微信小程式組件里沒有下拉框,正好要用到,記下來以後參考 wxml代碼 wxss代碼 js代碼 效果 ...
微信小程式組件里沒有下拉框,正好要用到,記下來以後參考
wxml代碼
<view class='top'> <view class='top-text'> 選擇接收班級</view> <!-- 下拉框 --> <view class='top-selected' bindtap='bindShowMsg'> <text>{{grade_name}}</text> <image src='/images/icon/down.png'></image> </view> <!-- 下拉需要顯示的列表 --> <view class="select_box" wx:if="{{select}}"> <view wx:for="{{grades}}" wx:key="unique"> <view class="select_one" bindtap="mySelect" data-name="{{item}}">{{item}}</view> </view> </view> </view>
wxss代碼
/* 頂部 */ .top{ width: 100vw; height: 80rpx; padding: 0 20rpx; line-height: 80rpx; font-size: 34rpx; border-bottom: 1px solid #000; } .top-text{ float: left } /* 下拉框 */ .top-selected{ width: 50%; display: flex; float: right; align-items: center; justify-content: space-between; border: 1px solid #ccc; padding: 0 10rpx; font-size: 30rpx; } /* 下拉內容 */ .select_box { background-color: #fff; padding: 0 20rpx; width: 50%; float: right; position: relative; right: 0; z-index: 1; overflow: hidden; text-align: left; animation: myfirst 0.5s; font-size: 30rpx; } .select_one { padding-left: 20rpx; width: 100%; height: 60rpx; position: relative; line-height: 60rpx; border-bottom: 1px solid #ccc; } /* 下拉過度效果 */ @keyframes myfirst { from { height: 0rpx; } to { height: 210rpx; } } /* 下拉圖標 */ .top-selected image{ height:50rpx; width:50rpx; position: absolute; right: 0rpx; top: 20rpx; }
js代碼
/** * 頁面的初始數據 */ data: { select:false, grade_name:'--請選擇--', grades: [ '猛獁機器人1班', '猛獁機器人2班', '口才1班', ] },/** * 點擊下拉框 */ bindShowMsg() { this.setData({ select: !this.data.select }) }, /** * 已選下拉框 */ mySelect(e) { console.log(e) var name = e.currentTarget.dataset.name this.setData({ grade_name: name, select: false }) },
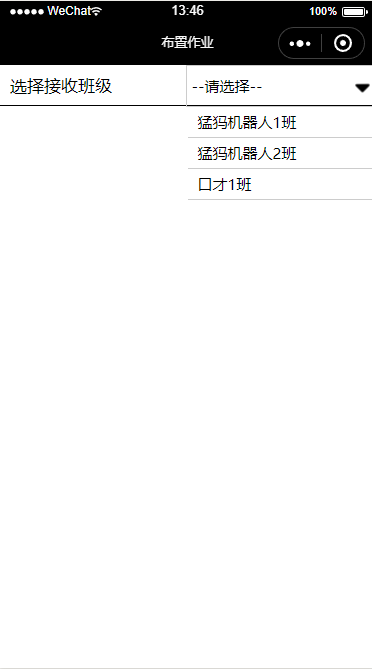
效果