準備工具 ====== "Node.js" Angular requires Node.js version 8.x or 10.x. 查看當前你的node版本可以在CMD中輸入 開發工具強烈推薦 "visual studio Code" 安裝 agular_cli 新建工程 用CLI命令建立 ng ...

準備工具
Angular requires Node.js version 8.x or 10.x.
查看當前你的node版本可以在CMD中輸入
node -v
npm -v
開發工具強烈推薦
visual studio Code
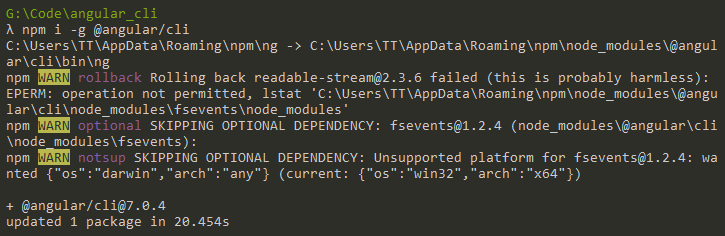
安裝 agular_cli
npm i -g @angular/cli
新建工程
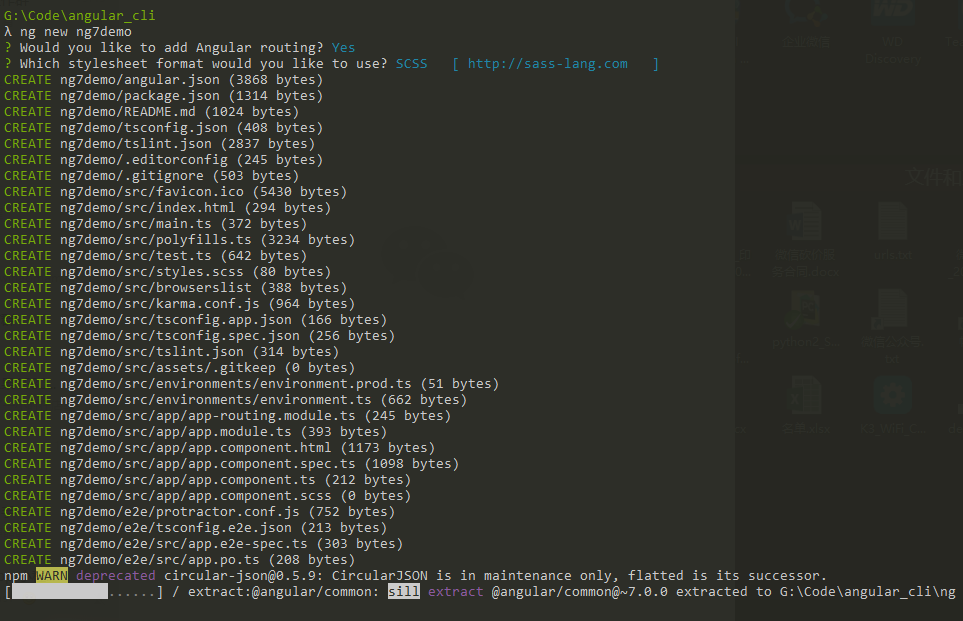
用CLI命令建立 ng7demo
ng new projectName
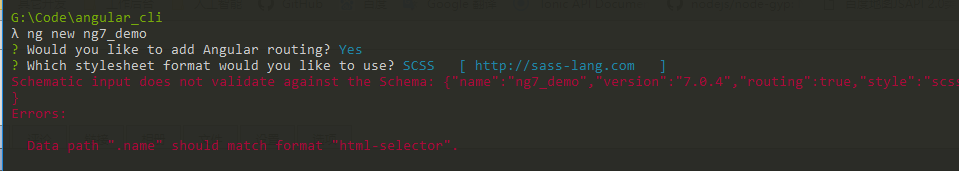
這裡前面我用ng7_demo的時候報錯

應該是不能用下劃線
這裡誇獎下,
7加入了CLI prompts
建立的時候可以選是否啟用router 及 CSS用SCSS,SASS等
暫時只有這2個prompts選項
進入文件目錄

發現git init都幫我自動運行好了
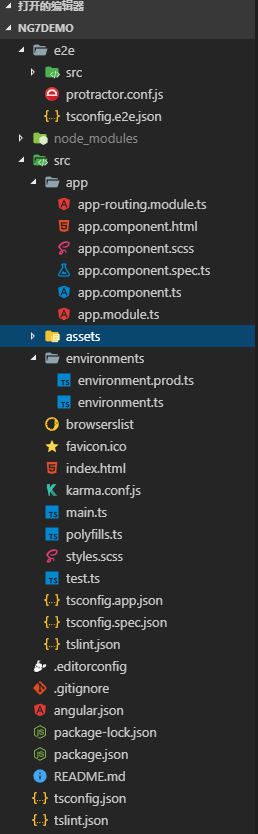
打開VS CODE開始正題
`文件目錄結構

先來運行下看看
打開終端 快捷鍵ctrl+~
運行 ng serve

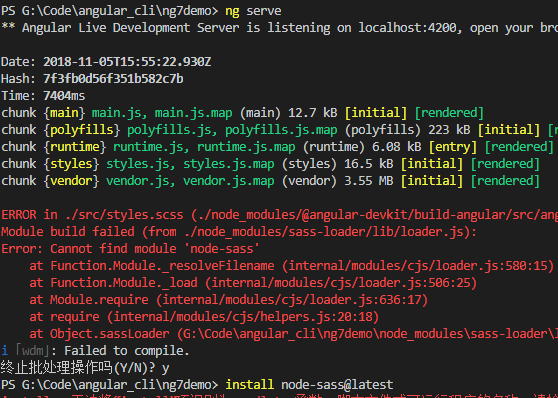
假如遇到

Error: Cannot find module 'node-sass'
這個錯誤,運行下npm i node-sass@latest
我出這個錯是剛剛把node.js升到了11.X,原來是10.0.0的
發現node-sass裝不上.這個坑遇到過幾次暫時不去解決了,刪除node,下載10.13.0的LTS版.
成功運行.這裡用ng serve --open可以自動打開瀏覽器 http://localhost:4200/

這邊基本和以前的版本沒啥大變化.
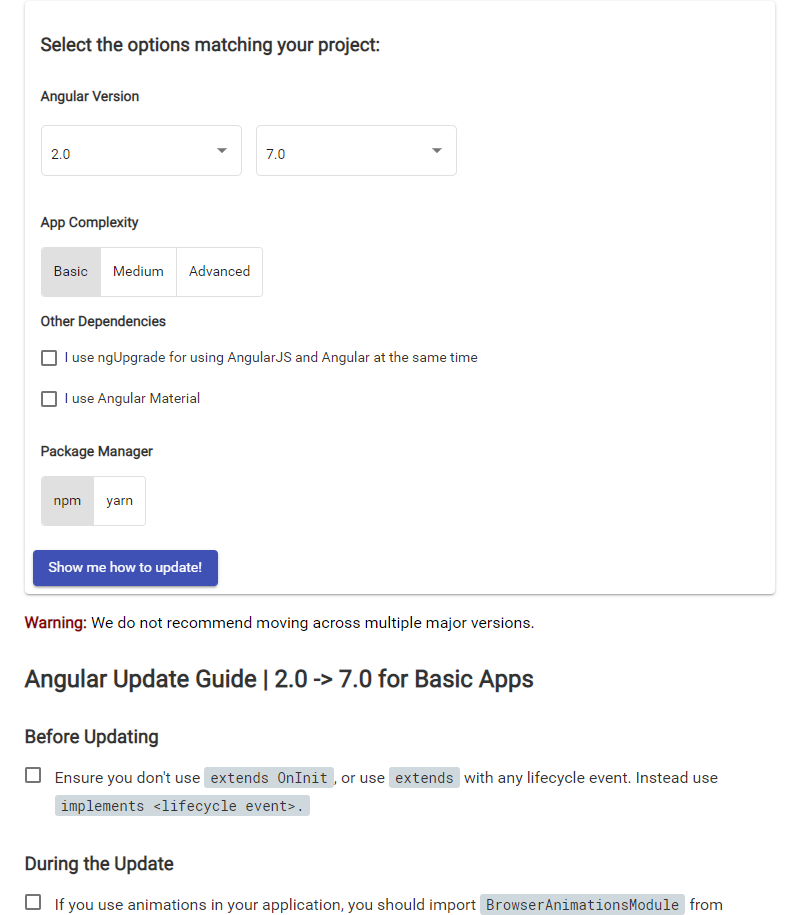
angular官網還提供了老版升級到7的助手
最低可以選到2.0 =>7.0 的升級提示

Dependency
查看下package.json
"dependencies": {
"@angular/animations": "~7.0.0",
"@angular/common": "~7.0.0",
"@angular/compiler": "~7.0.0",
"@angular/core": "~7.0.0",
"@angular/forms": "~7.0.0",
"@angular/http": "~7.0.0",
"@angular/platform-browser": "~7.0.0",
"@angular/platform-browser-dynamic": "~7.0.0",
"@angular/router": "~7.0.0",
"core-js": "^2.5.4",
"node-sass": "^4.10.0",
"rxjs": "~6.3.3",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.10.0",
"@angular/cli": "~7.0.4",
"@angular/compiler-cli": "~7.0.0",
"@angular/language-service": "~7.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.1"
}typescript 支持到 3.1.0+
rxjs 6.3.0 +
新特性
Angular CLI Bundle Budgets
打開angular.json
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]可以找到這裡
這裡的作用是當你運行
ng build --prod
生成生產環境時
如果包大於2MB,那麼CLI工具會提示你,
如果大於5MB,那麼不好意思,生成不了.直接中斷.
就裡好像小程式的2M單包限制一樣
看介紹沒找到本身初始項目的新變動
在CDK方面
2個東西很NICE
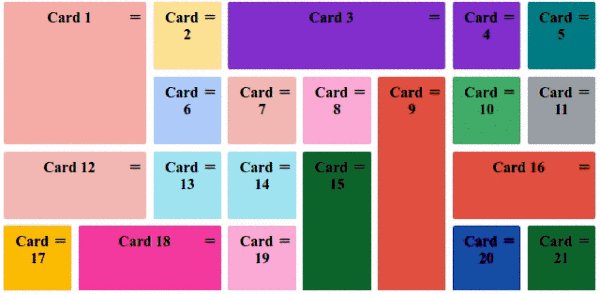
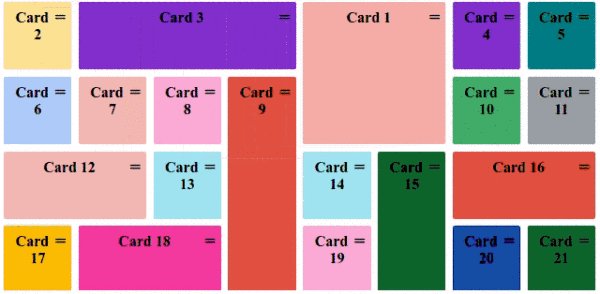
虛擬滾動

這裡可以看到,頁面scroll中DOM個數是沒有變化的,
這樣大列表的性能會提升很多
拖放

Angular Elements
支持自定義html tag下的內容投影
就像這樣
什麼是Angular Elements
What are Angular Elements?
Angular Elements are Custom Elements. You can embed them into any web application. This enables us to write re-usable Angular components & widgets which we can use inside React, Vue, Preact or even with vanilla JS apps. The Angular Elements will blend in every framework. Below are some features of Angular Elements:
難道終於可以間接的在小程式中用angular了麽?
這裡找到一篇文章
Angular Elements 組件在非angular 頁面中使用的DEMO
可以嘗試的看一下.下麵應該會寫一編angular7下的
@ngrx/store的簡單使用教程
以及把Angular Elements應用到小程式里的實驗



