LayaBox案例分享 小程式開篇(1) 不知不覺後端搬磚六年了,回想過去,什麼也沒留下,突然覺得是時候寫點什麼了。 為什麼我要選擇小程式呢,主要是覺得上手簡單,易於傳播,同時可以投放微信廣告為自己賺零花錢,何樂而不為。我的第一個小程式主要是想總結下這幾年的編程積累,同時分享出來。分為基礎內容和實戰 ...
LayaBox案例分享 小程式開篇(1)
不知不覺後端搬磚六年了,回想過去,什麼也沒留下,突然覺得是時候寫點什麼了。
為什麼我要選擇小程式呢,主要是覺得上手簡單,易於傳播,同時可以投放微信廣告為自己賺零花錢,何樂而不為。我的第一個小程式主要是想總結下這幾年的編程積累,同時分享出來。分為基礎內容和實戰篇,目前僅上線了基礎內容。目前我已開發了一個小程式和一款基於LayaBox的小游戲。先把小程式的講解完,然後會分享LayaBox開發的小游戲,目前小游戲在申請軟著,申請後會全部分享出來給大家分享,請期待。
大家可以體驗一下,請掃碼:

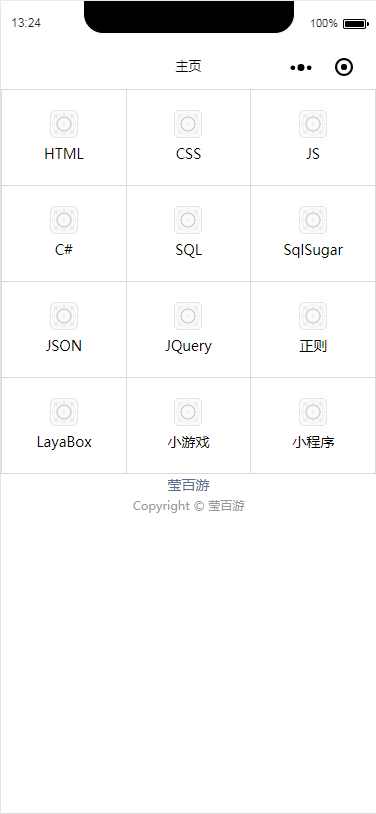
閑話少聊,我們開始正事。先把我的小程式運行效果圖發一下。PS:(前端太爛,勿噴,歡迎高手不吝賜教)




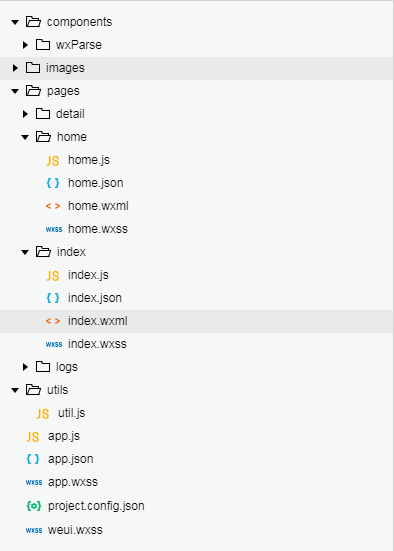
關於小程式文檔結構的內容大家可以掃上邊的二位碼在小程式里查看或者去查看官方文檔。
UI界面基於WEUI,目前處於學習階段,歡迎大家加群交流,我會在評論區留言。
頁面內容:
<view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 獲取頭像昵稱 </button> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto"> 我們堅持分享基於LayaBox開發的微信小游戲,併在這裡講解開發步驟,同時分享一些公共模塊給大家!!! </text> </view> <view class="usermotto"> <text class="user-motto">Copyright © 2019</text> </view> <view> <text class="user-motto">{{motto}}</text> </view> </view>
這個首頁的創建大家可以直接創一個快速啟動項目,不需要過多修改。
腳本文件
const app = getApp() Page({ data: { motto: ' 瑩百游 All Rights Reserved.', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件處理函數 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }); wx.redirectTo({ url: '../home/home' }); } else if (this.data.canIUse){ // 由於 getUserInfo 是網路請求,可能會在 Page.onLoad 之後才返回 // 所以此處加入 callback 以防止這種情況 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }); wx.redirectTo({ url: '../home/home' }); } } else { // 在沒有 open-type=getUserInfo 版本的相容處理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) wx.redirectTo({ url: '../home/home' }); } }) } }, getUserInfo: function(e) { app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) wx.redirectTo({ url: '../home/home' }); } })
這段腳本我們幾乎不要修改什麼內容,就可以實現用戶授權獲取用戶頭像和昵稱,我們只需要在裡面實現跳轉頁面就好了。
本項目目前三個界面,我會分3篇講解,希望大家關註。全部代碼我會在第三篇分享出來給大家,希望大家加V群一起學習。


