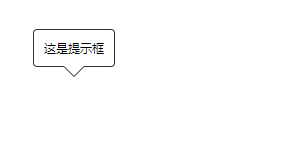
用css畫一個如下圖的提示框: 代碼如下: ...
用css畫一個如下圖的提示框:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dialog{
display:inline-block;
padding:10px;
border-radius: 4px;
z-index: 2000;
font-size: 12px;
border:1px solid #303133;
position: relative;
top: 30px;
left:50px;
}
.dialog .dialog_ico{
position: relative;
top: -31px;
}
.dialog_ico:after,.dialog_ico:before{
content:'';
display:block;
position:absolute;
border-style:solid;
border-width:10px;
}
.dialog_ico:before{
border-color:black transparent transparent transparent;
left:20px;
top:42px;
}
.dialog_ico:after{
border-color:#fff transparent transparent transparent;
left:20px;
top:41px;
}
</style>
</head>
<body>
<div class="dialog">
<span class="dialog_text">這是提示框</span>
<div class="dialog_ico"></div>
</div>
</body>
</html>

