第一章 的介紹 1.CSS:“層疊樣式表”,它是cascading style sheets的縮寫,作用就是給HTML標簽加表現形式(樣式-顯示),如:字體,圖片,列表,位置等。 在瀏覽器中可以看到部分: HTML:“超文本標記語言”,主要作用把內容(文字、圖片、視頻等)放入網頁中--結構 CSS: ...
第一章 的介紹
1.CSS:“層疊樣式表”,它是cascading style sheets的縮寫,作用就是給HTML標簽加表現形式(樣式-顯示),如:字體,圖片,列表,位置等。

在瀏覽器中可以看到部分:
HTML:“超文本標記語言”,主要作用把內容(文字、圖片、視頻等)放入網頁中--結構
CSS:“層疊樣式表”,主要作用給HTML進行樣式的顯示,如何的佈局--樣式
Javascript:“瀏覽器的腳本語言”,主要作用給HTML加動態效果(特效)--行為
CSS特點:
可以非常精準的定位,定位某個或某些標記,給這些標記加樣式
HTML和CSS代碼分離,減少後期工作量
第二章 CSS 基礎
2.1 CSS 的基本語法

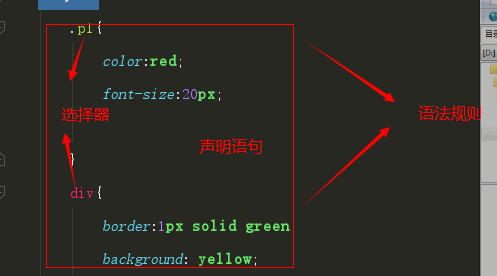
CSS樣式表由語法規則組成,由多個語法規則組成樣式表
一個CSS語法規則由“選擇器”和“聲明語句”組成
選擇器:如何的精准定位選擇到某一個或某些HTML標記的方法,選擇器有很多方式
聲明語句:就是如何去給HTML標記加樣式的屬性和值,每個聲明語句用分號結束,多個聲明語句用花括弧擴起來,這個時候就是給某個或某些標記加這個裡面的所有樣式(屬性和值)
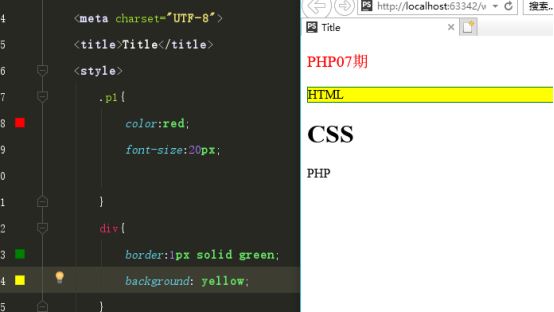
案例:

2.2CSS的引入方式
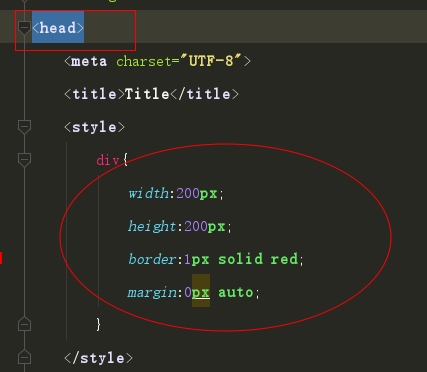
1. 內嵌方式:把CSS樣式表通過一對標簽寫在HTML文件的head標簽中,當成HTML的標記來使用,一般情況都是寫到head中,不推薦寫到別的地方:
語法:
|
<style type=:”text/css”> 語法規則 <style> |
案例:

2.行內方式:把CSS樣式成html的一個屬性來寫,如:<div style=”值”></div>
語法:
|
<h1 style=”color:red; font-size:50px”>KKK</h1> |
案例

3.外鏈方式:把CSS樣式表寫到一個以css(indx.css)為結尾的文件中,把這個文件引入到某個html文件中,當前文件就會有CSS的效果實現,好處:一個css文件可以給多個HTML文件使用。
語法:
|
<link rel=”stylesheet” type=”text/css” href=”具體的css文件路徑”/> |
案例:

4. @import:可以在一個CSS文件中再次引用CSS
|
@import url(“要引入的文件”) |

2.3選擇器
標準選擇器:通配符選擇器,標記選擇器,類選擇器,id選擇器
1. 通配符選擇器
語法:*{color:red}
註意:通配符是選擇上所有的標記,但是少用,ie6不相容
案例

