JavaScript: 知識點回顧篇(九):Window 對象、Navigator 對象 ...
JavaScript -- 知識點回顧篇(九):Window 對象、Navigator 對象
1. Window 對象
1.1 Window 對象的屬性
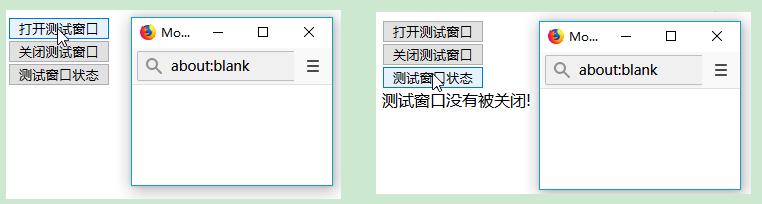
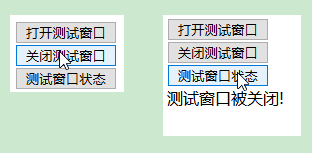
(1) closed: 返回視窗是否已被關閉。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> var myTestWindowdow; function openTestWindow(){ myTestWindowdow=window.open("","","width=200,height=100"); } function closeTestWindow(){ if (myTestWindowdow){ myTestWindowdow.close(); } } function checkTestWindow(){ if (!myTestWindowdow){ document.getElementById("msg").innerHTML="測試視窗沒有被打開!"; } else{ if (myTestWindowdow.closed){ document.getElementById("msg").innerHTML="測試視窗被關閉!"; } else{ document.getElementById("msg").innerHTML="測試視窗沒有被關閉!"; } } } </script> </head> <body> <input type="button" value="打開測試視窗" onclick="openTestWindow()" /><br/> <input type="button" value="關閉測試視窗" onclick="closeTestWindow()" /><br/> <input type="button" value="測試視窗狀態" onclick="checkTestWindow()" /><br/> <div id="msg"></div> </body> </html>


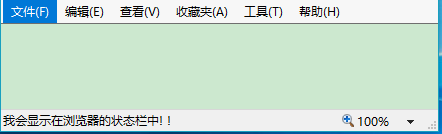
(2) defaultStatus: 設置或返回視窗狀態欄中的預設文本。
status: 設置或返回視窗狀態欄的文本。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> //設置預設狀態欄文本 window.defaultStatus="我會顯示在瀏覽器的狀態欄中! !"; //設置狀態欄文本 //window.status="我會顯示在瀏覽器的狀態欄中! !"; </script> </head> <body> </body> </html>

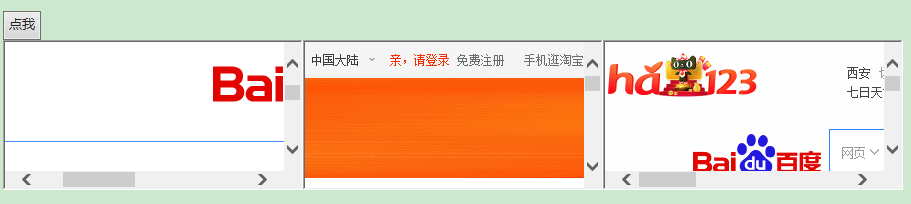
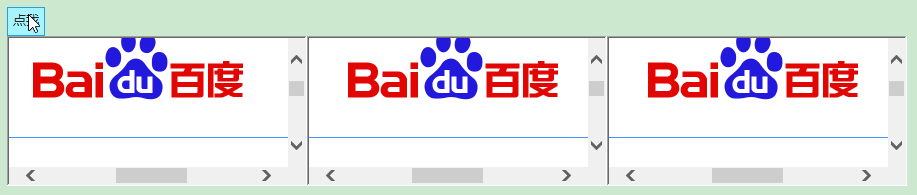
(3) frames: 返回視窗中所有命名的框架。該集合是 Window 對象的數組,每個 Window 對象在視窗中含有一個框架。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function changeAllframe() { var frames = window.frames; var i; for (i = 0; i < frames.length; i++) { frames[i].location = "https://www.baidu.com"; } } </script> </head> <body> <button onclick="changeAllframe()">點我</button><br/> <iframe src="https://www.baidu.com"></iframe> <iframe src="https://www.taobao.com"></iframe> <iframe src="https://www.hao123.com/"></iframe> </body> </html>


(4) innerHeight: 返回視窗的文檔顯示區的高度。innerWidth: 返回視窗的文檔顯示區的寬度。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getWidthAndHeight(){ var w=window.innerWidth; var h=window.innerHeight; x=document.getElementById("myInfo"); x.innerHTML="Width: " + w + " Heigth: " + h; } </script> </head> <body> <button onclick="getWidthAndHeight()">獲取innerWidth,innerHeight</button><br/> <div id="myInfo"></div> </body> </html>

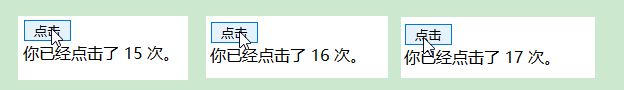
(5) localStorage: 用於長久保存數據,保存的數據沒有過期時間,直到手動去刪除。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getClickCount() { if(typeof(Storage) !== "undefined") { if (localStorage.clickcount) { localStorage.clickcount = Number(localStorage.clickcount)+1; } else { localStorage.clickcount = 1; } document.getElementById("myInfo").innerHTML = "你已經點擊了 " + localStorage.clickcount + " 次。"; } else { document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage..."; } } </script> </head> <body> <button onclick="getClickCount()">點擊</button><br/> <div id="myInfo"></div> </body> </html>
瀏覽器不支持時:

