一 字體標簽 字體標簽包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub> 標題 標題使用<h1>至<h6>標簽進行定義。<h1>定義最大的標題,<h6>定義最小的標題。具有align屬性,屬性值可以是:left、center、right。 1 2 3 4 ...
一 字體標簽
字體標簽包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
標題
標題使用<h1>至<h6>標簽進行定義。<h1>定義最大的標題,<h6>定義最小的標題。具有align屬性,屬性值可以是:left、center、right。
| 1 2 3 4 5 6 |
<h1>路飛學城</h1>
<h2>路飛學城</h2>
<h3>路飛學城</h3>
<h4>路飛學城</h4>
<h5>路飛學城</h5>
<h6>路飛學城</h6>
|

字體標簽<font>(已廢棄)
color="紅色"或color="#ff00cc"或color="new rgb(0,0,255)":設置字體顏色。設置方式:單詞 #ff00cc rgb(0,0,255)
size:設置字體大小。 取值範圍只能是:1至7。取值時,如果取值大於7那就按照7來算,如果取值小於1那就按照1來算。如果想要更大的字體,那就只能通過css樣式來解決-
face="微軟雅黑":設置字體類型。註意在寫字體時,“微軟雅黑”這個字不能寫錯。
實例:
| 1 |
<font face="微軟雅黑" color="green" size="8">字體</font>
|

粗體標簽<b>或<strong>(已放棄)
示例:
| 1 2 3 |
小馬哥
<b>小馬哥</b>
<strong>小馬哥</strong>
|
效果:

下劃線標記 <u> 中劃線標記<s>(已廢棄)
示例:
| 1 2 |
<u>小馬哥</u>
<s>小馬哥</s>
|
效果:

斜體標記 <i>或<em>(已廢棄)
示例:
| 1 2 3 |
小馬哥
<i>小馬哥</i>
<em>小馬哥</em>
|
效果:

上標<sup> 下標<sub>
上小標這兩個標簽容易混淆,怎麼記呢?這樣記:b的意思是bottom:底部
例子:
| 1 2 |
5<sup>2</sup>
8<sub>2</sub>
|
效果:

特殊字元
:空格 (non-breaking spacing,不斷打空格)<:小於號(less than)>:大於號(greater than)&:符號&":雙引號':單引號©:版權©™:商標™
要求大家背過的特殊字元: 、<、>、©
比如說,你想把<p>作為一個文本在頁面上顯示,直接寫<p>是肯定不行的,因為這代表的是一個段落標簽,所以這裡需要用到轉義字元。應該這麼寫:
| 1 |
這是一個HTML語言的<p>標簽
|
效果顯示:

如果還想知道其它的HTML特殊字元:http://tool.chinaz.com/Tools/HtmlChar.aspx
二 排版標簽
段落標簽<p>
段落:是英文paragraph的縮寫。
屬性:
- align='屬性值':對齊方式。屬性值包括:left、center、right
示例:
| 1 2 |
<p>這是一個段落</p>
<p align="center">這是另一個段落</p>
|
效果:

ok,下麵這幾句話,大家一定牢牢記住。HTML標簽是分等級的。HTML將所有的標簽分為兩種:
1.文本級標簽:p、span、a、b、i、u、em。文本標簽里只能放文字、圖片、表單元素。
2.容器級標簽:div、h系列、li、dt、dd。容器級標簽里可以放任何東西。
從學習p的第一天開始,就要死死記住:p標簽是一個文本級標簽,p裡面只能放文字、圖片、表單元素。其他的一律不能放。
錯誤寫法:(把h系列的標簽放到p里)
| 1 2 3 4 |
<p>
我是個段落
<h2>我是二級標題</h2>
</p>
|
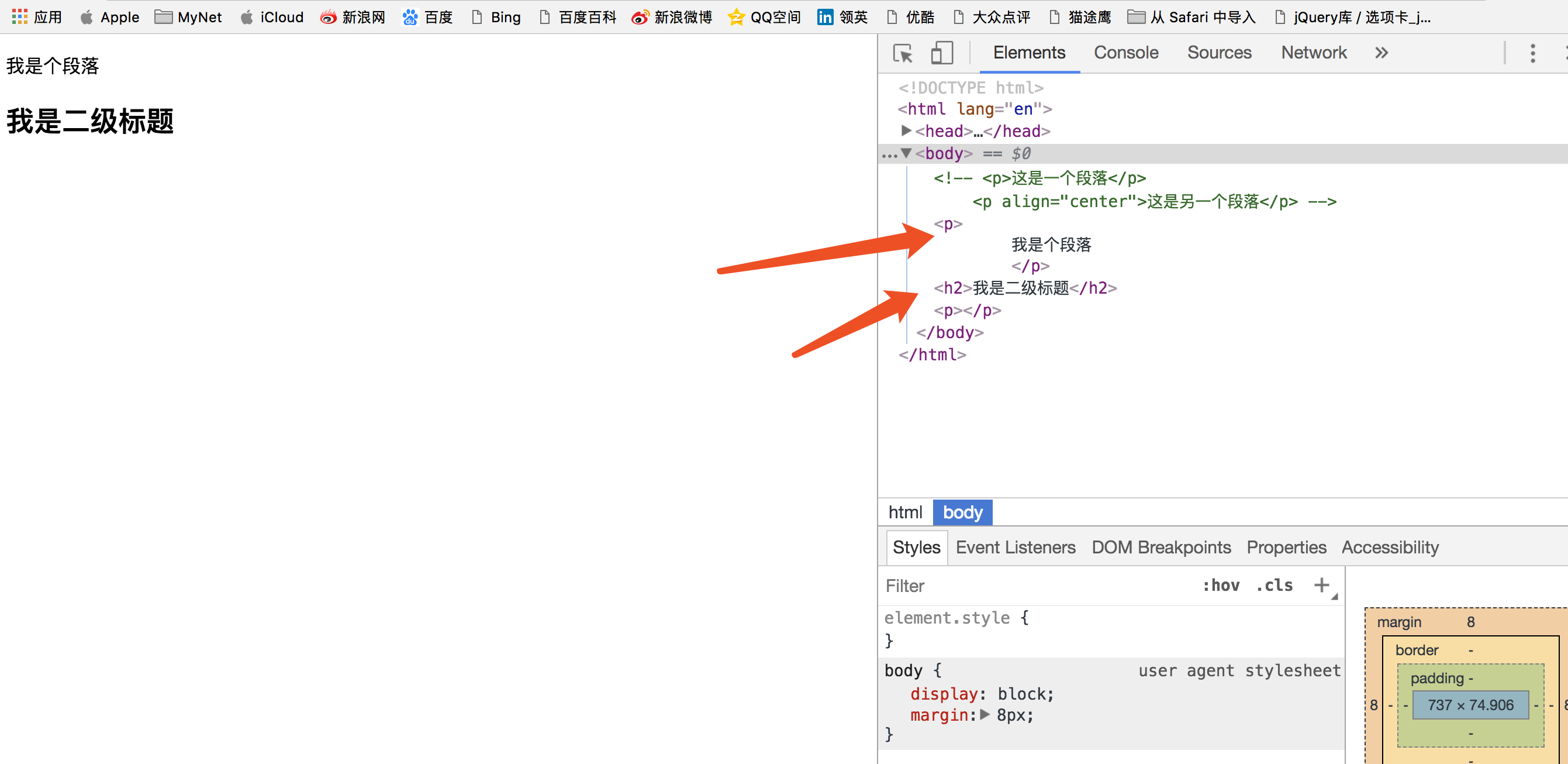
效果如下:

上圖顯示,瀏覽器不允許你這麼做。我們使用Chrome的F12審查元素髮現,瀏覽器自己把p封閉掉了,不讓你去包裹h2。
PS:Chrome瀏覽器是世界上HTML5支持最好的瀏覽器。提供了非常好的開發工具,非常適合我們開發人員使用。審查元素功能的快捷鍵是F12。
塊級標簽 <div>和<span>
div和span是非常重要的標簽,div的語義是division“分割”; span的語義就是span“範圍、跨度”。CSS課程中你將知道,這兩個東西,都是最最重要的“盒子”。
div:把標簽中的內容作為一個塊兒來對待(division)。必須單獨占據一行。
div標簽的屬性:
1.align="屬性值":設置塊兒的位置。屬性值可選擇:left、right、 center
<span>和<div>唯一的區別在於:<span>是不換行的,而<div>是換行的。
如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。或者說,DIV+CSS來實現各種樣式。
示例:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
<body>
<div>
導航欄
</div>
<div>
中心banner
</div>
<span>路飛</span>
<span>alex</span>
</body>
|
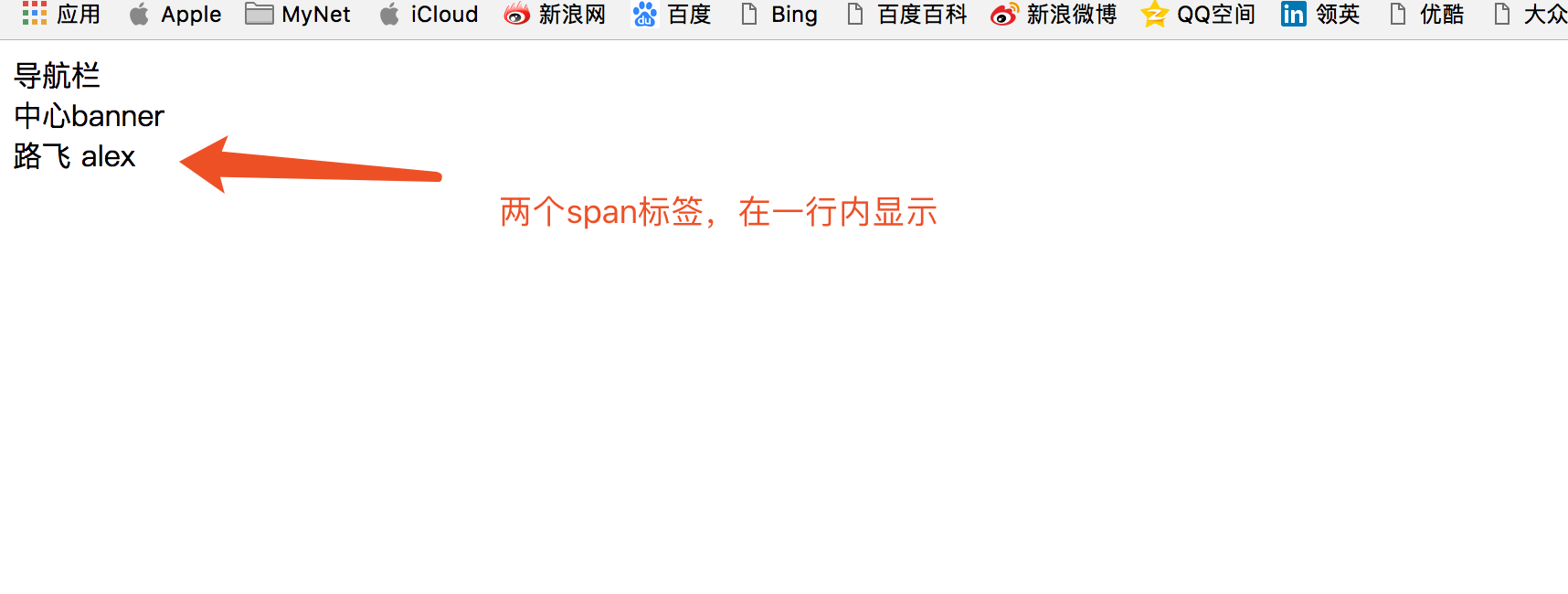
效果:

div在瀏覽器中,預設是不會增加任何的效果的,但是語義變了,div中的所有元素是一個小區域。
div標簽是一個容器級標簽,裡面什麼都能放,甚至可以放div自己。
span也是表達“小區域、小跨度”的標簽,但是是一個文本級的標簽。
就是說,span裡面只能放置文字、圖片、表單元素。 span裡面不能放p、h、ul、dl、ol、div。
span舉例:
| 1 2 3 4 5 6 7 |
<p>
商品簡介:
<span>
<a href="">詳細信息</a>
<a href="">生產日期</a>
</span>
</p>
|
div舉例:
| 1 2 3 4 5 6 7 8 9 |
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="footer"></div>
|
所以,我們親切的稱呼這種模式叫做“div+css”。div標簽負責佈局,負責結構,負責分塊。css負責樣式。
ps:這個class屬性名就與css有很大關聯,講到css模塊會詳細講這塊內容。
換行標簽<br> (已廢棄)
當你打算結束一行,而又不想開始一個新段落時,<br>標簽就派上用場了。無論你將它置於何處,<br>標簽都會產生一個強制的換行。
示例:
| 1 |
This <br> is a para<br>graph with line breaks
|
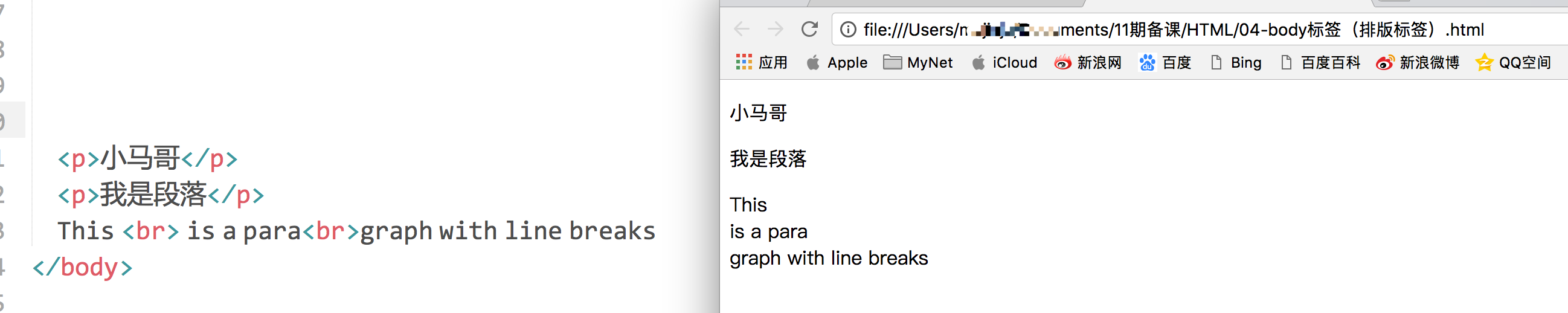
效果:

上圖顯示,<p>標簽和<br>標簽的區別在於:<p>標簽會在段落的前後自動插入一個空行,而<br>標簽沒有空行;而且<br>標簽沒有屬性。
註意<br> 沒有結束標簽,把<br>標簽寫為 <br/> 是經得起未來考驗的做法,XHTML 和 XML 都接受在打開的標簽內部來關閉標簽的做法。
水平線標簽<hr>(已廢棄)
水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分
示例:
| 1 2 3 4 5 |
<p>小馬哥</p>
<hr>
<hr>
<p>我是段落</p>
This <br> is a para<br>graph with line breaks
|
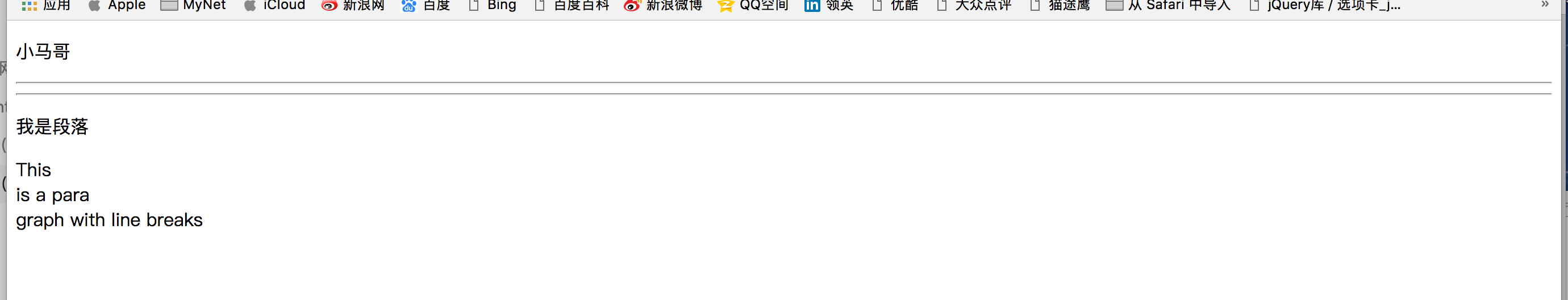
效果如下:

內容居中標簽 <center>
此時center代表是一個標簽,而不是一個屬性值了。只要是在這個標簽裡面的內容,都會居於瀏覽器的中間。
示例:
| 1 2 3 |
<center>
<p>小馬哥</p>
</center>
|
效果如下:
![]()
到了H5裡面,center標簽不建議使用。
預定義(預格式化)標簽:<pre>
含義:將保留其中的所有的空白字元(空格、換行符),原封不動的輸出結果(告訴瀏覽器不要忽略空格和空行)
說明:真正排網頁過程中,<pre>標簽幾乎用不著。但在PHP中用於列印一個數組時使用。
示例:
| 1 2 3 4 5 6 7 8 |
<pre>
鵝鵝鵝
作者:李白
曲項向天歌
白毛浮綠水
</pre>
|
| 1 2 3 4 5 6 7 8 |
<pre>
鵝鵝鵝
作者:李白
曲項向天歌
白毛浮綠水
</pre>
|
效果如下:

上圖中,好像pre標簽部分的字體變小了,而且還出現了縮進,好吧, 這個其實是瀏覽器搞的鬼。
為什麼要有<pre>這個標簽呢?答案是:
所有的瀏覽器預設情況下都會忽略空格和空行。
好吧,其實這個標簽也用的比較少。排版標簽就給大家介紹到這裡。
三 超鏈接標簽
超鏈接有三種形式:
1、外部鏈接:鏈接到外部文件。舉例:
| 1 |
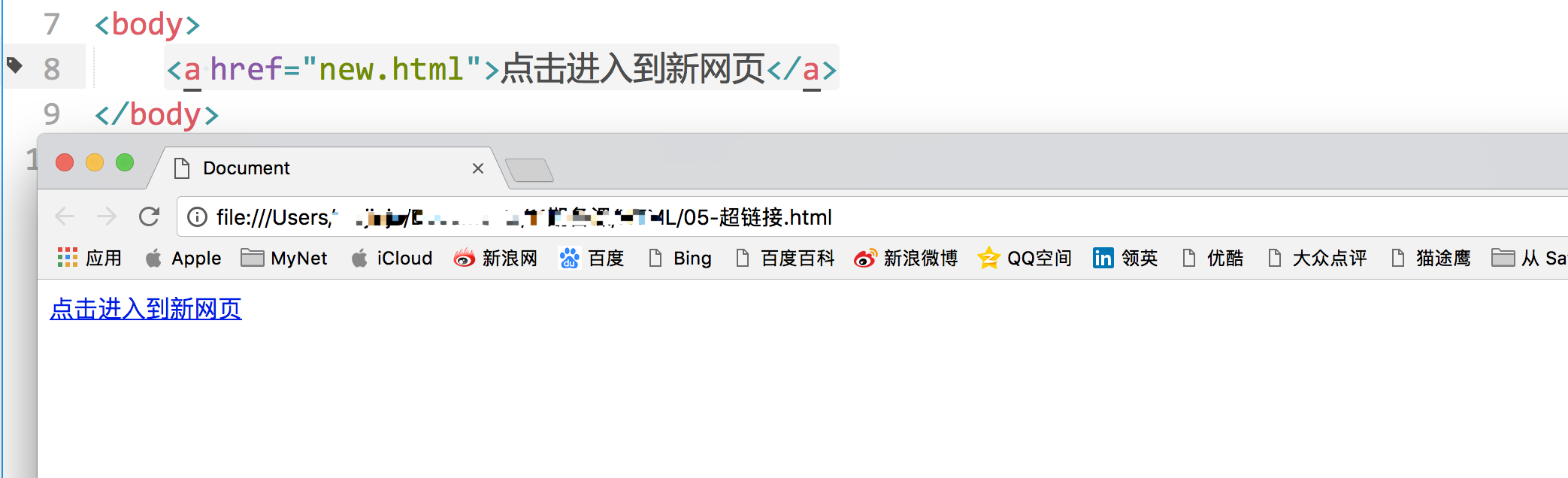
<a href="new.html">點擊進入到新網頁</a>
|
a是英語anchor“錨”的意思,就好像這個頁面往另一個頁面扔出了一個錨。是一個文本級的標簽。
href是英語hypertext reference超文本地址的縮寫。讀作“喝瑞夫”,不要讀作“喝夫”。
效果:

當然,我們也可以直接點進鏈接,訪問一個網址。舉例如下;
| 1 |
<a href="http://www.baidu.com" target="_blank">進入百度</a>
|
2、錨鏈接:
指給超鏈接起一個名字,作用是在本頁面或者其他頁面的的不同位置進行跳轉。比如說,在網頁底部有一個向上箭頭,點擊箭頭後回到頂部,這個就是利用到了錨鏈接。
首先我們要創建一個錨點,也就是說,使用name屬性或者id屬性給那個特定的位置起個名字。效果如下:

上圖中解釋:
11行代碼表示,頂部這個錨的名字叫做top。
然後在底部設置超鏈接,點擊時將回到頂部(此時,網頁中的url的末尾也出現了#top)。註意上圖中紅框部分的#號不要忘記了,表示跳到名為top的特定位置,這是規定。如果少了#號,點擊之後,就會跳到top這個文件或者top這個文件夾中去。
如果我們將上圖中的第23行代碼寫成:
| 1 |
<a href="new.hhml#top">回到頂部</a>
|
就表示,點擊之後,跳轉到new.html頁面的top錨點中去。
說明:name屬性是HTML4.0以前使用的,id屬性是HTML4.0後才開始使用。為了向前相容,因此,name和id這兩個屬性都要寫上,並且值是一樣的。
3、郵件鏈接:
代碼舉例:
| 1 |
<a href="mailto:[email protected]">聯繫我們</a>
|
效果:點擊之後,會彈出outlook,作用不大。
前提:電腦中必須安裝郵件客戶端,並且配置好了郵件相關信息
特殊幾個鏈接:
返回頁面頂部的位置
| 1 |
<a href="#">跳轉到頂部</a>
|
與js有關:
| 1 2 |
<a href="javascript:alert(1)">內容</a>
<a href="javascript:;">內容</a>
|
1.javascript:;表示什麼都不執行,這樣點擊<a>時就沒有任何反應 例如:<a href="javascrip:;">內容</2
2.javascript:是表示在觸發<a>預設動作時,執行一段JavaScript代碼。 例如:<ahref="javascript:alert()">內容</a>
超鏈接的屬性
href:目標URLtitle:懸停文本。name:主要用於設置一個錨點的名稱。target:告訴瀏覽器用什麼方式來打開目標頁面。target屬性有以下幾個值:_self:在同一個網頁中顯示(預設值)_blank:在新的視窗中打開。_parent:在父視窗中顯示_top:在頂級視窗中顯示
blank就是“空白”的意思,就表示新建一個空白視窗。為啥有一個_ ,就是規定,沒啥好解釋的。
也就是說,如果不寫target=”_blank”那麼就是在相同的標簽頁打開,如果寫了target=”_blank”,就是在新的空白標簽頁中打開。
ps:a是一個文本級的標簽
比如一個段落中的所有文字都能夠被點擊,那麼應該是p包含a;
| 1 2 3 |
<p>
<a href="">段落段落段落段落段落段落</a>
</p>
|
而不是a包裹p:
| 1 2 3 4 5 |
<a href="">
<p>
段落段落段落段落段落段落
</p>
</a>
|
a的語義要小於p,a就是可以當做文本來處理,所以p裡面相當於放的就是純文字。
四 圖片標簽
img: 代表的就是一張圖片。是單邊標記。
img是自封閉標簽,也稱為單標簽。
能插入的圖片類型:
-
能夠插入的圖片類型是:jpg(jpeg)、gif、png、bmp。類型和類型之間有什麼區別,css課上講。
-
不能往網頁中插入的圖片格式是:psd、ai