2. 標記選擇器:
說明:直接寫標記名來當成選擇器來使用,選擇器那個標記當前這個頁面所有的都會發生改變
語法:標記名{color:red}
案例

3. 類選擇器:又稱“class”選擇器
說明:每個HTML標記都有一個公共屬性,class屬性配合使用的就,這個CSS屬性就是給某些某個標記加一類樣式
語法:.class屬性的值{color}
註意:類名可以給不同的標記加上,這時候這些標記統稱為一類
再寫css選擇器是必須加(.)
建議不管是某個或某些標記都是用類的方式
案例:

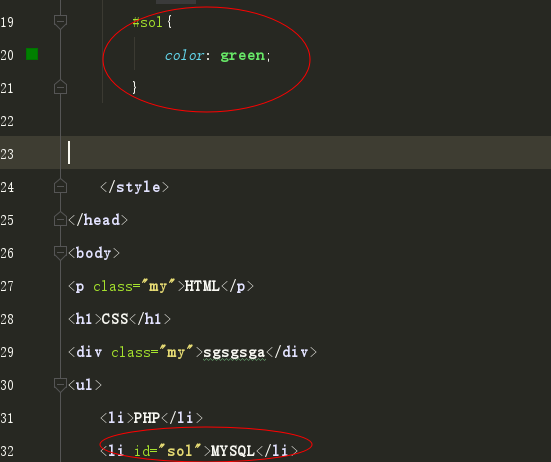
4. id選擇器
說明:每個HTML標記都有一個公共的屬性id,每個id必須是唯一的
語法:#id的值{color:red;}
註意:id選擇器只是給一個標記加樣式,一般用於js的動態效果使用。
Id和class是分開使用的,id是js使用的,class是給css使用的
案例:

複雜選擇器:多元素選擇器,後代選擇器,子類選擇器,偽類選擇器
5. 多元素選擇器:
說明:把CSS多個基本選擇器進行組合,組合成多種的選擇方式
語法:div,p,ul,li,class,my{color:red}
註意:大型的網站一般都是用多元素來替代通配符
每個選擇器都用(,)隔開

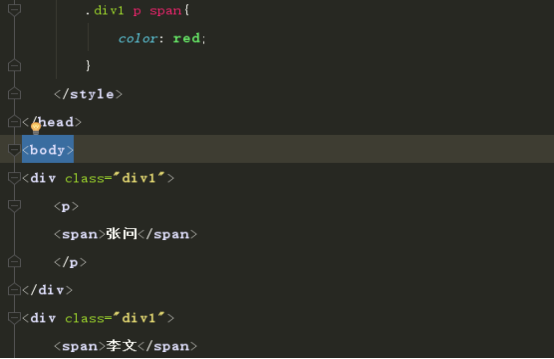
6. 後代選擇器
說明:在製作網站時會出現“嵌套”的形式,有可能是多級,而且每個多級標記相同,這個時候就可以選擇某個標記中的某個內容
語法:第一代 第二代 第三代{color:red;}
註意:如果某一代有相同的標記,需要每代都寫清楚
p標簽中不能嵌套一些塊元素
案例:

1. 子類選擇器
說明:就是選擇一代(或者子孫)
語法:父類 (選擇器)>子類 (選擇器)
案例:

7.偽類選擇器
說明:就是給超鏈接加樣式的方法<a href=”#”></a>
Link::預設狀態
Hover:放上狀態
Active:當點擊時的狀態(不放手)
Visited:訪問過的狀態
語法: 選擇器:狀態{color :red;}
註意:一般是預設狀態和訪問過的狀態設置成一樣的效果
所有的標記都可以加偽類選擇器
案例:

第三章:CSS常用的屬性
一:文字屬性
|
屬性名 |
描述 |
屬性值 |
|
Font-size |
文字大小 |
像素(px)em(倍數)百分比(%) |
|
Font-family |
字體類型 |
宋體,微軟雅黑,黑體等 值可以是一個或多個,用逗號隔開 |
|
font-style |
斜體
|
Italic(斜體) |
|
Font-weight |
加粗 |
Bold(加粗)100-900 |
案例:

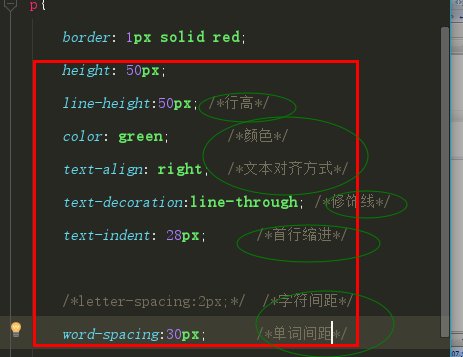
二:文本屬性
|
屬性名 |
描述 |
屬性值 |
|
Color |
文本顏色 |
3種 rgb(255,255,255) 十六進位(#cccccc) 單詞(yellow) |
|
Text-align |
文本水平對齊方式 |
Left|center|right |
|
Text-decoration |
文本修飾線 |
Underline(下劃線)overline(上劃線)line-through(刪除線) none(無 ) |
|
line-height |
行高 |
設置當前行的高度,目的的就是讓網文本上下居中,高度和行高一致 |
|
Text-indent |
首行縮進 |
數值(px)如果是12號字,基本是翻倍 |
|
Letter-spacing |
字元間距 |
數值(px) |
|
Word-spacing |
單詞間距 |
數值:(px) |
案例:

三:尺寸使用
說明:其實就是元素的寬和高,任何標記元素都有寬和高
|
屬性名 |
描述 |
屬性值 |
|
width |
寬 |
像素(px)百分比(%) |
|
Height |
高 |
像素(px)百分比(%) |
|
Px |
像素 |
瀏覽器都是由像素點(顯示貞) |
|
註意:塊元素可以設置寬和高,行內元素設置寬和高是不起作用的,高不設內容自動撐出來 |
||
案例:
 、
、
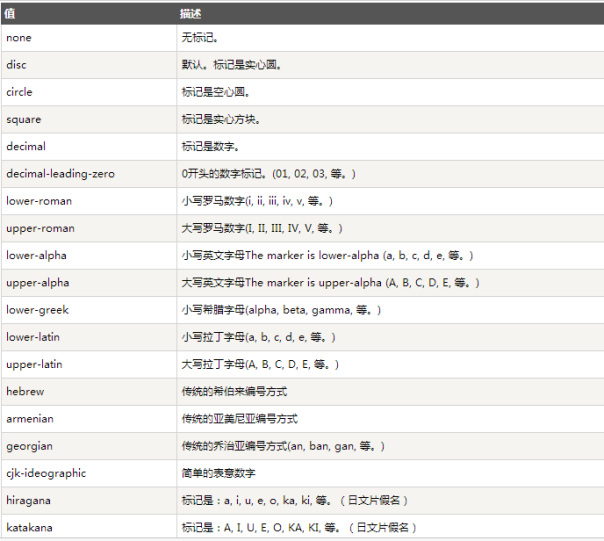
四:列表屬性
說明:對ul,ol,li,dl,dt,dd進行樣式的設置
|
屬性名 |
描述 |
屬性值 |
|
last-style-type |
列表的符號樣式類型 |
None |
|
|
||
|
List-style-type |
列表圖片 |
Url 如 list-style-type:url(../01.jpg) |
|
List-style-position |
列表符號的位置只對li |
Inside outside |
|
list-style |
把三個屬性的值都放到一個屬性中 |
None url inside 如果三個屬性都有按照上面的順序 沒有的可以不寫
|
案例

TIP:邊框
Border 粗細 樣式 顏色 如:border:1px dashed red
Border-bottom: 下邊框
五:背景屬性
|
屬性名 |
描述 |
屬性值 |
|||||||||
|
Background-color |
背景顏色 |
16進位 |
|||||||||
|
Background-image |
背景圖片 |
Url |
|||||||||
|
Backtround-repeat |
背景平鋪方式 |
no-repeat repeat-x repeat-y |
|||||||||
|
Background-position |
內景定位 |
x軸和Y軸定位 如position:left top 設置左右和上下 |
|||||||||
|
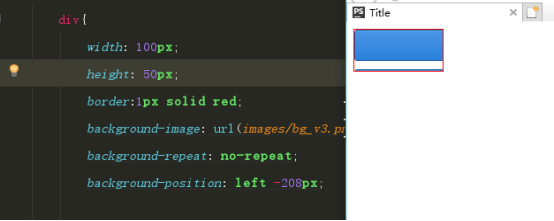
定位方式: 1. 單詞定位方式:left|center|right top|center|bottom 單詞定位可以理解為九宮格
2. 像素定位方式:background-position:50px 100px; 離左邊50 離上面100 3. 百分比方式:background-position:10% 20% 離左邊 離右邊 4. 混合方式: background-position:center 100px
|
|||||||||||
|
Background-attachment |
背景固定 |
Scroll(滾動 預設)fixed(固定) |
|||||||||
|
Background |
簡寫形式 |
顏色 圖片 平鋪 定位固定 其中的選項可以不寫 |
|||||||||
案例:

精靈圖:
說明:就是把很多的小圖片放入到一個大的背景圖中,這個圖稱為“精靈圖”。
在製作網頁時必須是背景圖

案例: