(二)頁面展示 各位朋友大家好,我們接著上文繼續開發,這一節我們主要是把上一節最後的圖片素材從新組合,用web形式展現,我們用到的主要工具是:HBuilderX,這個工具我就不介紹了,上手很容易,很好用的,具體情況大家可以百度研究一下。 1.新建項目 首先啟動HBuilderX開發工具,新建一個項目 ...
(二)頁面展示
各位朋友大家好,我們接著上文繼續開發,這一節我們主要是把上一節最後的圖片素材從新組合,用web形式展現,我們用到的主要工具是:HBuilderX,這個工具我就不介紹了,上手很容易,很好用的,具體情況大家可以百度研究一下。
1.新建項目
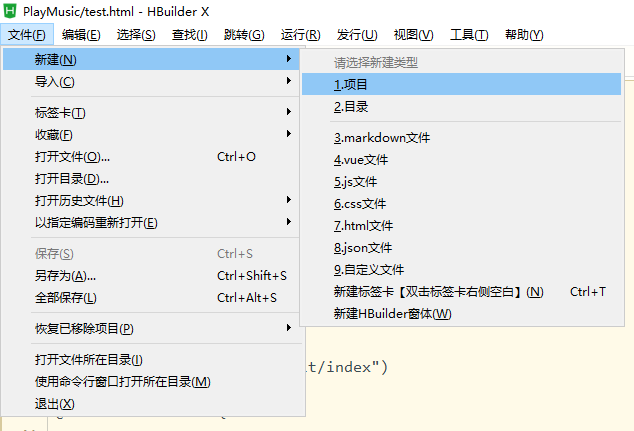
首先啟動HBuilderX開發工具,新建一個項目,具體操作“文件”→“新建”→“項目”如圖2-1所示。

圖2-1 新建項目
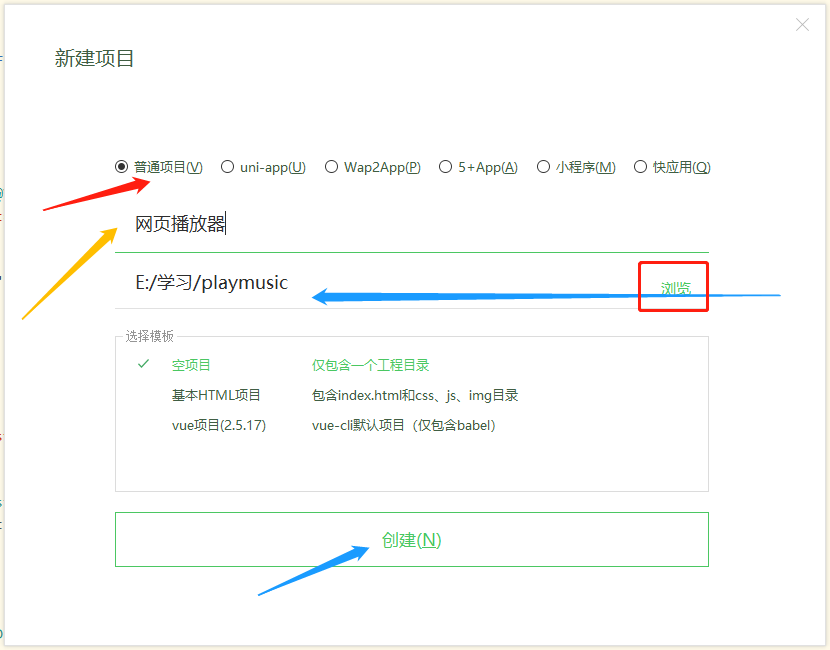
在彈出的對話框中選擇普通項目,項目名稱填入“網頁播放器”,選擇存儲路徑,選擇空項目,單擊創建即可,如圖2-2所示。

圖2-2 設置新項目
2.新建目錄
在左側的項目管理視窗,項目上單擊右鍵選擇“新建”→“目錄”,CSS文件夾,用於存放樣式文件,如圖2-3所示新建目錄。新建images目錄,存放我們上節剪切的圖片素材,記得把所有需要的圖片素材全部拷貝到該目錄下,拷貝十分簡單,在文件中複製圖片,在項目管理images目錄點擊右鍵,選擇粘貼,這樣所複製的圖片就全部拷貝到該目錄下了;新建JS目錄,用於存放Javascript文件。

圖2-3 新建目錄
3.新建文件
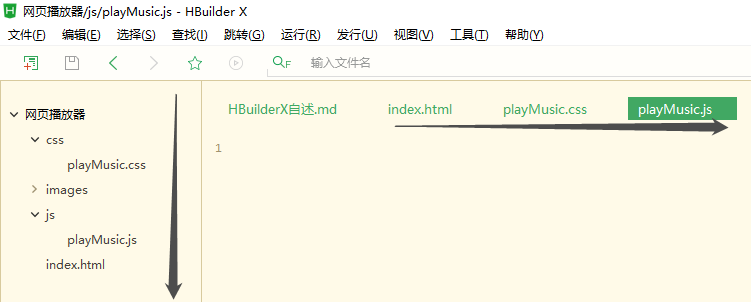
新建文件與新建目錄大同小異,在項目上點擊右鍵依次選擇“新建”→“html文件”,命名為“index.html”,用於編寫HTML代碼;在CSS目錄上點擊右鍵依次選擇“新建”→“css文件”,命名為“playMusic.css”,用於編寫網頁播放器的樣式代碼;在js目錄上點擊右鍵依次選擇“新建”→“js文件”,命名為“playMusic.html”,用於編寫js代碼。這樣我們的整個目錄結構已經有了,如圖2-4所示。終於我們開始編寫代碼了,哈哈。

圖2-4 開發目錄結構
4.編寫代碼。
這裡是頁面顯示代碼,我只想題一點,HTML中id對應CSS中“#”+id的對應樣式;HTML中classname的樣式名稱對應CSS中.開頭的樣式名稱。例如:HTML中<div id="playMusic_Box">,CSS中“#playMusic_Box”就是這個HTML文件樣式;HTML中<div classname="playMusic_Box">,則CSS中對應樣式為“.playMusic_Box”.
1.整體容器。我們點擊index.html文件,我們看到如下的預設代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
<link rel="stylesheet" type="text/css" href="css/playMusic.css"/>我們在head標簽之間引入.js,.css文件,需要添加如下代碼:
<script src="js/playMusic.js"></script>
這樣我們就引入了css和js文件。在HBuilderX敲擊代碼很爽的,提示很多,錄入真的很方便。
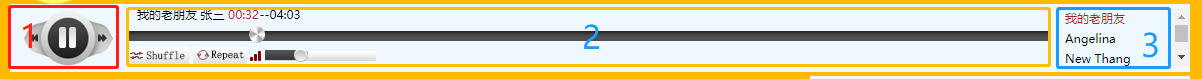
回到設計圖,我們把播放器分成3列,如圖2-5所示。

圖2-5播放器分割示意圖
這樣HTML代碼可以這樣編寫:
一個大的DIV,裡面按照示意圖放三個div,然後我們用css控制顯示樣式。
HTML代碼如下:
<div id="playMusic_Box"><!-- 播放器整個容器 --> <div id="playMusic_Button"></div><!-- 左側按鈕容器 --> <div id="playMusic_Progressbar"></div><!-- 中間進度條容器 --> <div id="playMusic_Songlist"></div><!-- 右側歌曲列表容器 --> </div>
CSS代碼,在playMusic文件中添加如下代碼:
/* 整個容器設置 */ #playMusic_Box{height: 68px;/* 定義播放器高度 */line-height: 68px;/* 定義行高 */ /* 設置背景色 */ position: relative; font-size: 12px;/* 設置字體大小 */} /* 左側播放按鈕設置 */ #playMusic_Button{ height: 68px; /* 高度 */line-height: 68px;/* 行高 */background:url(../images/PlayBt.png) center center no-repeat;/* 按鈕背景圖片 左右居中 垂直居中 背景圖片不重覆填充 */ width: 117px;/* 寬度 */position: absolute;left: 0px;/* 距離左側0像素 */ top: 0px;/* 距離頂部0像素 */ } /* 中間播放條設置 */ #playMusic_Progressbar{ height: 68px;width: auto; padding-left: 117px;padding-right: 117px;/* 高度68像素,寬度自動,內部填充距離左側117px,內部填充距離右側117px */ } /* 右側歌曲列表設置 */ #playMusic_Songlist{ height: 58px;width: 117px; position: absolute;top: 0px;right: 0px; margin-top: 4px;/* 外部距離頂部4像素 */ padding-right: 8px;/* 外部距離右側8像素 */ overflow-y: scroll;/* 縱向滾動條顯示 */ overflow-x:none;/* 隱藏橫向滾動條 */ }
解釋一下其中關鍵代碼意思,這段代碼實現三列,左右兩列寬度固定,中間自適應“width: auto”。這裡面Position沒添加註釋,我想單獨介紹一下。Position有四個值屬性:static、fixed、absolute和relative,我沒用了2個屬性。
static(靜態定位):預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
relative(相對定位):生成相對定位的元素,通過top,bottom,left,right的設置相對於其正常(原先本身)位置進行定位。可通過z-index進行層次分級。
absolute(絕對定位):生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可通過z-index進行層次分級。
fixed(固定定位):生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可通過z-index進行層次分級。
屬性為relative的元素可以用來佈局頁面,屬性為absolute的元素用來定位某元素在父級中的位置,既然屬性為absolute的元素用來定位某元素在父級中位置,就少不了TRBL(top,right,buttom,left的縮寫,以下同此),如果父級元素沒有position屬性那麼 absolute元素就會脫離父級元素,但是如果是佈局頁面,父級元素position的屬性又不能為absolute,不然就會以瀏覽器左上角為原點了,所以父級元素的position屬性只能為relative!
如果用position來佈局頁面,父級元素的position屬性必須為relative,而定位於父級內部某個位置的元素,最好用 absolute,因為它不受父級元素的padding的屬性影響,當然你也可以用position,不過到時候計算的時候不要忘記padding的值。
2.左側播放按鈕。在前面的CSS代碼找那個,我們已經把背景色設為圖片“PlayBt.png”,效果如圖2-6所示。現在要在

圖2-6 播放按鈕整體容器CSS代碼樣式
容器中添加播放按鈕,上一首,下一首按鈕。依然是三列,具體HTML代碼如下:
<div id="Button_Pre"> </div><!-- 上一首按鈕 --> <div id="Button_play" class="Button_play"> </div><!-- 播放按鈕 --> <div id="Button_next"> </div><!-- 下一首按鈕 -->
CSS代碼如下:播放按鈕中加了個樣式“Button_play”,是因為我們下一步需要把這個按鈕變成暫停,播放暫停屬於一個DIV,這樣後面的JS代碼會來切換CSS樣式,實現播放暫停樣式。
#Button_Pre{width: 9px; /* 寬度9像素,這是根據圖片寬度確定的 */height: 8px;/* 高度是9像素這是根據圖片高度確定的 */ background:url(../images/previous.png) center center no-repeat;/* 背景圖片是上一首圖片 左右居中 垂直居中 不重覆 */ position: absolute;/* 絕對定位 */top: 30px;left: 19px;cursor: pointer;/* 滑鼠顯示手型 */} .Button_play{width: 19px;height: 22px; background:url(../images/Play.png) center center no-repeat; position: absolute;top: 22px;left: 52px;cursor: pointer;/* 此段代碼同上一首圖片代碼大同小異 */} /* 這裡面我們應該加個暫停按鈕,以便我們後面使用*/ .Button_pause{width: 19px;height: 22px; background:url(../images/pause.png) center center no-repeat; position: absolute;top: 22px;left: 48px;cursor: pointer;} #Button_next{width: 9px; height: 8px; background: url(../images/next.png) center center no-repeat; position: absolute;top: 30px;left: 88px;cursor: pointer;}
這樣播放按鈕組合就顯示完成了,如圖2-7所示。

