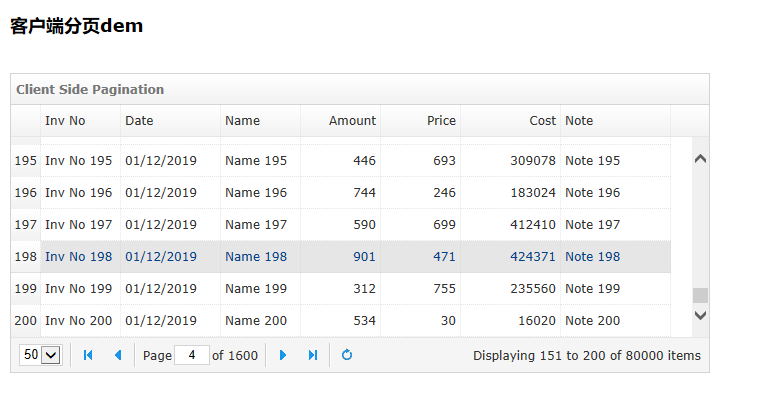
先上圖 數據是隨機生成的,前端分頁是直接把資料庫的數據一次性拿出來進行分頁,而後端是你要多少數據我再取出來給你分頁,不是一次性的,前端分頁也叫假分頁。直接複製的時候記得在最後改下你的table ID ...
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>客戶端分頁demo</title> 6 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css"> 7 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> 8 <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> 9 <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script> 10 <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> 11 </head> 12 <body> 13 <h2>客戶端分頁dem</h2> 14 <div class="demo-info"> 15 <div class="demo-tip icon-tip"></div> 16 <div></div> 17 </div> 18 <div style="margin:10px 0;"></div> 19 20 <table id="dg" title="Client Side Pagination" style="width:700px;height:300px" data-options=" 21 rownumbers:true, 22 singleSelect:true, 23 autoRowHeight:false, 24 pagination:true, 25 pageSize:10"> 26 <thead> 27 <tr> 28 <th field="inv" width="80">Inv No</th> 29 <th field="date" width="100">Date</th> 30 <th field="name" width="80">Name</th> 31 <th field="amount" width="80" align="right">Amount</th> 32 <th field="price" width="80" align="right">Price</th> 33 <th field="cost" width="100" align="right">Cost</th> 34 <th field="note" width="110">Note</th> 35 </tr> 36 </thead> 37 </table> 38 <script> 39 40 function getData(){//模擬數據 41 var rows = []; 42 for(var i=1; i<=80000; i++){ 43 var amount = Math.floor(Math.random()*1000); 44 var price = Math.floor(Math.random()*1000); 45 rows.push({ 46 inv: 'Inv No '+i, 47 date: $.fn.datebox.defaults.formatter(new Date()), 48 name: 'Name '+i, 49 amount: amount, 50 price: price, 51 cost: amount*price, 52 note: 'Note '+i 53 }); 54 } 55 //console.log(JSON.stringify(rows)); 56 return rows; 57 58 } 59 60 function pagerFilter(data){ 61 if (typeof data.length == 'number' && typeof data.splice == 'function'){ // 判斷數據是否是數組 62 data = { 63 total: data.length, 64 rows: data 65 } 66 } 67 var dg = $(this); 68 var opts = dg.datagrid('options'); 69 var pager = dg.datagrid('getPager'); 70 pager.pagination({ 71 onSelectPage:function(pageNum, pageSize){ 72 opts.pageNumber = pageNum; 73 opts.pageSize = pageSize; 74 pager.pagination('refresh',{ 75 pageNumber:pageNum, 76 pageSize:pageSize 77 }); 78 dg.datagrid('loadData',data); 79 } 80 }); 81 if (!data.originalRows){ 82 data.originalRows = (data.rows); 83 } 84 var start = (opts.pageNumber-1)*parseInt(opts.pageSize); 85 var end = start + parseInt(opts.pageSize); 86 data.rows = (data.originalRows.slice(start, end)); 87 return data; 88 } 89 90 $(function(){//載入數據 91 $('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData()); 92 }); 93 </script> 94 </body> 95 </html>
先上圖 數據是隨機生成的,前端分頁是直接把資料庫的數據一次性拿出來進行分頁,而後端是你要多少數據我再取出來給你分頁,不是一次性的,前端分頁也叫假分頁。直接複製的時候記得在最後改下你的table ID