[toc] 首發日期:2019 01 13 字體圖標的介紹 什麼是字體圖標? 在電腦上,文字本質上都是一些像素點,而圖標也是一些像素點,那麼有沒有辦法把某個字體的字做成圖標的樣子呢?於是有了字體圖標這種東西。字體圖標本質上是一種字體,不過它在表現意義上是一個圖標。 為什麼使用字體圖標?有什麼好處? ...
目錄
首發日期:2019-01-13
字體圖標的介紹
-- 什麼是字體圖標?
在電腦上,文字本質上都是一些像素點,而圖標也是一些像素點,那麼有沒有辦法把某個字體的字做成圖標的樣子呢?於是有了字體圖標這種東西。字體圖標本質上是一種字體,不過它在表現意義上是一個圖標。
-- 為什麼使用字體圖標?有什麼好處?
如果你學過一些類似“精靈圖”這樣可以節省頁面資源請求的東西的話,那你會很容易就明白字體圖標的意義。這都是為了減少請求,提交頁面的效率啊。
在很多時候,一個圖片的位元組數要遠大於一個字的位元組數,所以如果我們傳輸一個類似圖標的字體的會比傳輸一個圖標圖片好節省傳輸資源。
另外一個好處是,轉成字體後的圖標就可以像字體一樣操作了,可以很容易地更改圖標的顏色和大小。
-- 字體圖標的不足
既然字體圖標那麼有效率,那麼為什麼不都使用字體圖標呢?現在的限制主要是字體圖標的開發要求比較高,畢竟是開發一種“字體”。所以很多時候特別的圖標(如公司logo)都使用有原始的圖標文件,而通用的可以使用字體圖標(搜索圖標啊,編輯圖標啊。)
自己開發字體圖標很累,幸好有很多樂於分享的coder,現在有很多網站把一些常用的圖標都做成了字體圖標分享了出來。
- 比較知名的有
- iconmoon:https://icomoon.io/
- 阿裡旗下的iconfont:iconfont官網
下麵的例子使用阿裡旗下的iconfont為例
iconfont的使用
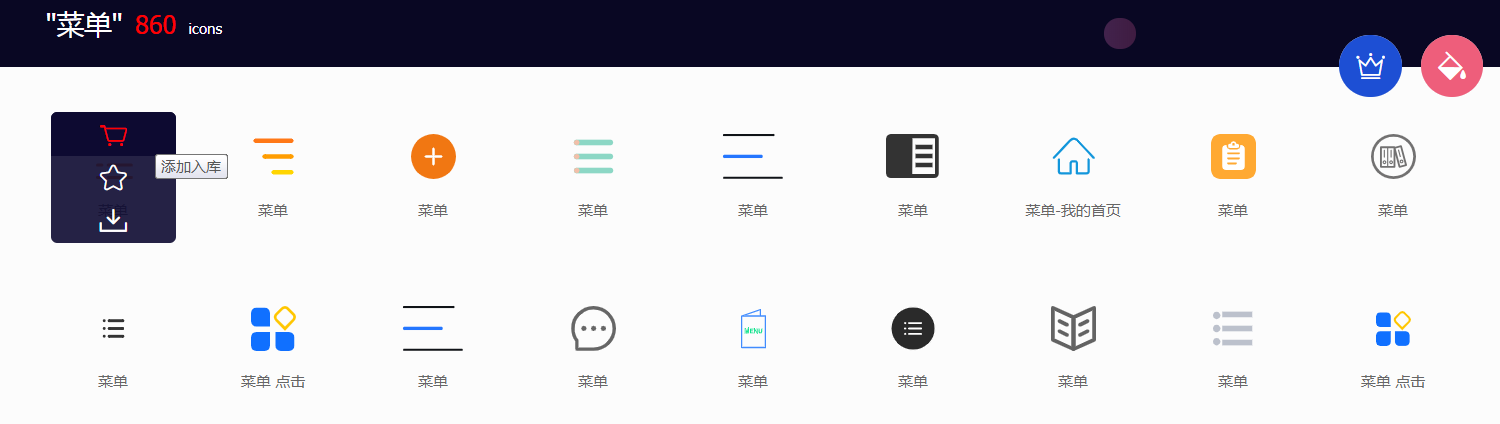
1.首先,進入阿裡旗下的iconfont官網iconfont官網搜索你想要的圖標。

