在自己搭建純html模板的時候,遇到了topbar無法顯示的問題,搜了社區都沒啥有用的解決方法,於是引用了util.js的源文件,發現用dom變數未獲取到正確的scrollTop值,經過反覆測試,把這兩處dom替換成$('.layui-body')即可解決。位置如下圖: 接著又出現了另一個問題,那就 ...
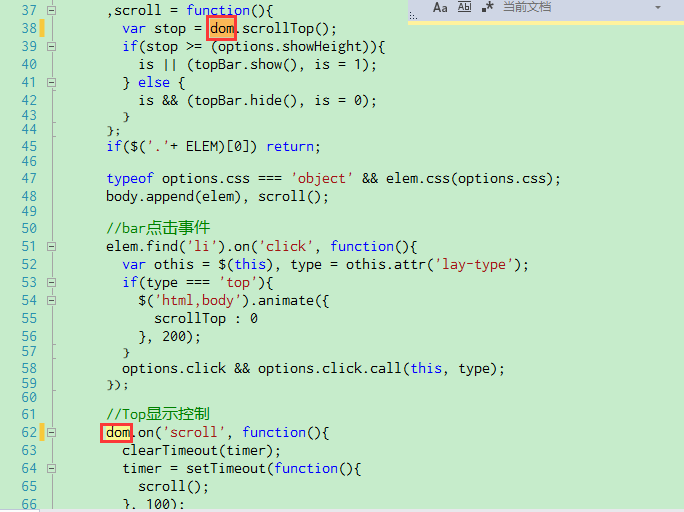
在自己搭建純html模板的時候,遇到了topbar無法顯示的問題,搜了社區都沒啥有用的解決方法,於是引用了util.js的源文件,發現用dom變數未獲取到正確的scrollTop值,經過反覆測試,把這兩處dom替換成$('.layui-body')即可解決。位置如下圖:

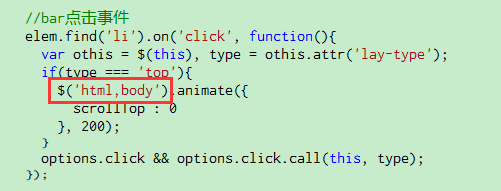
接著又出現了另一個問題,那就是返回頂部的功能失效了,看來還是沒綁定到事件,於是將下圖中的代碼也替換掉即可:

順便附上html中body代碼:
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">Layui Template</div>
<!-- 頭部區域(可配合layui已有的水平導航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">測試1</a></li>
<li class="layui-nav-item"><a href="">測試2</a></li>
<li class="layui-nav-item">
<a href="javascript:;">測試3</a>
<dl class="layui-nav-child">
<dd><a href="">測試31</a></dd>
<dd><a href="">測試32</a></dd>
<dd><a href="">測試33</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="Content/Images/qilongzhu.jpg" class="layui-nav-img">
Empty
</a>
<dl class="layui-nav-child">
<dd><a href="">基本資料</a></dd>
<dd><a href="">安全設置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左側導航區域(可配合layui已有的垂直導航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="leftmenu">
<li class="layui-nav-item"><a href="Home.html">首頁</a></li>
<li class="layui-nav-item">
<a class="" href="javascript:;">測試一</a>
<dl class="layui-nav-child">
<dd><a lay-id="11" href="javascript:;">測試1</a></dd>
<dd><a lay-id="12" href="javascript:;">測試2</a></dd>
<dd><a lay-id="13" href="javascript:;">測試3</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">測試二</a>
<dl class="layui-nav-child">
<dd><a lay-id="21" href="javascript:;">測試1</a></dd>
<dd><a lay-id="22" href="javascript:;">測試2</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a lay-id="3" href="">測試三</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 內容主體區域 -->
<div class="layui-tab layui-tab-brief" lay-allowClose="true">
<ul class="layui-tab-title">
<li id="indexPage" class="layui-this">首頁</li>
<li>用戶管理</li>
<li>許可權分配</li>
<li>商品管理</li>
<li>訂單管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<ul>
<li><blockquote class="layui-elem-quote">引言</blockquote></li>
<li>
<fieldset class="layui-elem-field">
<legend>待解決問題</legend>
<div class="layui-field-box">
<ul>
<li>1、</li>
<li>2、</li>
<li>3、</li>
<li>4、</li>
<li>5、</li>
</ul>
</div>
</fieldset>
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
<li>
預設分割線
<hr>
赤色分割線
<hr class="layui-bg-red">
橙色分割線
<hr class="layui-bg-orange">
墨綠分割線
<hr class="layui-bg-green">
青色分割線
<hr class="layui-bg-cyan">
藍色分割線
<hr class="layui-bg-blue">
黑色分割線
<hr class="layui-bg-black">
灰色分割線
<hr class="layui-bg-gray">
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定區域 -->
© EmptyGao
</div>
</div>
</body>



