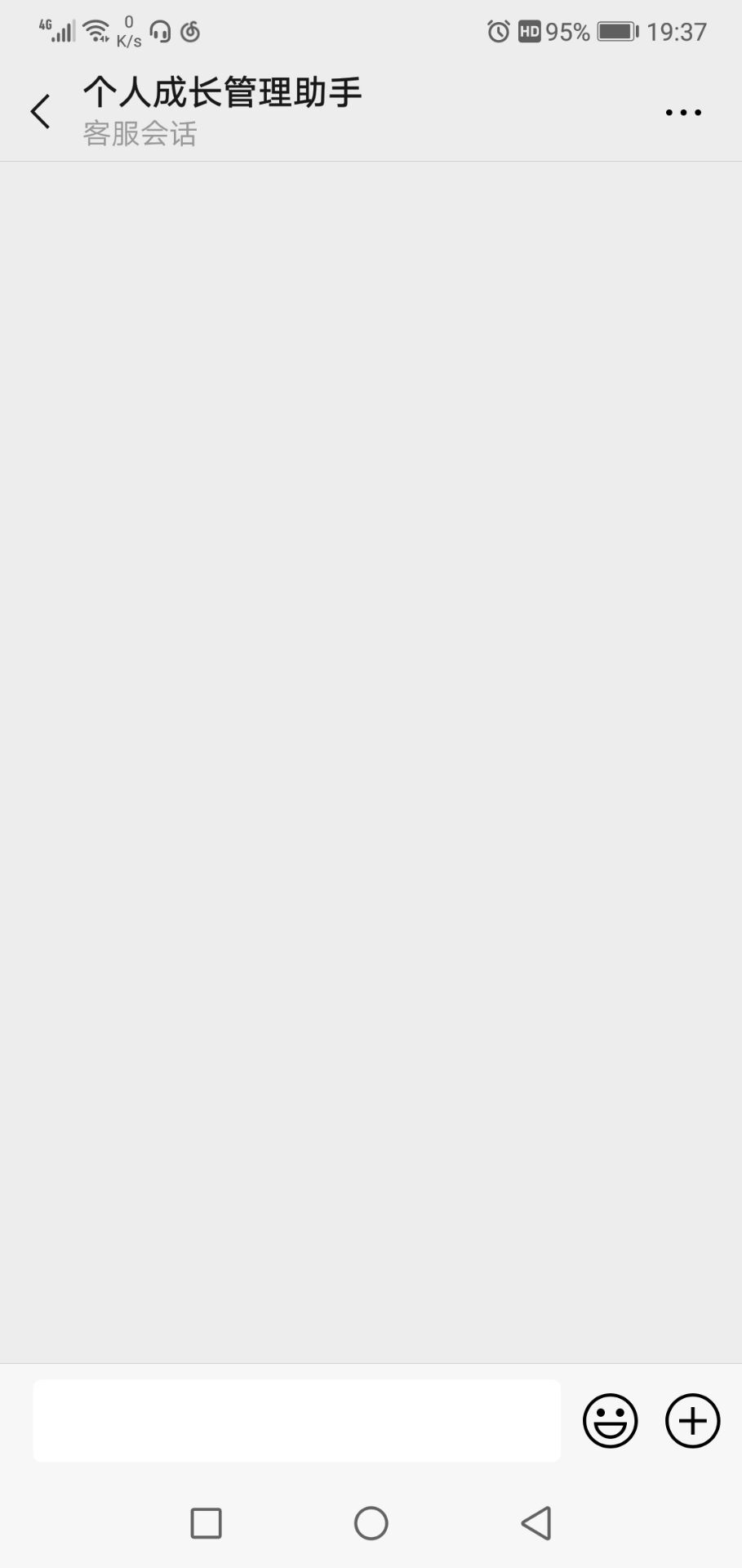
在頁面中使用客服消息也就是如下這個效果,是需要用到微信提供的button標簽上面的open-type的