瀏覽器支持時:

(6) length: 返回在當前視窗中frames的數量。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getframeCount() { document.getElementById("myInfo").innerHTML = "有frame " + frames.length + " 個。"; } </script> </head> <body> <button onclick="getframeCount()">點擊</button><br/> <div id="myInfo"></div> <iframe src="https://www.baidu.com"></iframe> <iframe src="https://www.taobao.com"></iframe> <iframe src="https://www.hao123.com/"></iframe> </body> </html>

(7) name: 設置或返回視窗的名稱。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> var myWindow; function openWin(){ myWindow=window.open('','myTestWindow','width=200,height=100'); myWindow.document.write("<p>視窗名稱為: " + myWindow.name + "</p>"); } </script> </head> <body> <button onclick="openWin()">點擊</button><br/> </body> </html>

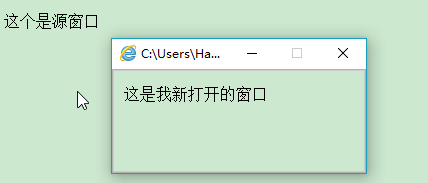
(8) opener: 可返回對創建該視窗的 Window 對象的引用。當使用window.open()打開一個視窗,您可以使用此屬性返回來自目標視窗源(父)視窗的詳細信息。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function openNewWindow(){ myNewWindow=window.open('','','width=200,height=100'); myNewWindow.document.write("這是我新打開的視窗"); myNewWindow.focus(); myNewWindow.opener.document.write("這個是源視窗"); } </script> </head> <body> <button onclick="openNewWindow()">點擊</button><br/> </body> </html>

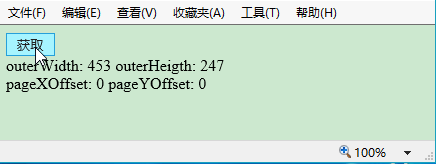
(9) outerHeight: 返回視窗的外部高度,包含工具條與滾動條。
outerWidth: 返回視窗的外部寬度,包含工具條與滾動條。
pageXOffset: 設置或返回當前頁面相對於視窗顯示區左上角的 X 位置。
pageYOffset: 設置或返回當前頁面相對於視窗顯示區左上角的 Y 位置。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getWidthAndHeight(){ var ow=window.outerWidth; var oh=window.outerHeight; var pX=window.pageXOffset; var pY=window.pageYOffset; x=document.getElementById("myInfo"); x.innerHTML+="outerWidth: " + ow + " outerHeigth: " + oh+"<br/>"; x.innerHTML+="pageXOffset: " + pX + " pageYOffset: " + pY+"<br/>"; } </script> </head> <body> <button onclick="getWidthAndHeight()">獲取</button><br/> <div id="myInfo"></div> </body> </html>

(10) parent: 返回父視窗。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getParentWindow(){ window.open('','','width=200,height=100'); alert(window.parent.location); } </script> </head> <body> <button onclick="getParentWindow()">獲取</button><br/> <div id="myInfo"></div> </body> </html>
(11) screenLeft: 返回相對於屏幕視窗的x坐標。screenTop: 返回相對於屏幕視窗的y坐標。
screnX: 返回相對於屏幕視窗的x坐標。screenY: 返回相對於屏幕視窗的y坐標。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function openNewWindow(){ myNewWindow=window.open('',''); myNewWindow.document.write(" 這是新視窗<br/>"); myNewWindow.document.write(" ScreenLeft: " + myNewWindow.screenLeft +"<br/>"); myNewWindow.document.write(" ScreenTop: " + myNewWindow.screenTop + "<br/>"); myNewWindow.document.write(" ScreenX: " + myNewWindow.screenX + "<br/>"); myNewWindow.document.write(" ScreenY: " + myNewWindow.screenY + "<br/>"); } </script> </head> <body> <button onclick="openNewWindow()">獲取</button><br/> </body> </html>

(12) sessionStorage: 用於臨時保存同一視窗(或標簽頁)的數據,在關閉視窗或標簽頁之後將會刪除這些數據。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function getClickCount() { if(typeof(Storage) !== "undefined") { if (sessionStorage.clickcount) { sessionStorage.clickcount = Number(sessionStorage.clickcount)+1; } else { sessionStorage.clickcount = 1; } document.getElementById("myInfo").innerHTML = "你已經點擊了 " + sessionStorage.clickcount + " 次。"; } else { document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage..."; } } </script> </head> <body> <button onclick="getClickCount()">點擊</button><br/> <div id="myInfo"></div> </body> </html>
瀏覽器不支持時:

瀏覽器支持時:

(13) self: 返回指向當前 window 對象的引用,利用這個屬性,可以保證在多個視窗被打開的情況下,正確調用當前視窗內的函數或屬性而不會發生混亂。
top: 返回當前視窗的最頂層瀏覽器視窗。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function check(){ if (window.top!=window.self) { document.write("這個視窗不是最頂層視窗!") } else{ document.write("這個視窗是最頂層視窗!</p>") } } </script> </head> <body> <button onclick="check()">點擊</button><br/> </body> </html>

1.2 Window 對象的方法
(1) alert(): 顯示帶有一段消息和一個確認按鈕的警告框。
atob(): 解碼一個 base-64 編碼的字元串。
btoa(): 創建一個 base-64 編碼的字元串。
<!doctype html> <html> <head