2.選擇圖標,把圖標添加入庫

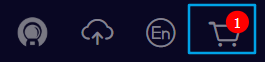
3.然後在右上角的小車子那裡把圖標下載下來。

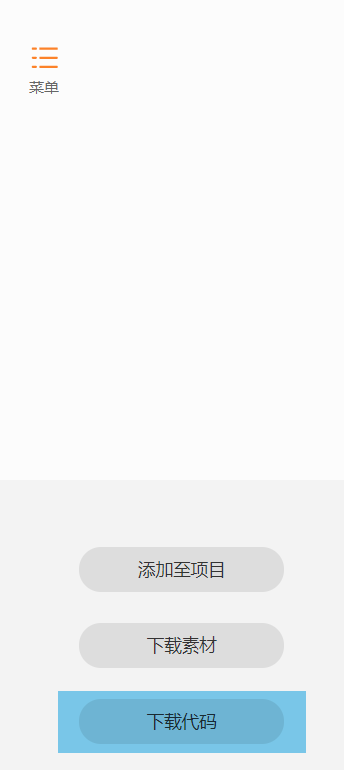
點擊下載代碼

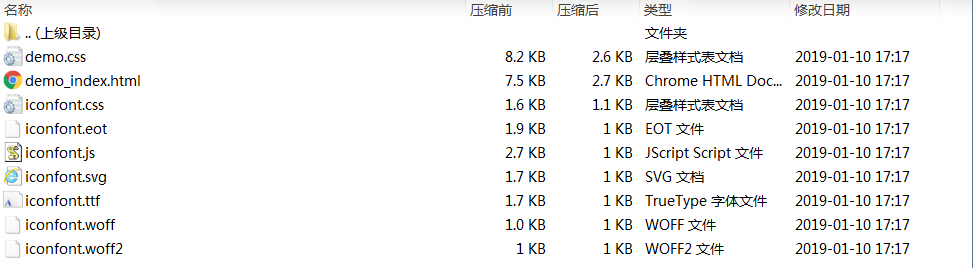
4.下載的是一個壓縮包,解壓後得到:

5.demo_index.html有介紹如何使用iconfont,不過我這裡也介紹一下(因為有些人覺得那個教程不太好理解,沒有一步步來)。
基於unicode的用法:
1.首先,把iconfont.eot,iconfont.woff2,iconfont.woff,iconfont.ttf,iconfont.svg拷貝出來,放到與自建的測試用的頁面demo.html位於同一個頁面。

2.在測試頁面中定義字體類型(這個可以從壓縮文件自帶的demo_index.html文件找到):
/* css語法:定義字體類型 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}3.在頁面中定義字體樣式(這個可以從壓縮文件自帶的demo_index.html文件找到):
/* 定義圖標的樣式,使用了樣式,圖標才能正常顯示 */
.iconfont {
font-family: "iconfont" !important;
font-size: 28px;
color:red;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}4.隨便定義一個元素,如span,給元素加上上面定義的樣式,然後元素裡面的文本是一串unicode碼,這個碼可以從壓縮文件自帶的demo_index.html文件找到。

完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>測試</title>
<style>
/* css語法:定義字體類型 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
/* 定義圖標的樣式,使用了樣式,圖標才能正常顯示 */
.iconfont {
font-family: "iconfont" !important;
font-size: 28px;
color:red;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<!-- 給元素的文字定義樣式才能把unicode碼值編碼成圖標 -->
<span class="iconfont"></span>
</body>
</html>補充
- 由於上面是使用特殊的字體格式把unicode碼變成一個“像圖標的字體”,所以上面的圖標是可以使用字體的所有特性的(字體顏色,字體大小等等),這樣可以很輕易地更改圖標的顏色和大小。
- 上面定義字體類型時使用的url是一個路徑,是當前文件與字體文件的相對路徑,所以如果字體文件不與測試網頁位於同級目錄下,那麼要更改。
- @font-face這個語法我就不介紹了,這是CSS3的內容,不會的自己查一下吧,不想查的你就僅僅
ctrl+c和ctrl+vdemo_index.html文件中的內容即可。 - 這裡就介紹了基於unicode的用法,相信“入了門”後,你可以很輕易地從demo_index.html中學會後面的兩種用法。(常用的還是基於unicode的用法和基於class的)。