點擊進入客服消息也就是如下這個效果。

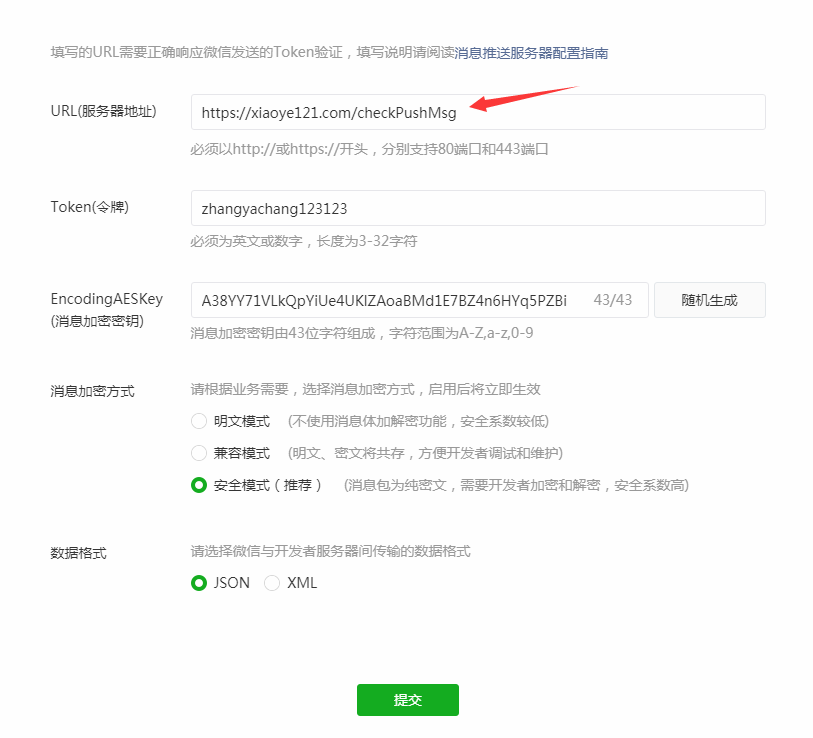
然後你發送的消息就會被轉發到上面你配置的那個伺服器的埠和那個介面上面,也就是例子中的

只不過配置確認的時候的介面是get請求方式,而微信轉發消息到這裡的介面這裡是post請求方式。
在聊天視窗中發送消息,微信就會把加密後的消息轉發到我們的介面 也就是 /checkPushMsg 上面,post請求方式。
在node中的代碼接收,看看微信給我們轉發了什麼東西呢
1 // 配置前後端的推送消息 2 router.get('/checkPushMsg', wx_msg.check_push); 3 4 // 那個函數就是如下的處理 5 exports.handle_customer_sevice = (req, res) => { 6 console.log('接收到了消息,請求體中'); 7 console.log(req.body); 8 console.log('接收到了消息,請求url中'); 9 console.log(req.query); 10 }
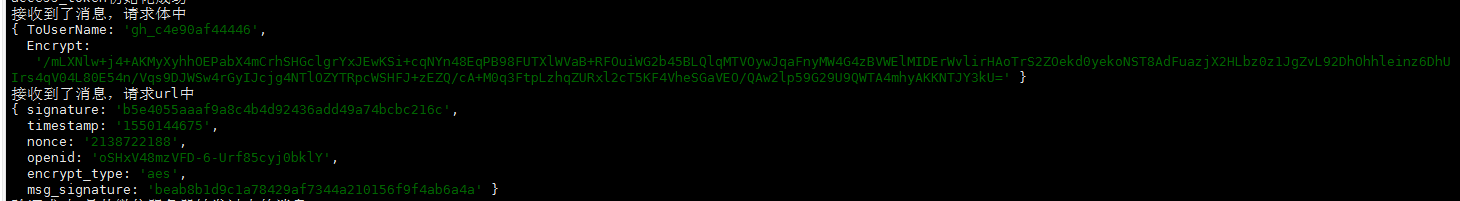
我們來查看一下發送過來的什麼,我再用文檔來比對一下哈。
現在我在手機上面那個頁面裡面發送一條消息,任意內容。
這裡伺服器的圖片太小了,可以 按住 ctrl + 滑鼠滾輪把這裡放大看一下,我相信你肯定知道的。

