window 對象BOM 的核心對象是window,它表示瀏覽器的一個實例。在瀏覽器中,window 對象有雙重角色,它既是通過JavaScript 訪問瀏覽器視窗的一個介面,又是ECMAScript 規定的Global 對象。這意味著在網頁中定義的任何一個對象、變數和函數,都以window 作為其... ...
window 對象
BOM 的核心對象是window,它表示瀏覽器的一個實例。在瀏覽器中,window 對象有雙重角色,它既是通過JavaScript 訪問瀏覽器視窗的一個介面,又是ECMAScript 規定的Global 對象。這意味著在網頁中定義的任何一個對象、變數和函數,都以window 作為其Global 對象,因此有權訪問parseInt()等方法。
獲取視窗大小
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
調整瀏覽器視窗
resizeTo()接收瀏覽器視窗的新寬度和新高度,而resizeBy()接收新視窗與原視窗的寬
度和高度之差
//調整到100×100
window.resizeTo(100, 100);
//調整到200×150
window.resizeBy(100, 50);
//調整到 300×300
window.resizeTo(300, 300);
打開視窗
window.open()方法既可以導航到一個特定的URL,也可以打開一個新的瀏覽器視窗。這個方法可以接收4 個參數:要載入的URL、視窗目標、一個特性字元串以及一個表示新頁面是否取代瀏覽器歷史記錄中當前載入頁面的布爾值。
第二個參數也可以是下列任何一個特殊的視窗名稱:_self、_parent、_top 或_blank。
location 對象
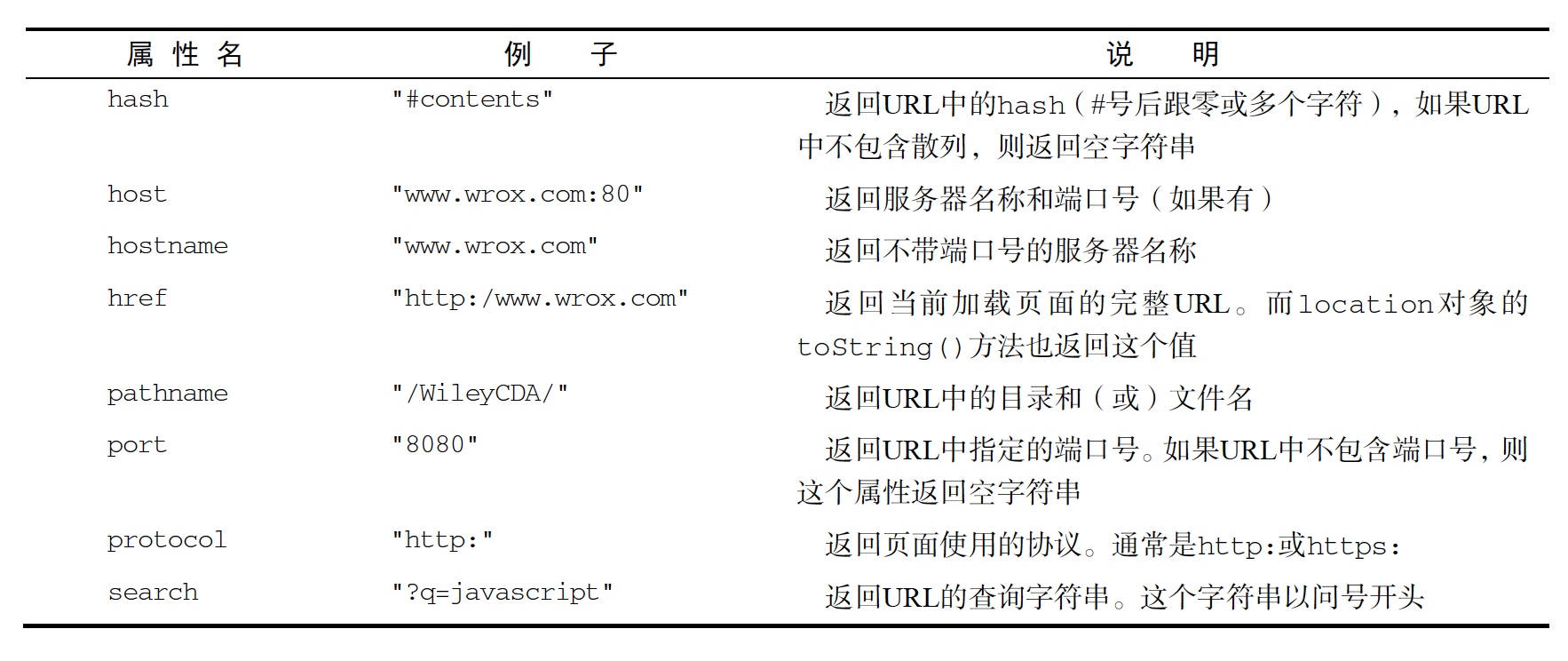
屬性
 

位置操作
location.assign("http://www.wrox.com"); // 打開一個新的網頁
window.location = "http://www.wrox.com"; // 就可以立即打開新URL 併在瀏覽器的歷史記錄中生成一條記錄
location.href = "http://www.wrox.com";
修改location 對象的其他屬性也可以改變當前載入的頁面。下麵的例子展示了通過將hash、search、hostname、pathname 和port 屬性設置為新值來改
變URL。
-
每次修改location 的屬性(hash 除外),頁面都會以新URL 重新載入。 -
replace(),只接受一個參數,即要導航到的URL;結果雖然會導致瀏覽器位置改變,但不會在歷史記錄中生成新記錄。 -
reload(),作用是重新載入當前顯示的頁面。
history 對象
history 對象保存著用戶上網的歷史記錄,從視窗被打開的那一刻算起。因為
history 是window對象的屬性,因此每個瀏覽器視窗、每個標簽頁乃至每個框
架,都有自己的history 對象與特定的window 對象關聯。
1. go(n),傳遞一個數字或者是URL,數字表示前後跳轉,URL表示跳轉到此頁面,但是RUL必須在history中體現。
2. forward()前進
3. back()後退