HTML頁面不是直接插入圖片,而是插入圖片的引用地址,所以也要把圖片上傳到伺服器上。
src屬性:圖片的相對路徑和絕對路徑
這裡涉及到圖片的一個屬性:
src屬性:指圖片的路徑。
在寫圖片的路徑時,有兩種寫法:相對路徑、絕對路徑
1、寫法一:相對路徑
相對當前頁面所在的路徑。兩個標記 . 和 .. 分表代表當前目錄和父路徑。
舉例1:
| 1 2 3 4 5 |
<!-- 當前目錄中的圖片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一級目錄中的圖片 -->
<img src="..\2.jpg">
|
img 是image“圖片”的簡寫,src 是英語source“資源”的縮寫。
舉例2:
| 1 |
<img src="images/1.jpg">
|
上方代碼的意思是說,當前頁面有一個併列的文件夾images,在文件夾images中存放了一張圖片1.jpg
2、寫法二:絕對路徑
(1)以盤符開始的絕對路徑。舉例:
| 1 |
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
|
(2)網路路徑。舉例:
| 1 |
<img src="http://www.baidu.com/2016040102.jpg">
|
相對路徑和絕對路徑的總結
相對路徑的好處:站點不管拷貝到哪裡,文件和圖片的相對路徑關係都是不變的。
相對路徑使用有一個前提,就是網頁文件和你的圖片,必須在一個伺服器上。
問題:我的網頁在C盤,圖片卻在D盤,能不能插入呢?
答案: 用相對路徑不能,用絕對路徑也不能。
註意:可以使用file://來插入,但是這種方法,沒有任何意義!因為伺服器上沒有所謂c盤、d盤。
下麵的方法是行的,但是沒有任何工程上的意義,這是因為伺服器沒有盤符,linux系統沒有盤符:
| 1 |
<img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" />
|
總結一下:
-
我們現在無論是在a標簽、img標簽,如果要用路徑。只有兩種路徑能用,就是相對路徑和絕對路徑。
-
相對路徑,就是../ image/ 這種路徑。從自己出發,找到別人;
-
絕對路徑,就是http://開頭的路徑。
-
絕對不允許使用file://開頭的東西,這個是完全錯誤的!
img標簽的常用其它屬性
width:寬度height:高度title:提示性文本。公有屬性。也就是滑鼠懸停時出現的文本。align:指圖片的水平對齊方式,屬性值可以是:left、center、right-
alt:當圖片顯示不出來的時候,代替圖片顯示的內容。alt是英語 alternate “替代”的意思。(有的瀏覽器不支持)
舉例:

示例:
| 1 |
嘿嘿<img src="images/bojie.jpeg" alt="波姐" title='波多野結衣' width="400" height="400">么么
|
文本級的標簽顯示在瀏覽器上時,不管你的圖片多高,它總會底邊對齊,這是一種現象,“高矮不齊,底邊對齊”。
此時大家可以給圖片設置align屬性,來查看效果吧!
註意事項:
(1)如果要想保證圖片等比例縮放,請只設置width和height中其中一個。
(2)如果想實現圖文混排的效果,請使用align屬性,取值為left或right
如果想點擊圖片的時候跳轉到某個鏈接,應該是:
| 1 2 3 |
<a>
<img src="images/bojie.jpeg" alt="波姐" title='波多野結衣'>
</a>
|