請求url中的內容如下

請求體中的內容一個是發送者的 openid,另外一個加密的就是消息內容,它的構成是由 16個位元組的隨機字元串,4個位元組的消息長度,發送的消息,appId由基於AES加解密演算法加密而成的。
這裡咱們先不著急解密發送的內容,我們要在解密之前先判斷一下是不是微信發送過來的呢,如果不是你在這裡解密半天然後發出去那不就難受了。
上面的圖片中也詳細的介紹瞭如何去判斷是不是微信發送過來的消息。
我什麼也不想解釋了,直接上代碼啦。
1 exports.handle_customer_sevice = (req, res) => { 2 console.log('接收到了消息,請求體中'); 3 console.log(req.body); 4 console.log('接收到了消息,請求url中'); 5 console.log(req.query); 6 let signature = req.query.signature, 7 timestamp = req.query.timestamp, 8 nonce = req.query.nonce, 9 openid = req.query.openid, 10 encrypt_type = req.query.encrypt_type, 11 msg_signature = req.query.msg_signature, 12 msg_encrypt = req.body.Encrypt; // 密文體 13 14 // 開發者計算簽名 15 let devMsgSignature = sha1(pushToken, timestamp, nonce, msg_encrypt); // 這裡的pushToken是 上面那個 配置消息推送 裡面設置的Token令牌 16 17 if(devMsgSignature == msg_signature){ 18 console.log('驗證成功,是從微信伺服器轉發過來的消息'); 19 20 res.send('success'); 21 }else{ 22 console.log('error'); 23 res.send('error'); 24 } 25 };
上面的那個sha1函數是這樣的
1 /* 2 @explain sh1加密 3 @version 1.0.1 4 5 @author : Z 6 @data : 2019-2-13 7 8 @params : a,b,c…… 9 @return : String 加密完成後的字元串 10 */ 11 exports.sha1 = function (...arr) { 12 return crypto.createHash('sha1').update(arr.sort().join('')).digest('hex'); 13 };
上面就可以驗證出來如果那個加密的東西確實是那樣的就可以驗證出來消息確實是由微信發送過來的。
然後就要開始解密了,這裡我遇到了好多坑,說實話我也不知道下麵的代碼是誰第一個寫出來的,因為官網上面根本就沒有Node.js的代碼,所以我也是看到了加密消息的構成部分,然後使用下麵封裝的函數解密。
1 /* 2 @explain: 微信的消息密文解密方法 3 @version 1.0.1 4 修複部分消息解析失敗的情況 5 @author: Z 6 @data :2019-02-14 7 @params: 8 obj.AESKey:解密的aesKey值 這裡的key就是配置消息推送的那部分 9 obj.text: 需要解密的密文 10 obj.corpid: 企業的id / 微信小程式的appid 11 12 @return 13 obj.noncestr 隨機數 14 obj.msg_len 微信密文的len 15 obj.msg 解密後的明文 16 */ 17 18 exports.decrypt = function (obj) { 19 let aesKey = Buffer.from(obj.AESKey + '=', 'base64'); 20 const cipherEncoding = 'base64'; 21 const clearEncoding = 'utf8'; 22 const cipher = crypto.createDecipheriv('aes-256-cbc',aesKey,aesKey.slice(0, 16)); 23 cipher.setAutoPadding(false); // 是否取消自動填充 不取消 24 let this_text = cipher.update(obj.text, cipherEncoding, clearEncoding) + cipher.final(clearEncoding); 25 /* 26 密文的構成 27 Base64_Encode(AES_Encrypt[random(16B) + msg_len(4B) + msg + $appId]) 28 但是由於部分消息是不滿足那個 32 位的,所以導致上面那個 cipher.final() 函數報錯,所以修改為了自動填充,所以 appId後面還跟著一些字元 29 就無法正常解析了,所以就不返回 corpid 了,然後返回我們想要的東西。 30 */ 31 return { 32 noncestr:this_text.substring(0,16), 33 msg_len:this_text.substring(16,20), 34 msg:this_text.substring(20,this_text.lastIndexOf("}")+1) 35 } 36 };
其中的坑就是我遇到了那個 cipher.setAutoPadding(false) 這裡填充的問題,但是有的消息是可以解密出來的,但是有的消息是不可以解密出來的,會報錯,所以我就讓所有的消息都填充了。
let this_tex = cipher.update(obj.text, cipherEncoding, clearEncoding) + cipher.final(clearEncoding);
