JavaScript: 知識點回顧篇(十):Screen 對象、History 對象、Location 對象 ...
JavaScript -- 知識點回顧篇(十):Screen 對象、History 對象、Location 對象
1. Screen 對象
1.1 Screen 對象的屬性
(1) availHeight: 返回屏幕的高度(不包括Windows任務欄)
(2) availWidth: 返回屏幕的寬度(不包括Windows任務欄)
(3) colorDepth: 返回目標設備或緩衝器上的調色板的比特深度
(4) height: 返回屏幕的總高度
(5) pixelDepth: 返回屏幕的顏色解析度(每像素的位數)
(6) width: 返回屏幕的總寬度
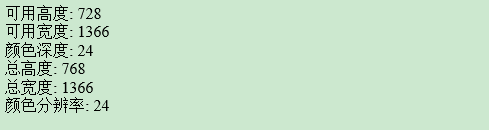
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.write("可用高度: " + screen.availHeight); document.write("<br/>可用寬度: " + screen.availWidth); document.write("<br/>顏色深度: " + screen.colorDepth); document.write("<br/>總高度: " + screen.height); document.write("<br/>總寬度: " + screen.width); document.write("<br/>顏色解析度: " + screen.pixelDepth); </script> </head> <body> </body> </html>

2. History 對象
2.1 History 對象的屬性
(1) length: 返回歷史列表中的網址數
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.write("歷史列表中URL的數量: " + history.length); </script> </head> <body> </body> </html>

2.2 History 對象的方法
(1) back(): 載入 history 列表中的前一個 URL
(2) forward(): 載入 history 列表中的下一個 URL
(3) go(): 載入 history 列表中的某個具體頁面
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_back(){ window.history.back() } function my_forward(){ window.history.forward() } function my_go(){ window.history.go(-2) } </script> </head> <body> <input type="button" value="back()方法" onclick="my_back()"> <input type="button" value="forward()方法" onclick="my_forward()"> <input type="button" value="go()方法" onclick="my_go()"> </body> </html>
3. Location 對象
3.1 Location 對象的屬性
(1) hash: 返回一個URL的錨部分
(2) host: 返回一個URL的主機名和埠
(3) hostname: 返回URL的主機名
(4) href: 返回完整的URL
(5) pathname: 返回的URL路徑名。
(6) port: 返回一個URL伺服器使用的埠號
(7) protocol: 返回一個URL協議
(8) search: 返回一個URL的查詢部分
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.write(location.hash); document.write('<br/>'+location.host); document.write('<br/>'+location.hostname); document.write('<br/>'+location.href); document.write('<br/>'+location.pathname); document.write('<br/>'+location.port); document.write('<br/>'+location.protocol); document.write('<br/>'+location.search); </script> </head> <body> </body> </html>
3.2 Location 對象的方法
(1) assign(): 載入一個新的文檔
(2) reload(): 重新載入當前文檔
(3) replace(): 用新的文檔替換當前文檔
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_assign(){ window.location.assign("https://www.baidu.com") } function my_reload(){ location.reload() } function my_replace(){ window.location.replace("https://www.hao123.com") } </script> </head> <body> <input type="button" value="assign()方法" onclick="my_assign()"> <input type="button" value="reload()方法" onclick="my_reload()"> <input type="button" value="replace()方法" onclick="my_replace()"> </body> </html>