圖2-7網頁顯示播放按鈕組合
3.中間進度條。中間進度條分為3行而不是3列,容器代碼相對簡單,HTML代碼如下:
<!-- 當前播放歌曲信息 --> <div class="Song_Info"> <!-- 歌曲名稱 --> <span id="Song_Name"></span> <!-- 歌曲作者 --> <span id="Singer"></span> <!-- 歌曲時間 --> <span class="SingerTime"> <!-- 當前時間 --> <span id="Songcurrenttime"></span> -- <!-- 歌曲總時間 --> <span id="Songalltime"></span></span> </div> <!-- 進度條容器 --> <div id="Progressbar_Box"> <!-- 播放頭 --> <div id="Progressbar_playHead"></div> </div> <!-- 歌曲操作組合面板 --> <div class="Progressbar_SongOption"> <!-- 隨機播放按鈕 --> <span id="SongOption_Shuffle"></span> <!-- 歌曲重覆播放按鈕 --> <span id="SongOption_Replay"></span> <!-- 聲音圖標 --> <span class="SongOption_Soundico"></span> <!-- 聲音滑動條 --> <span class="SongOption_SoundBox"> <!-- 當前音量顯示 --> <span id="SongOption_SoundCurrent"></span> <!-- 音量調節頭 --> <span id="SongOption_SoundHead"></span> </span> </div>
CSS代碼:
/* 歌曲信息 */ .Song_Info{height: 20; line-height: 20px; padding-left: 10px;} #Songcurrenttime{color: firebrick;} /* 播放進度條 */ #Progressbar_Box{background:url(../images/progress.png) center center repeat-x;/* 進度條背景色 水平居中 垂直居中 x軸平鋪 */ height: 23px; line-height: 23px; padding-left: 10px;margin-right: 25px; position: relative;} #Progressbar_playHead{background: url(../images/playHead.png) center center no-repeat; height: 17px; width: 16px;position: absolute; top: 2px;left: 0px; z-index: 2;} /* 歌曲操作信息 */ .Progressbar_SongOption{ height:17px; position: relative; line-height: 17px;} .Progressbar_SongOption span{display: inline-block;} /* 隨機播放按鈕 */ #SongOption_Shuffle{ width: 62px; height: 17px; background: url(../images/shuffle.png) center center no-repeat; cursor: pointer;} /* 隨機播放按鈕選中狀態 */ #SongOption_Shuffle_on{ width: 62px; height: 17px; background: url(../images/shuffleon.png) center center no-repeat;cursor: pointer;} /* 重覆播放按鈕 */ #SongOption_Replay{ width: 54px; height: 17px; background: url(../images/replay.png) center center no-repeat;cursor: pointer;} /*重覆播放按鈕 選中狀態 */ #SongOption_Replay_on{ width: 54px; height: 17px; background: url(../images/replayon.png) center center no-repeat;cursor: pointer;} /* 聲音圖標 */ .SongOption_Soundico{ width: 11px; height: 17px; background: url(../images/sound.png) center center no-repeat;} /* 調節音量容器 */ .SongOption_SoundBox{width: 111px; height: 17px;background:url(../images/soundbg.png) center center repeat-x; position: relative;} /* 當前音量 */ #SongOption_SoundCurrent{width:0px; height: 14px; background: url(../images/soundbgon.png) center center repeat-x; position: absolute;left: 0px; top: 1px;} /* 音量調節頭 */ #SongOption_SoundHead{width: 14px; height: 14px; background: url(../images/soundHead.png) center center no-repeat; position: absolute;left: 0px; top: 1px;} /* 右側歌曲列表設置 */
4.右側歌曲列表。
HTML代碼如下:
<ul id="Songlist_box"> <li><span>牧馬城市</span></li> <li class="currentSong"><span>從頭再來</span></li> </ul>
CSS代碼:
#playMusic_Songlist{ height: 58px;width: 117px; position: absolute;top: 0px;right: 0px; margin-top: 4px;/* 外部距離頂部4像素 */ padding-right: 8px;/* 外部距離右側8像素 */ overflow-y: scroll;/* 縱向滾動條顯示 */ overflow-x:none;/* 隱藏橫向滾動條 */ } #playMusic_Songlist ul,#playMusic_Songlist ul li{list-style: none;padding: 0px; margin: 0px; line-height: 20px; cursor:pointer} #playMusic_Songlist .currentSong{color: firebrick;}
Ok,我們的所有HTML代碼和CSS代碼已經告一段落,所有的頁面設計已經全部完成,下一步我們將用Javascript進行音樂播放器功能的開發。