解密消息這裡的問題是,這是一個加法,前面的那個更新函數會改變 cipher的值,然後導致後面的那個值發生改變,當時找這個錯誤出現了很多問題。這個問題就是當字體的內容的長度不是32個位元組還是什麼的倍數的時候,這個函數會報一個500的錯誤碼,然後不知道是哪裡的問題,所以我就取消自動填充設置為了false,我就讓它一直填充,然後處理那個消息,最後那個明文我再把最後的一個 } 後面截取掉。就可以展示出來了,但是這個裡面就無法獲取到小程式 appId 了,但是這又有什麼必要呢?你後臺肯定是知道appId的。
我把消息處理的完整代碼發出來。
1 /* 2 消息體驗證和解密 3 客服接收到的消息 4 handle_customer_sevice 5 6 */ 7 8 exports.handle_customer_sevice = (req, res) => { 9 console.log('接收到了消息,請求體中'); 10 console.log(req.body); 11 console.log('接收到了消息,請求url中'); 12 console.log(req.query); 13 let signature = req.query.signature, 14 timestamp = req.query.timestamp, 15 nonce = req.query.nonce, 16 openid = req.query.openid, 17 encrypt_type = req.query.encrypt_type, 18 msg_signature = req.query.msg_signature, 19 msg_encrypt = req.body.Encrypt; // 密文體 20 21 // 開發者計算簽名 22 let devMsgSignature = sha1(pushToken, timestamp, nonce, msg_encrypt); 23 24 if(devMsgSignature == msg_signature){ 25 console.log('驗證成功,是從微信伺服器轉發過來的消息'); 26 27 let returnObj = decrypt({ 28 AESKey: config.server.EncodingAESKey, 29 text: msg_encrypt, 30 corpid: config.app.appId 31 }); 32 console.log('解密後的消息'); 33 console.log(returnObj); 34 console.log('解密後的消息內容'); 35 const decryptMessage = JSON.parse(returnObj.msg); 36 console.log(decryptMessage); 37 38 /* 39 詳細參數請查看官網 消息 https://developers.weixin.qq.com/miniprogram/dev/api/sendCustomerMessage.html 40 @params 41 access_token 調用介面憑證 42 touser 用戶的openid 43 msgtype 消息類型 44 */ 45 46 if(JSON.parse(returnObj.msg).Content == '值班'){ 47 axios.post(config.url.ip + config.url.P_CustomSend + '?access_token='+config.access_token, { 48 touser: decryptMessage.FromUserName, 49 msgtype: "text", 50 text: { 51 content: "發送消息" 52 } 53 }) 54 .then(res => { 55 console.log('消息介面發送成功'); 56 57 console.log(res.data); 58 if(res.data.errcode == 0){ 59 console.log('消息發送成功'); 60 }else if(res.data.errcode == 40001){ 61 console.log('access_token過期'); 62 }else{ 63 console.log('其他錯誤信息') 64 } 65 console.log(res.data); 66 }) 67 .catch(err => { 68 console.log('錯誤消息'); 69 console.log(err); 70 }) 71 } 72 res.send('success'); 73 }else{ 74 console.log('error'); 75 res.send('error'); 76 } 77 };
上面用到的兩個函數 一個 sha1,另外一個就是 解密函數。
現在發送一下消息,看一看伺服器上面的處理過程。

如此是可以解密出來那個消息的內容的,然後我設置了一個發送值班的話會給我發送一個消息。

如此 就大功告成了。
看了網上的許多文章大多都是Java,php的代碼,很少有Node的代碼,而且看了之後也不知道能不能弄出來,如果你遇到這個問題, 仔細看了我的文章之後,還有地方不知道,歡迎打擾我,告訴我哪裡不清楚,我也會和你一起把你的問題解決掉。
如果解決了你的問題我會非常高興的,其實上面的文章中我也感覺到了有一些地方描述的不是那麼清晰,比如說消息加密的那一塊,說實話,我也不是那麼瞭解他的加密,只是微信 這裡是有講述的 點擊查看
它的加密我會在最近幾天研究一下,把他的加密的細節也給發出來,下一篇文章你可以查看到它的加密。
如果解決了你的問題我真的會非常高興,因為我開發了這麼久感覺開發出來的東西都沒有去影響一些人,甚至我想先給自己做一些程式,並且我已經開始著手去做了,先去方便一下自己再去做一些去對一些人有好處的影響的東西。



