今天發現了一種ajax上傳圖片的方式,是以前沒有用過的,首先來說下為什麼要用這種方式。是因為原來後臺是用的form表單的方式來提交表單數據的。但是覺得呢,這種方式不太好,因為要刷新頁面,前臺只用控制台看不到傳輸的參數(如果哪位大神知道怎麼看到,請不吝賜教),所以我們就改成了ajax的方式,結果後臺老 ...
今天發現了一種ajax上傳圖片的方式,是以前沒有用過的,首先來說下為什麼要用這種方式。是因為原來後臺是用的form表單的方式來提交表單數據的。但是覺得呢,這種方式不太好,因為要刷新頁面,前臺只用控制台看不到傳輸的參數(如果哪位大神知道怎麼看到,請不吝賜教),所以我們就改成了ajax的方式,結果後臺老哥說,前端改改就行了,後端不用改。然後我去找到了這種ajax提交表單的方式。廢話不多說,直接看代碼。
1 var formData = new FormData();//首先這裡新建一個空對象
2 formData.append("file", document.getElementById("file").files[0]);//這裡是一個圖片的input框,id為file。appen的第一個參數,是後臺的傳輸的欄位
3 formData.append("reward_name", reward_name);
4 formData.append("reward_id", reward_id);
5 formData.append("reward_num", reward_num);
6 formData.append("exchange_num", exchange_num);
7 $.ajax({
8 url:"__ROOT__/index.php/Administration/Gamemanage/add_icon",
9 type:"post",
10 processData:false, //這裡需要註意,一定要寫false,因為有圖片,所以不需要序列化
11 contentType:false, //這裡也是一個需要註意的點。也要寫false
12 data:formData,
13 dataType:'json',
14 success:function(data){
15 if(data.info=="添加成功"){
16 alert(data.info);
17 window.reload();
18 }else{
19 alert(data.info);
20 }
21 }
22 });
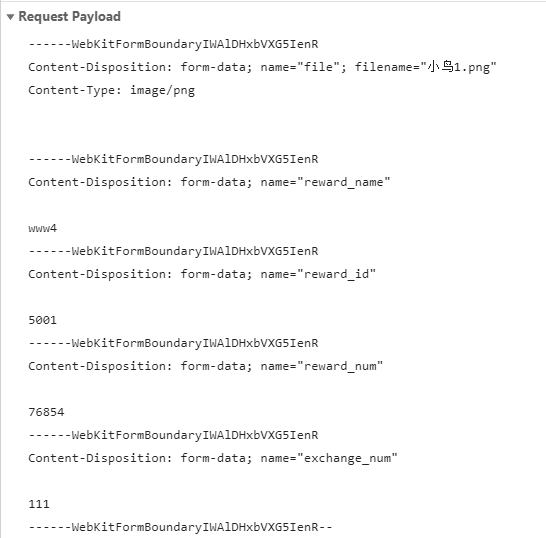
這種方法和我上次寫的那個是不一樣的,這次的方法是直接提交一個文件。我們來看下這種方式的請求頭,和一般的ajax是不一樣的。請看截圖

裡面的參數就是我上面代碼中寫的參數,大家可以一一對應起來。
附上上一篇的鏈接。這是另一種ajax傳輸base64圖片的方式。其實兩種方式都是可以的,但是需要看後臺怎麼選擇。畢竟前後臺需要合作,哪種方式只需要前後臺商量好就行。



