主要用到動畫效果中的三個操作 ("#id").slideDown(3000); // 後面的數字表示效果的時長 ("#id").stop(); ("#id").slideUp(3000); 代碼如下: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 < ...
主要用到動畫效果中的三個操作
("#id").slideDown(3000); // 後面的數字表示效果的時長 ("#id").stop(); ("#id").slideUp(3000); 代碼如下:1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>展開和收起</title> 6 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 7 <script> 8 $(document).ready(function(){ 9 $("#flip").click(function(){ 10 $("#contain").slideDown(3000); 11 }); 12 $("#stop").click(function(){ 13 $("#contain").stop(); 14 }); 15 $("#pack-up").click(function(){ 16 $("#contain").slideUp(3000); 17 }); 18 }); 19 </script> 20 21 <style> 22 23 html,body{ 24 margin: 0; 25 padding: 0; 26 } 27 #main{ 28 width: 500px; 29 margin: 0 auto; 30 } 31 #btn>button{ 32 border-radius: 4px; 33 font-size: 16px; 34 background: rgb(127, 28, 150); 35 color: rgb(223, 219, 219); 36 outline: none; 37 margin: 10px 0; 38 } 39 40 #panel{ 41 width: 300px; 42 color: #eee; 43 font-family: cursive; 44 text-align: center; 45 } 46 #title{ 47 background-color: rgb(105, 24, 180); 48 font-size: 20px; 49 } 50 #contain{ 51 background-color:blueviolet; 52 padding: 20px auto; 53 } 54 </style> 55 </head> 56 <body> 57 <div id="main"> 58 <div id="btn"> 59 <button id="flip">展開</button> 60 <button id="stop">停止</button> 61 <button id="pack-up">收起</button> 62 </div> 63 <div id="panel"> 64 <div id="title">初戀</div> 65 <div id="contain">當初相遇蘋果林,<br> 66 你才輓起少女的髮型。<br> 67 前鬢插著如花的彩梳,<br> 68 映襯著你的娟娟玉容。<br><br> 69 70 你脈脈地伸出白凈的手,<br> 71 捧起蘋果向我相贈。<br> 72 淡紅秋實溢清香啊!<br> 73 正如你我的一片初衷。<br><br> 74 75 我因痴情猶入夢境,<br> 76 一聲嘆息把你的青絲拂動。<br> 77 此時似飲合歡杯啊!<br> 78 杯中斟滿了你的戀情。<br><br> 79 80 蘋果林中樹蔭下,<br> 81 何時有了彎彎的小徑?<br> 82 心中“寶塔”誰踏基?<br> 83 耳邊猶響著你的細語聲聲……<br><br> 84 </div> 85 </div> 86 </div> 87 </body> 88 </html>
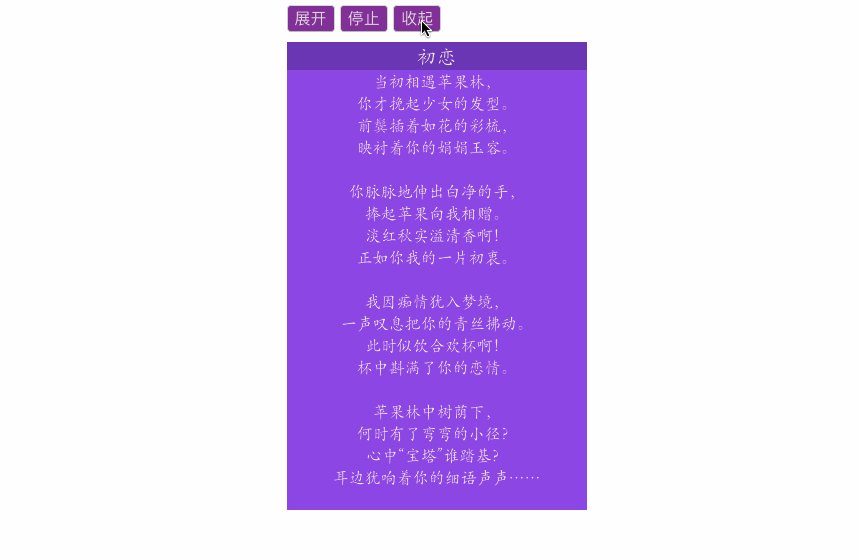
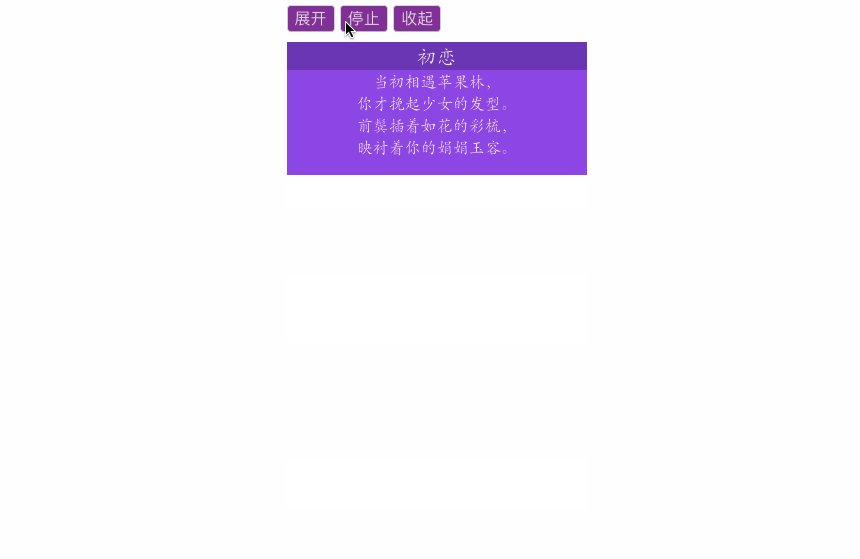
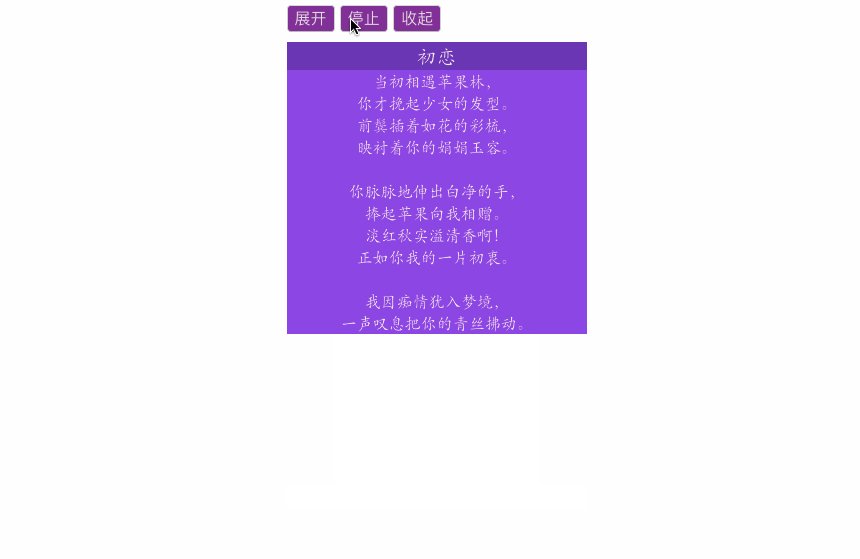
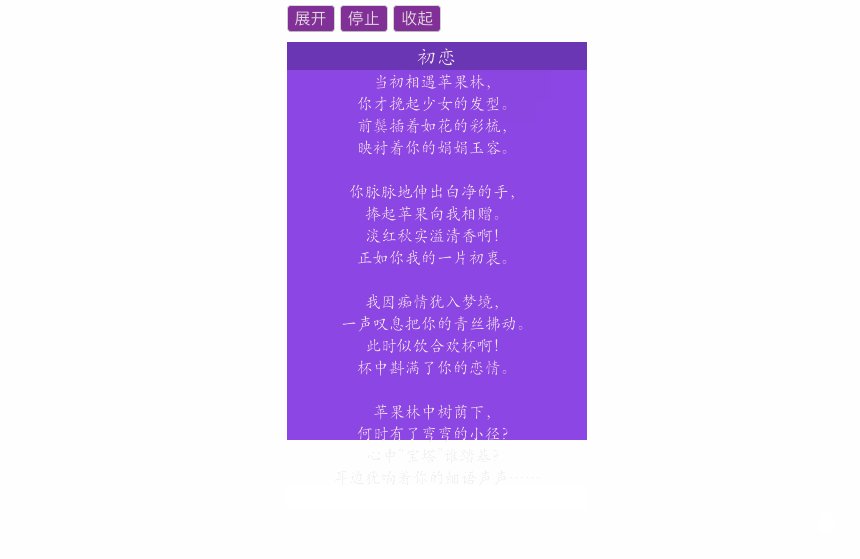
結果: